页面分析
小程序页面性能分析至关重要,因为它不仅能够显著提升用户体验,通过快速响应和流畅交互增强用户满意度和留存率,而且有助于开发者精确定位性能瓶颈,进行有效的资源优化,降低运营成本。此外,它还能为产品迭代提供数据支持,帮助团队做出更科学的决策,增强小程序的市场竞争力。同时,性能分析有助于提前发现并解决潜在问题,避免服务崩溃,支持高流量期间的营销活动,确保品牌形象和用户信任,是小程序持续成功和满足用户需求的关键环节。
页面加载缓慢
-
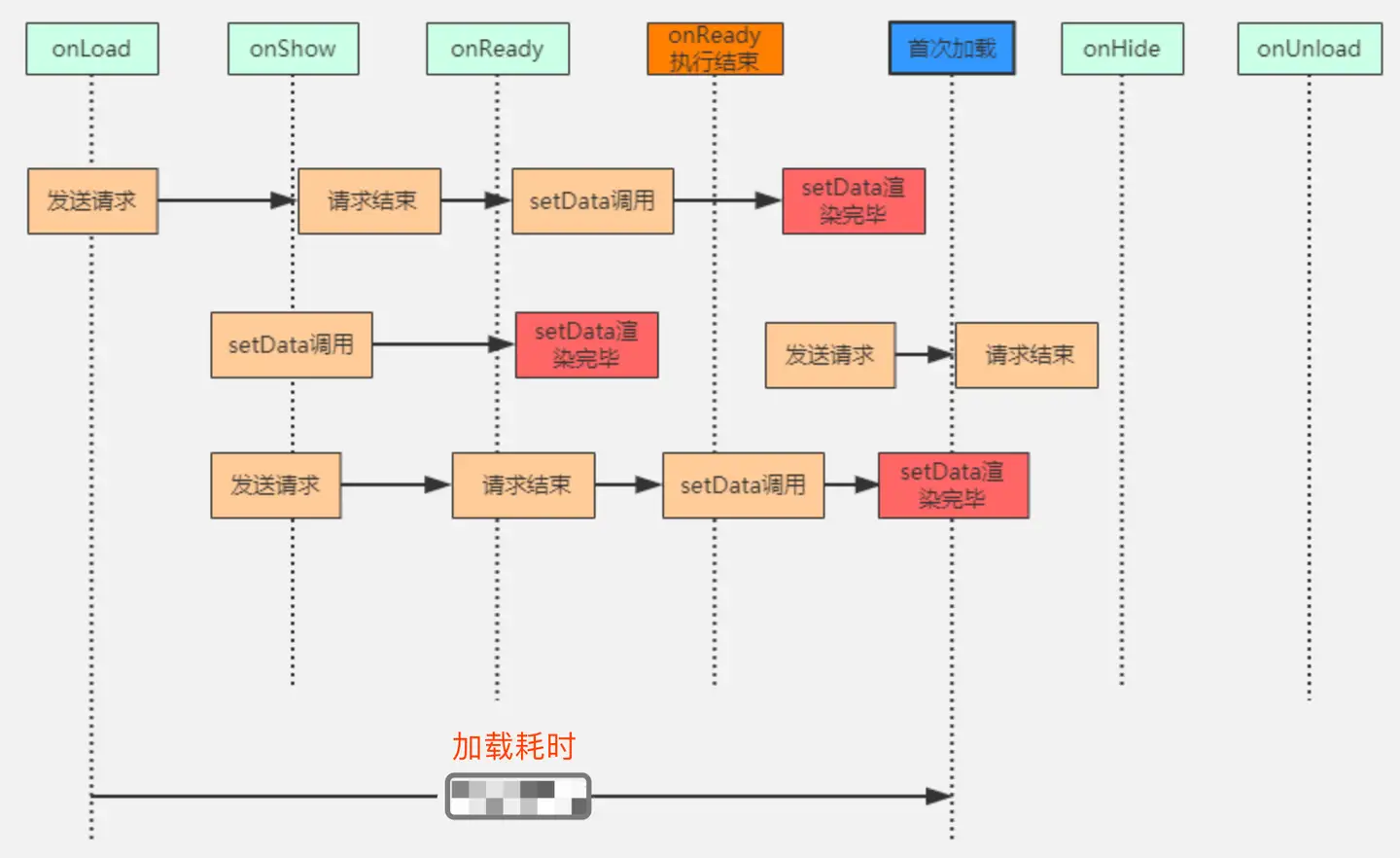
加载耗时:计算 onLoad 到 onReady 生命周期执行完成的时间段内, 所有 setData 以及请求发送之后 setData 的最长渲染回调时间。

定位加载耗时慢,可以分为以下几种情况:
-
加载耗时的内容较多,需要集合多份�数据进行渲染。这种情况需要开发者把内容分优先级,把优先级高的内容做优先展示,缩短加载耗时时间。
这种情况借助瀑布图看 onReady 时间结束前发出的请求条数,有针对性的减少。
-
加载耗时内容依赖的数据从服务端请求的时间太长。开发者需要从服务端侧具体分析服务端数据返回的时间长的原因。
