如何计算TTI
可交互时间 (TTI) 是测量加载响应度的重要实验室指标。该指标有助于识别看起来具备交互性但实际上并非如此的页面情况。迅捷的 TTI 有助于确保页面的有效性。
什么是TTI
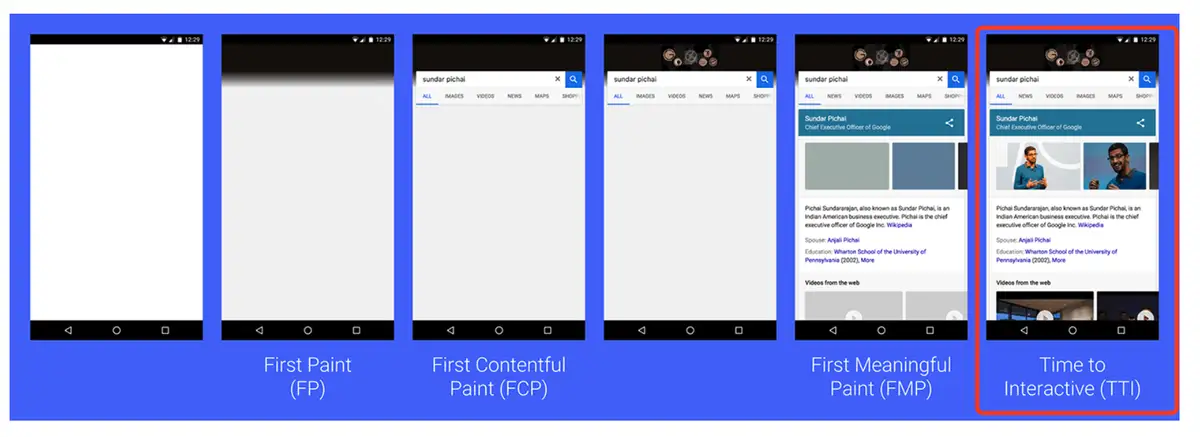
TTI(Time To Interactive),即从页面加载开始到页面处于完全可交互状态所花费的时间。页面处于完全可交互状态时,满足以下 3 个条件:
- 页面已经显示有用内容。
- 页面上的可见元素关联的事件响应函数已经完成注册。
- 事件响应函数可以在事件发生后的 50ms 内开始执行。
很多情况下,开发者往往只关注页面渲染相关的指标,如 FP、FCP 等,而忽视了页面的可用性指标。TTI 即是反映页面可用性的重要指标。TTI 值越小,代表用户可以更早地操作页面,用户体验就更好。

如何获取TTI
用户访问 Web 页面,通常会有两种模式:
- 直接通过服务端路由切换的同步跳转场景
- 通过客户端路由跳转的 SPA 页面切换场景
算法描述
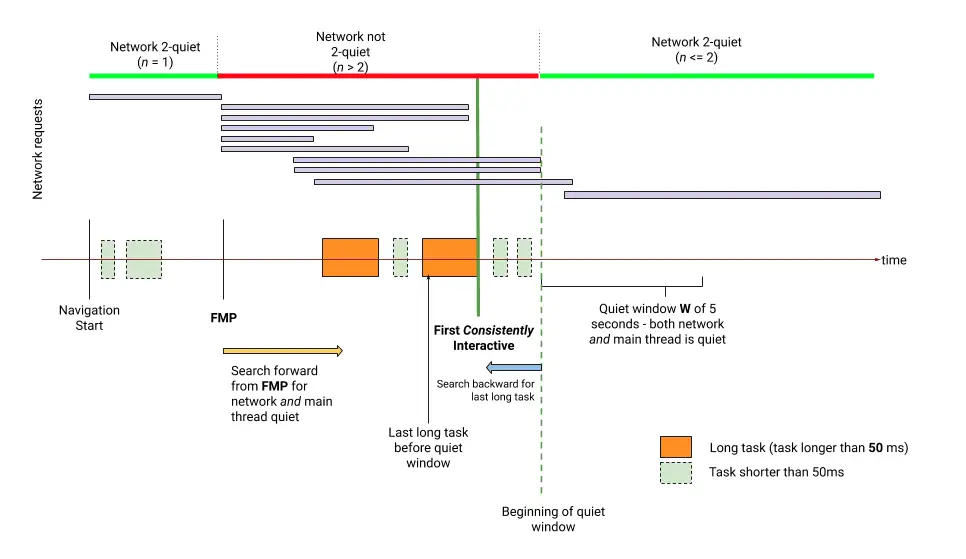
Long Task :在浏览器主线程执行时间超过 50ms 的 Task。
静默窗口期:窗口所对应的时间内没有 Long Task,且进行中的网络请求数不超过 2 个。

参考上述示意图(图中的 First Consistently Interactive 即为 TTI )。
- 从起始点(一般选择 FCP 或 FMP)时间开始,向前搜索一个不小于 5s 的静默窗口期。静默窗口期:窗口所对应的时间内没有 Long Task,且进行中的网络请求数不超过 2 个。
- 找到静��默窗口期后,从静默窗口期向后搜索到最近的一个 Long Task,Long Task 的结束时间即为 TTI。
- 如果没有找到 Long Task,以起始点时间作为 TTI。
- 如果 2、3 步骤得到的 TTI < DOMContentLoadedEventEnd,以 DOMContentLoadedEventEnd 作为TTI。
浏览器兼容性说明
TTI 指标要求浏览器支持 Long Tasks API 和 Resource Timing API,在浏览器不兼容的情况下,上报的指标中 isSupport 为false。
如何优化TTI
如需了解如何改进某个特定网站的 TTI,您可以运行一次 Lighthouse 性能审计,并留心查看审计建议的各种具体机会。