Android Gradle 本地部署
获取SDK
基调听云App SDK目录结构如下:
.
├── bcpkix-jdk15to18-version.jar
├── bcprov-jdk15to18-version.jar
├── nbs.newlens.android.log-version.aar
├── nbs.newlens.nativecrash-version.aar
├── rewriter
│ ├── json-20231013.jar
│ ├── nbs.newlens.so.parser-version.jar
│ ├── tingyun-ea-agent-android-class-rewriter-version.jar
│ └── tingyun-ea-agent-android-gradle-plugin-version.jar
├── shark-version.jar
├── tingyun-android-base-version.aar
├── tingyun-basemonitor-version.aar
├── tingyun-dump-version.aar
├── tingyun-ea-agent-android-version.aar
└── tingyun-javaleak-version.aar
将「tingyun-ea-agent-android-version.aar」、「nbs.newlens.nativecrash-version.aar」、「nbs.newlens.android.log-version.aar」、「tingyun-javaleak-version.aar」、「tingyun-basemonitor-version.aar」、「tingyun-android-base-version.aar」、「 tingyun-dump-version.aar」、「shark-verison.jar」、「bcpkix-jdk15to18-version.jar」、「bcprov-jdk15to18-version.jar」复制到嵌码项目工程的 libs 目录下。
添加插件
- Kotlin
- Groovy
- 在 project 级别的 build.gradle.kts 文件中添加以下内容。
buildscript {
dependencies {
classpath(fileTree("dir" to "rewriter", "include" to listOf("*.jar")))//将 sdk 的 rewriter 文件夹解压到 project 级别的 build.gradle.kts 文件同级目录下,rewriter 文件夹中的 jar 包仅在编译时使用,不会打包到 apk 中
}
}
- 在 App 级别的 build.gradle.kts 文件中添加以下内容。
id("newlens")// 放在 id("com.android.application") 下面
dependencies {
//请将「Version」更改具体版本号
implementation(fileTree("dir" to "libs", "include" to listOf("tingyun-ea-agent-android-version.aar")))
implementation(fileTree("dir" to "libs", "include" to listOf("nbs.newlens.nativecrash-version.aar")))// 采集 natvie crash 需集成此包
implementation(fileTree("dir" to "libs", "include" to listOf("nbs.newlens.android.log-version.aar")))// 日志回捞需集成此包
// 采集 OOM 数据需要 kotlin-gradle-plugin 插件 1.3+ ,并依赖 androidx.core:core-ktx、androidx.appcompat:appcompat、androidx.lifecycle:lifecycle-process、com.squareup.okio:okio 等库
implementation(fileTree("dir" to "libs", "include" to listOf("tingyun-javaleak-version.aar")))// 采集OOM 需集成此包
implementation(fileTree("dir" to "libs", "include" to listOf("tingyun-basemonitor-version.aar")))// 采集OOM 需集成此包
implementation(fileTree("dir" to "libs", "include" to listOf("tingyun-android-base-version.aar")))// 采集OOM 需集成此包