看页面请求的服务端耗时是否过长,若服务端耗时没有问题,可借助 network 拨测请求,定位网络问题。
-
一次性渲染数据太大或依赖的计算过于复杂。减少渲染的数据量、优化渲染相关数据的算法可以解决这类问题。
借助瀑布图看 setData 的频率以及 setData 耗时以及 setData 内容,有针对性的优化。
页面展现错误
- 页面错误,主要是出现了请求网络错误、请求超时、请求业务错误、JS 错误几种情况。可借助页面异常追踪来定位这些错误。
页面卡顿
-
目前我们监控的页面卡顿主要是由 setData 引起的卡顿,判断标准为 setData 耗时,阈值可自定义。
-
setData 导致页面卡顿的因素:setData 频率、setData 数据量大小,都可以借助页面卡顿瀑布图定位。
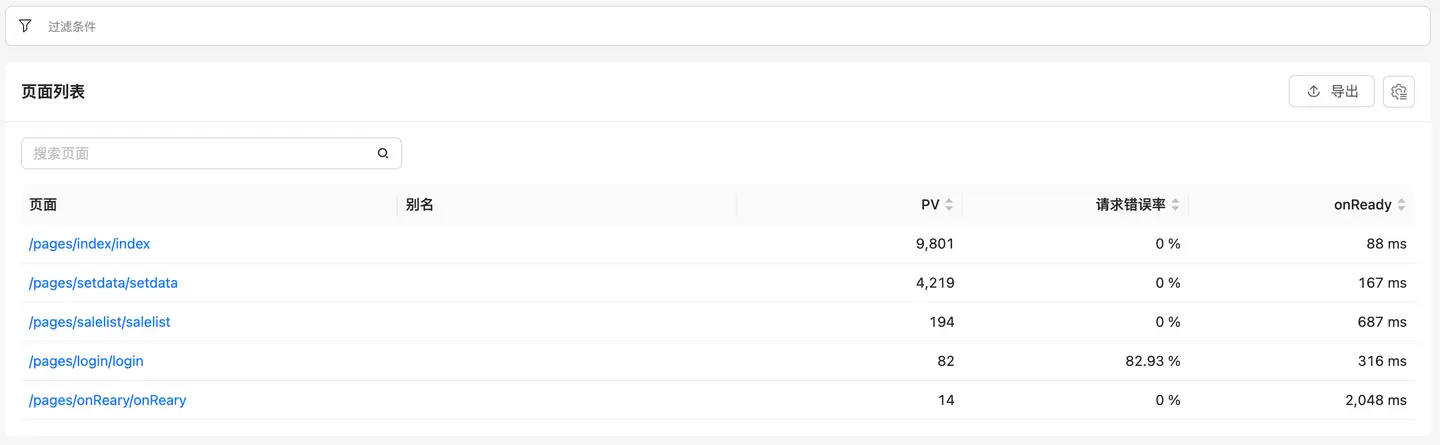
页面列表

页面列表默认支持展示页面名称、别名、PV、请求错误率、onReady,也可以在右上「自定义表头」切换指标,全部包含关键页面、UV、卡顿率、JS 错误率、慢页面占比、异常跳出率、加载耗时、请求耗时、服务端耗时、在线时间和自定义加载耗时。
