部署说明
原生项目嵌码
请确保嵌码 APP 原生部分已集成 TingYun_SDK ,如未集成可参照原生项目部署文档完成嵌码
-
若需要收集 iOS 端 Weex 的 JS 错误,可按如下进行配置:
-
将
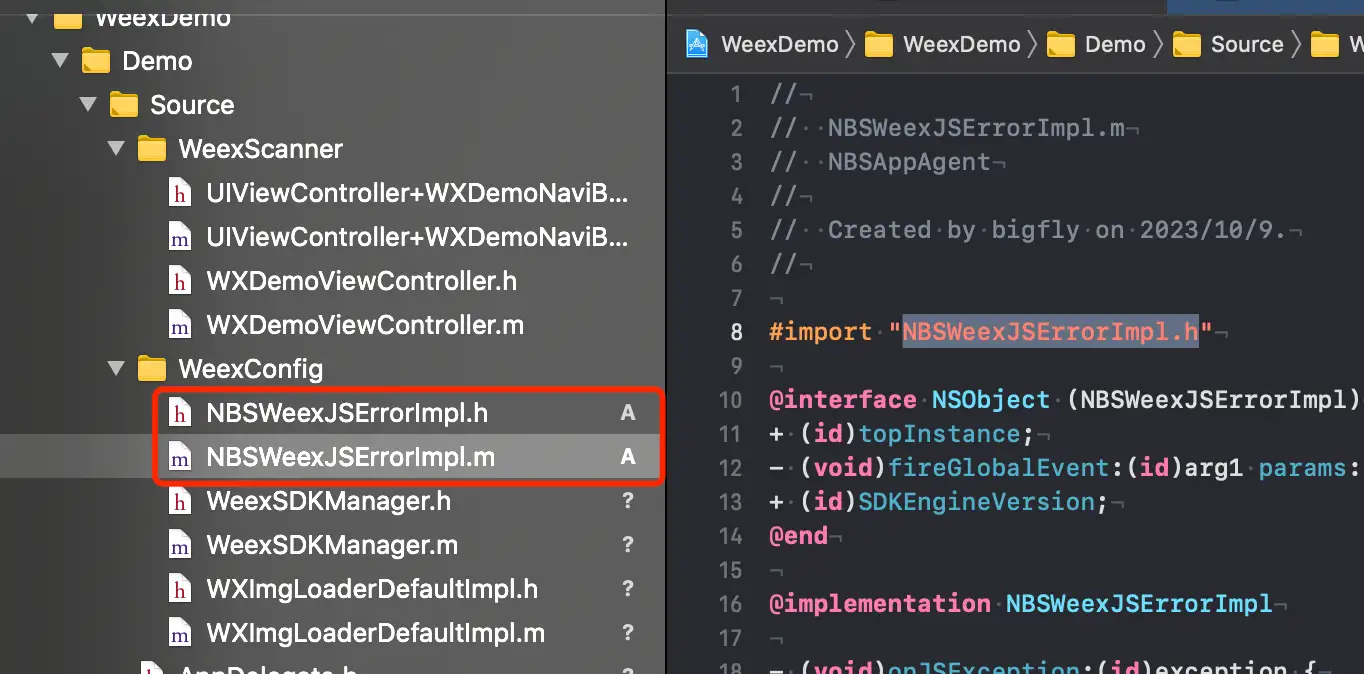
NBSWeexJSErrorImpl.h和NBSWeexJSErrorImpl.m两个文件导入到 iOS 工程的WeexConfig目录下
-
在
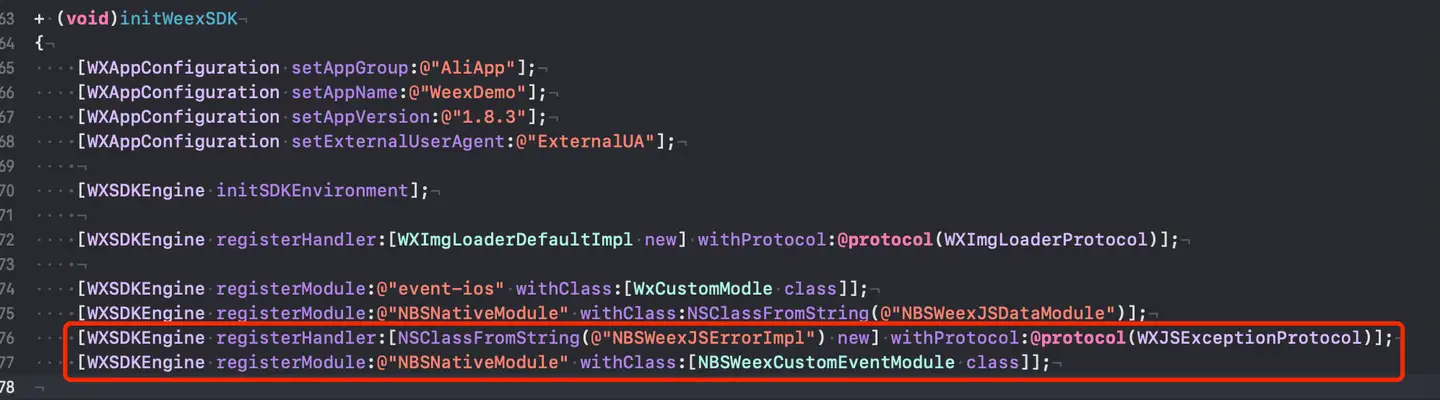
WeexSDKManager.m的initWeexSDK方法中添加如下代码:[WXSDKEngine registerHandler:[NSClassFromString(@"NBSWeexJSErrorImpl") new] withProtocol:@protocol(WXJSExceptionProtocol)];
[WXSDKEngine registerModule:@"NBSNativeModule" withClass:[NBSWeexCustomEventModule class]];