implementation(fileTree("dir" to "libs", "include" to listOf("tingyun-dump-version.aar")))// 采集OOM 需集成此包
implementation(fileTree("dir" to "libs", "include" to listOf("shark-version.jar")))// 采集OOM 需集成此包
implementation(fileTree("dir" to "libs", "include" to listOf("bcpkix-jdk15to18-version.jar")))// 启用国密加密需集成此包
implementation(fileTree("dir" to "libs", "include" to listOf("bcprov-jdk15to18-version.jar")))// 启用国密加密需集成此包
}
- 在 project 级别的 build.gradle 文件中添加以下内容。
buildscript {
dependencies {
classpath fileTree(dir: 'rewriter', include: ['*.jar'])//将 sdk 的 rewriter 文件夹解压到 project 级别的 build.gradle 文件同级目录下,rewriter 文件夹中的 jar 包仅在编译时使用,不会打包到 apk 中
}
}
allprojects {
repositories {
flatDir {
dirs 'libs'// 非必须,当 module implementation 找不到 libs 的依赖包时添加
}
}
}
- 在 App 级别的 build.gradle 文件中添加以下内容。
apply plugin:'newlens'// 放在 apply plugin: 'com.android.application' 下面
dependencies {
//请将「Version」更改具体版本号
implementation(name: 'tingyun-ea-agent-android-version', ext: 'aar')
implementation(name: 'nbs.newlens.nativecrash-version', ext: 'aar') // 采集 natvie crash 需集成此包
implementation(name: 'nbs.newlens.android.log-version', ext: 'aar') // 日志回捞需集成此包
// 采集 OOM 数据需要 kotlin-gradle-plugin 插件 1.3+ ,并依赖 androidx.core:core-ktx、androidx.appcompat:appcompat、androidx.lifecycle:lifecycle-process、com.squareup.okio:okio 等库
implementation(name: 'tingyun-javaleak-version', ext: 'aar') // 采集OOM 需集成此包
implementation(name: 'tingyun-basemonitor-version', ext: 'aar') // 采集 OOM 需集成此包
implementation(name: 'tingyun-android-base-version', ext: 'aar') // 采集OOM 需集成此包
implementation(name: 'tingyun-dump-version', ext: 'aar') // 采集 OOM 需集成此包
implementation files('libs/shark-version.jar') // 采集 OOM 需集成此包
implementation files('libs/bcpkix-jdk15to18-version.jar') // 启用国密加密需集成此包
implementation files('libs/bcprov-jdk15to18-version.jar') // 启用国密加密需集成此包//请将「Version」更改具体版本号
}
添加SDK
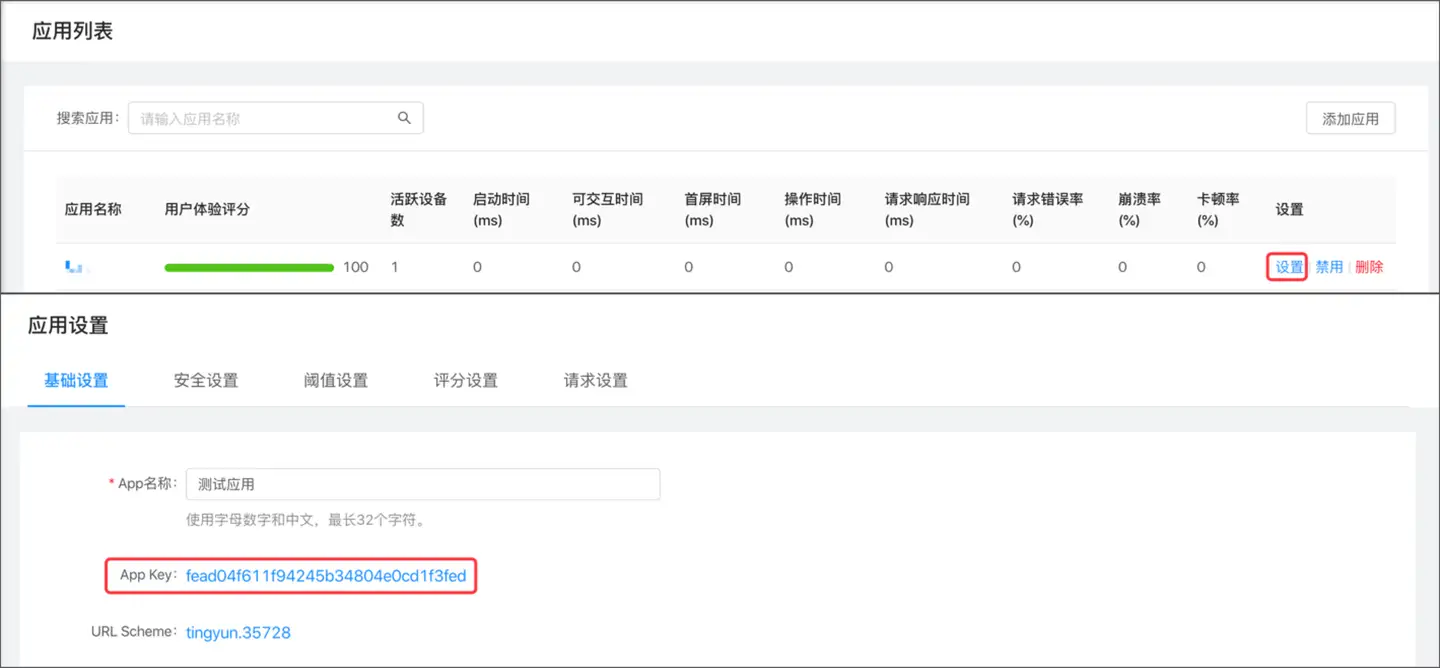
- 获取基调听云App Key。

-
初始化SDK。
i. 在 Application 中的 onCreate() 方法初始化Android SDK。
//"Appkey" 请从基调听云平台获取
//"Host" 为基调听云平台「Redirect」服务器地址,无需添加协议头
// setStartOption(7) 设置首次启动开启网络、用户体验、崩溃采集,仅首次启动生效
NBSAppAgent.setLicenseKey("AppKey").setRedirectHost("Host").setStartOption(7).start(this.getApplicationContext());ii. SDK默认以HTTPS上传数据,若服务端只支持HTTP,需设置 「setHttpEnabled(true)」。
