如何计算FCP
指标说明
FCP (First Contentful Paint)

- 首次有内容渲染的时间点。 在性能统计指标中,从用户开始访问 Web 页面的时间点到 FCP 的时间点这段时间可以被视为 无内容时间,也就是说在用户访问 Web 网页的过程中,FCP 时间点之前,用户看到的都是没有任何实际内容的��屏幕,用户在这个阶段获取不到任何有用的信息。
- 所以通常会反映页面的首次出现内容的时间,而首次出现内容时间会反映当前 Web 页面的网络加载性能情况、页面 DOM 结构复杂度情况、inline script 的执行效率的情况,当所有的阶段性能做的非常好的情况下,首次出现内容的时间就会越短,用户等待的时间就会越短,流失的概率就会降低。
- 首次内容绘制 (FCP) 指标测量页面从开始加载到页面内容的任何部分在屏幕上完成渲染的时间。对于该指标,"内容"指的是文本、图像(包括背景图像)、
<svg>元素或非白色的<canvas>元素。
怎样算是良好的 FCP 分数?
为了提供良好的用户体验,网站应该努力将首次内容绘制控制在1.8 秒或以内。为了确保您能够在大部分用户的访问期间达成建议目标值,一个良好的测量阈值为页面加载的第 75 个百分位数,且该阈值同时适用于移动和桌面设备。
如何获取指标
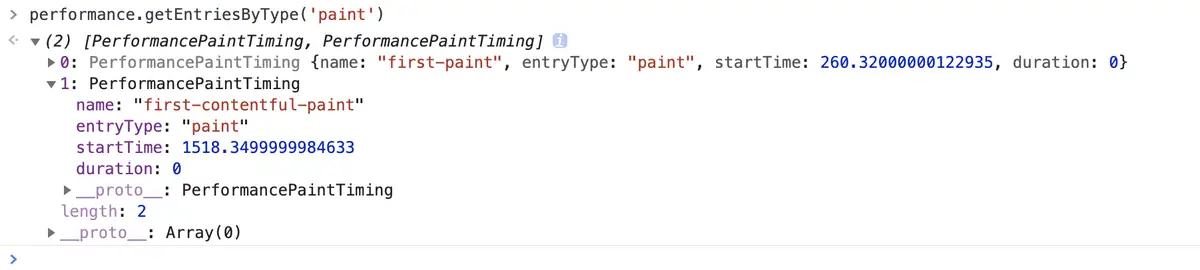
通过 W3C Paint Timing 规范草案 中的描述, PerformancePaintTiming 中包含当前 Web 页面的绘制性能打点信息,可通过 performance.getEntriesByType('paint') 方法�获取, FCP 就在其中。
- 找到 name 为 first-contentful-paint 的对象,描述的即为 FCP 的指标数据,其中 startTime 即为 FCP 时间。

浏览器兼容性说明
指标要求浏览器支持 Paint Timing API。