-
注:由于registerHandler:withProtocol:可以调用多次且后调用会覆盖前面的调用;故若需要采集JS错误请确保上述代码在最后调用。若工程中也有注册WXJSExceptionProtocol,可将相应handler中的处理逻辑迁移至NBSWeexJSErrorImpl.m文件的onJSException:方法中。
Weex插件嵌码
安装依赖
- 远程依赖
npm install @tingyun-sdk/weex --save
- 本地依赖
-
将离线包
tingyun-sdk-weex-<版本号>.tgz放到项目根目录下 -
在项目根目录下打开终端, 安装
npm install ./tingyun-sdk-weex-<版本号>.tgz
初始化配置
-
获取基调听云domain、token、key
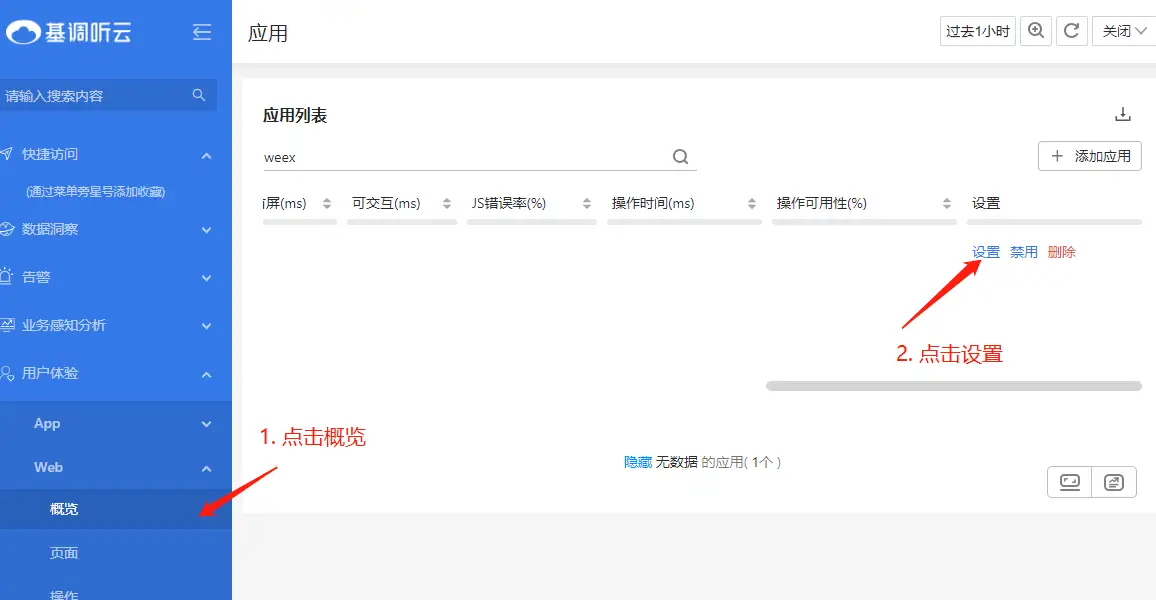
- 进入用户体验 -> Web -> 概览页面,点击应用设置。

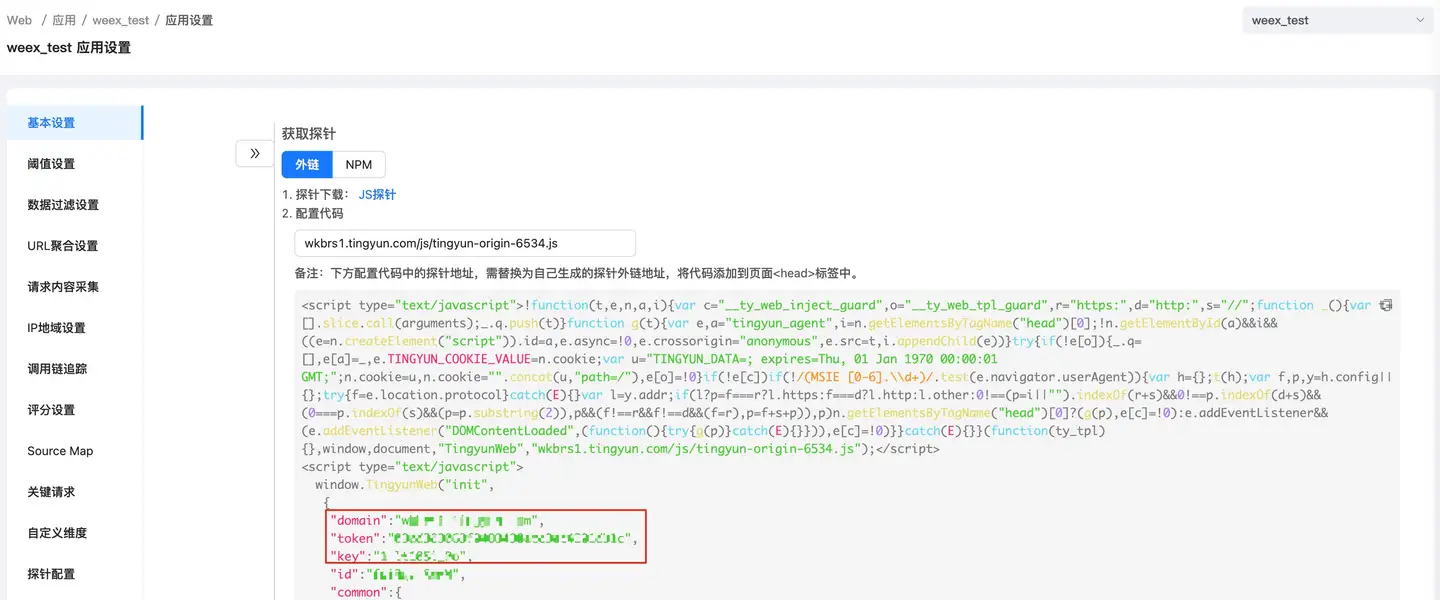
- 在「获取探针」 代码块中查看
domain、token、key

-
在weex项目源码目录下,新建
agent目录,并创建init.js文件, 在文件中引入, 初始化探针,并导出探针对象供外部使用src/agent/init.jsimport tingyun from '@tingyun-sdk/weex'
// 启动
tingyun.init({
domain: "<数据上传地址>", // 数据上传地址, 可在控制台获取。如果不指定协议,默认发送https
token: "<应用token>", // 应用唯一标识, 在控制台获取
key: "<应用key>" //应用key,在使用tingyun跨应用追踪时必填
// 其他配置
})
export default tingyun -
打开weex打包app的入口文件, 在文件顶部引入探针初始化文件
// 为了保证探针功能正常,必须在顶部引入
import tingyun from '@/agent/init'
注: 如果项目中存在多个入口文件打包出多个Weex页面,每个需要监控的Weex页面的入口文件都需要按上述方式进行嵌码。