NBSAppAgent.setLicenseKey("AppKey").setRedirectHost("Host").setHttpEnabled(true).setStartOption(7).start(this.getApplicationContext());
权限配置说明
基调听云App SDK 为了与服务端交互「网络权限」为必要权限。
<!--必要权限,用以与服务端交互-->
<uses-permission android:name="android.permission.INTERNET"/>
<!--非必要权限,用以获取当前设备的网络状态和WiFi状态,如:2G、3G、4G、WiFi,建议添加-->
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
<!--非必要权限,用以获取 targentVersion 29 及以上 Android 10 设备的网络状态-->
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<!--非必要权限,用以使用「可视化操作命名功能」-->
<uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW"/>
<uses-permission android:name="android.permission.SYSTEM_OVERLAY_WINDOW"/>
<!--非必要权限,用以获取当前移动网络连接的基站信息-->
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"/>
添加 WebView 配置
说明:自动注入 JS 探针和腾讯「 X5 Webview」配置详情参见接口说明。
采集 WebView 数据需设置 setDomStorageEnabled(true),还需调用 setWebViewClient() 方法,如嵌码 App 中未调用该方法,请添加以下内容:
WebSettings webSettings = webview.getSettings();
webSettings.setDomStorageEnabled(true);
webview.setWebViewClient(new WebViewClient(){});
- 相关接口
/*
采集 WebView 数据需在 WebChromeClient 的 onProgressChanged() 方法中调用本接口
*/
NBSWebChromeClient.initJSMonitor(view, newProgress);
- 代码示例
webview.setWebChromeClient(new WebChromeClient(){
@Override
public void onProgressChanged(WebView view, int newProgress) {
NBSWebChromeClient.initJSMonitor(view, newProgress);
super.onProgressChanged(view, newProgress);
}
});
获取用户标识
通过添加「用户标识」可在基调听云报表平台通过该标识检索到具体用户的性能问题。
- 相关接口
//userIdentifier 最多包含256个字符,支持中文、英文、数字、下划线,但不能包含空格或其他的转义字符
NBSAppAgent.setUserIdentifier(String userIdentifier);
- 代码示例
public class MainActivity extends Activity {
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
String userIdentifier = getUserID();
NBSAppAgent.setLicenseKey("AppKey").start(this.getApplicationContext());
//用户标识可为邮箱、手机号等能够标识用户身份的信息,如:xxx@tingyun.com
NBSAppAgent.setUserIdentifier(userIdentifier);
}
}
启用国密加密
SDK 支持国密加密方式发送数据。
注意:
国密加密只支持 Android 6.0 及以上版本,启用国密加密后,安卓 5.x 及以下版本 SDK 将不采集数据。
启用国密需集成 bcpkix-jdk15to18-version.jar 和 bcprov-jdk15to18-version.jar 。
服务端也需要同步开启国密加密功能。
- 相关接口
//isEncryptionRequired 默认 false,设置为 true 启用国密加密
NBSAppAgent.encryptionRequired(boolean isEncryptionRequired)
