如何计算LCP
最大内容绘制 (LCP,Largest Contentful Paint) 是测量感知加载速度的一个以用户为中心的重要指标,因为该项指标会在页面的主要内容基本加载完成时,在页面加载时间轴中标记出相应的点,迅捷的 LCP 有助于让用户确信页面是有效的。为了提供良好的用户体验,网站应努力在开始加载页面的前 2.5 秒内进行最大内容渲染 。
指标说明
LCP指标会根据页面首次开始加载的时间点来报告可视区域内可见的最大图像或文本块完成渲染的相对时间。
LCP 考虑哪些元素
LCP 目前并不会计算所有元素,因为这样会使这个指标变得非常复杂,它现在只关注下面的元素:
<img>元素- 内嵌在
<svg>元素内的<image>元素 <video>元素- 通过 url() 函数加载背景图片的元素。
- 包含文本节点或其他内联文本元素子级的块级元素。
说明:为了在开始时保持简单,将元素限制到这个有限的集合是有意的。随着研究的深入,将来可能会添加更多的元素。
如何计算 LCP
页面上最大的元素即绘制面积最大的元素,所谓绘制面积可以理解为每个元素在屏幕上的 “占地面积”,如果元素延伸到屏幕外,或者元素被裁切了一部分,被裁切的部分不算入在内,只有真正显示在屏幕里的才算数。
图片元素的面积计算方式稍微有点不同,因为可以通过 CSS 将图片扩大或缩小显示,也就是说,图片有两个面积:“渲染面积”与“真实面积”。在 LCP的计算中,图片的绘制面积将获取较小的数值。例如:当“渲染面积”小于“真实面积”时,“绘制面积”为“渲染面积”,反之亦然。
页面在加载过程中,是线性的,元素是一个一个渲染到屏幕上的,而不是一瞬间全渲染到屏幕上,所以“渲染面积”最大的元素随时在发生变化。
如果元素被删除,LCP算法将不再考虑该元素,如果被删除的元素刚好是 “绘制面积” 最大的元素,则使用新的 “绘制面积” 最大的元素创建一个新的性能条目。
该过程将持续到用户第一次滚动页面或第一次用户输入(鼠标点击,键盘按键等),也就是说,一旦用户与页面开始产生交互,则停止报告新的性能指标。

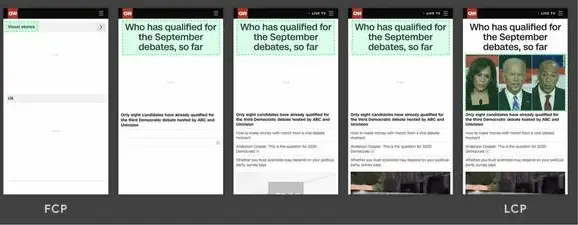
在以上时间轴中,最大的元素随内容加载而变化。在第一个示例中,新内容被添加到 DOM 中,并且更改了最大的元素。在第二个示例中,布局发生更改,以前最大的内容从视口中删除。通常情况下,延迟加载的内容要大于页面上已存在的内容。
改善LCP
LCP较差的最常见原因是:
- 服务器响应时间慢
- 阻断渲染的 Javascript 和 CSS
- 资源加载时间慢
- 客户端渲染
所以我们从上面的角度去考虑改善 LCP。
优化服务器
这个很好理解,浏览器从服务器接收内容所需的时间越长,则在屏幕上呈现任何内容所花费的时间就越长。更快的服务器响应时间可以直接改善包括 LCP 在内的所有页面加载指标。
衡量服务器相应时间有一个专门的指标:首字节相应时间(TTFB)是最初的网络请求被发起到从服务器接收到第一个字节这段时间,它包含了 TCP连接时间,发送 HTTP 请求时间和获得响应消息第一个字节的时间。你可以尝试在下面几个方面优化 TTFB :
- 缓存 HTML 离线页面,缓存页面资源,减少浏览器对资源的请求。
- 尽量减小资源阻断渲染:CSS 和 JavaScript 压缩、合并、级联、内联等等。
- 对图片进行优化。转化图片的格式为 JPG 或者 WEBP 等等的格式,降低图片的大小,以加快请求的速度。
- 对 HTML 重写、压缩空格、去除注释等。减少 HTML 大小,加快速度。
- 使用 preconnect 尽快与服务器建立链接、使用 dns-prefetch 尽快进行 DNS 查找。
- 使用 CDN 加快请求速度。
优化阻断渲染的资源
JavaScript 和 CSS 都是会阻断页面渲染的资源,需要尽可能的对 CSS 和JavaScript 文件进行压缩、延迟加载首屏无需使用的 JavaScript、内联关键的 CSS 等来减小阻断时间。
优化资源加载时间
刚才我们上面提到的这些资源,如果在首屏进行渲染,则加载这些元素所花费的时间将直接影响 LCP 。
<img>元素- 内嵌在
<svg>元素内的<image>元素 <video>元素- 通过 url() 函数加载背景图片的元素。
- 包含文本节点或其他内联文本元素子级的块级元素。
你可以使用下面的手段进行优化:
- 对图片进行优化。转化图片的格式为 JPG 或者 WEBP 等等的格式,降低图片的大小。
- 对重要的资源进行预加载,比如为 style 标签添加 rel="preload" 属性。
- 使用 Gzip 和 Brotli 压缩页面资源,降低传输时间。
- 使用 service worker 缓存资源。
服务端渲染
使用服务端渲染可以确保首先在服务器上呈现页面内容,可以有效改善LCP,但是相比客户端渲染的缺点是会加大页面从而影响 TTFB、服务端渲染需要等待所有JS执行完毕后才能相应用户输入,这会使交互体验变差。
LCP算法更新
JS 探针3.2.2版本将首屏的算法改为取LCP的耗时,因为LCP更符合业务和用户体验对首屏的要求。
原首屏算法为计算首屏内全部的元素加载完成,若还想使用该算法可在探针中关闭LCP。
3.2.2及以上版本探针默认尝试使用LCP(largest contentful paint)计算首屏。
如何禁用LCP首屏计算
通过探针配置lcpAsFs=false关闭lcp算法计算首屏。
{
...,
"page": {
"lcpAsFs": false
}
...
}
如何提前停止LCP PerformanceObserver
每次有更大的区域被渲染,LCP可能在页面加载过程中多次触发。探针支持在某个时间点停止继续监控LCP触发,并记录此时间点,如果在此之前没有获取到LCP触发或LCP算法被禁用,那么使用停止的时间点作为首屏时间。
if (window.TINGYUN && window.TINGYUN.stopLCPObserver) {
window.TINGYUN.stopLCPObserver();
}