- 代码示例
NBSAppAgent.setLicenseKey("AppKey").setRedirectHost("Host")
.encryptionRequired(true)// 启用国密加密
.start(this.getApplicationContext());
配置混淆
在proguard混淆配置文件中增加以下内容,以免基调听云App SDK不可用。
# ProGuard configurationsfor NetworkBench Lens
-keep class com.networkbench.** { *; }
-dontwarn com.networkbench.**
-keepattributes Exceptions, Signature, InnerClasses
# End NetworkBench Lens
若项目使用了 OkHttp 3,请在 proguard.cfg 中添加以下内容,以免影响网络指标采集。
-keep class okhttp3.** { *;}
-dontwarn okhttp3.**
若项目启用了国密,请在 proguard.cfg 中添加以下内容,以免影响数据采集。
-keep class org.bouncycastle.**{ *;}
-dontwarn org.bouncycastle.**
若需要保留行号信息,请在 proguard.cfg 中添加以下内容。
-keepattributes SourceFile,LineNumberTable
打包编译
gradle clean build
嵌码验证
嵌码完成后可通过 “LogCat” 查看基调听云App SDK日志输出结果,用以进行数据收集服务器校验 TAG 为 NBSAgent,标准日志输出结果如下所示:
NBSAgent start
NBSAgent enabled
NBSAgent V “TingYun_Version” //TingYun_Version 为当前SDK的版本号
connect success
功能模块开关校验:
嵌码完成后可通过 “LogCat” 查看基调听云App SDK日志输出结果,用以进行功能模块校验,过滤「TAG�」为「TingYun」,标准日志输出结果如下所示:
Network Switch is true
UI Switch is true
Crash Switch is true
WebView Switch is true
socketdata Switch is true
cross_app Switch is true
ANR monitor Switch is false
UserAction Switch is true
cdnSwitch Switch is false
record Switch is true
allTraceCollectEnabled Switch is true
violenceSwitch is true
logModule is true
betaOn Switch is true
oomModule Switch is true
batteryModuleEnabled Switch is true
batteryErrorEnabled Switch is true
recordNetworkEnabled Switch is true
cpuModuleEnabled Switch is true
fpsModuleEnabled Switch is true
附录(可选配置)
开启可视化命名
开启可视化命名功能,可以通过在App应用内点选的方式为「原生页面」和「操作」进行重命名并在用户体验模块中展示。
-
获取 Scheme。
在应用「设置」中的「修改设置」中选择【URL Scheme】。

-
在 AndroidMainfest.xml 文件的「LAUNCHER Actvitiy」中增加 scheme 配置,如下所示:
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
<!--请添加这里的整个intent-filter区块,并确保其中只有一个data字段-->
<intent-filter>
<data android:scheme="tingyun.xxxx" />
<!--请将 scheme 中的“tingyun.xxxx”替换为基调听云报表设置页面中的 URL Scheme-->
<action android:name="android.intent.action.VIEW"/>
<category android:name="android.intent.category.DEFAULT"/>
<category android:name="android.intent.category.BROWSABLE"/>
</intent-filter>
<!--请添加这里的整个intent-filter区块,并确保其中只有一个data字段-->
</activity>