页面列表支持全局过滤功能和页面搜索功能。
页面分析详情
点击页面路径即可跳转到页面分析详情,包含页面、setData、操作、请求和 JS 错误,你可以根据不同的维度分析页面性能问题。
页面
-
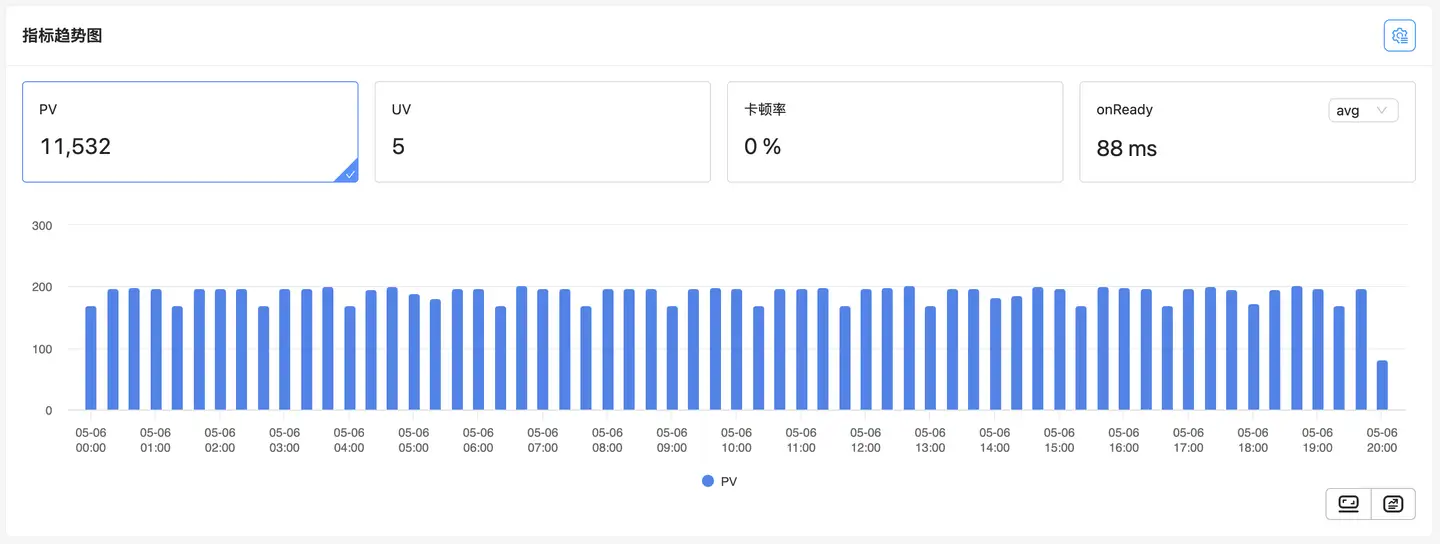
指标趋势图

默认展示 PV、UV、卡顿率和 onReady 指标,可通过右上角的
选择其他指标,包含慢页面次数、卡顿页面数、慢页面占比、异常跳出率、总跳出率、首次响应、加载耗时和自定义加载耗时。点击指标卡片即可查看对应指标的柱状图或趋势图。
-
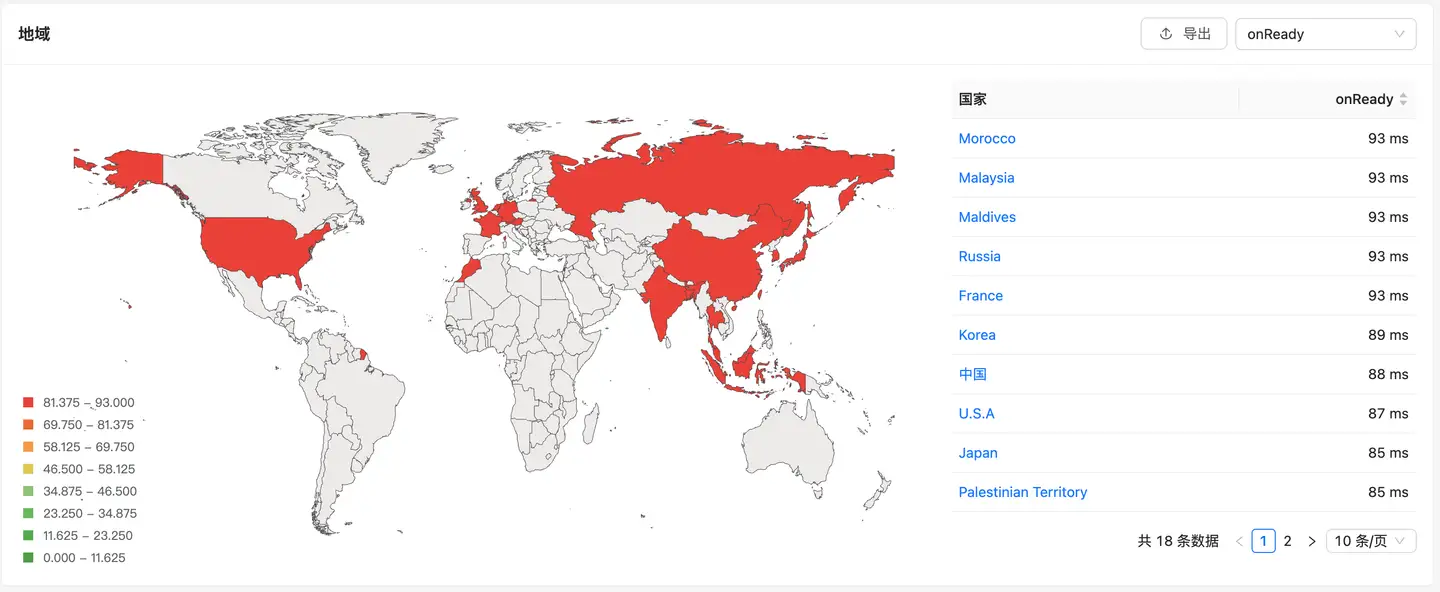
地域

默认按照 onReady 耗时排序,也可以在右上角切换指标来查看不同指标在不同地域的性能情况,可切换的指标有 onReady、首次响应、请求耗时、服务端耗时和加载耗时。点击地域名称,即可添加全局过滤条件并查看该地域的性能详情。如果有多个国家用户访问即展示为世界地图。若只有一个国家,多个省份用户访问,则展示国家地图。若只有一个省份用户访问,则展示为省份地图。
-
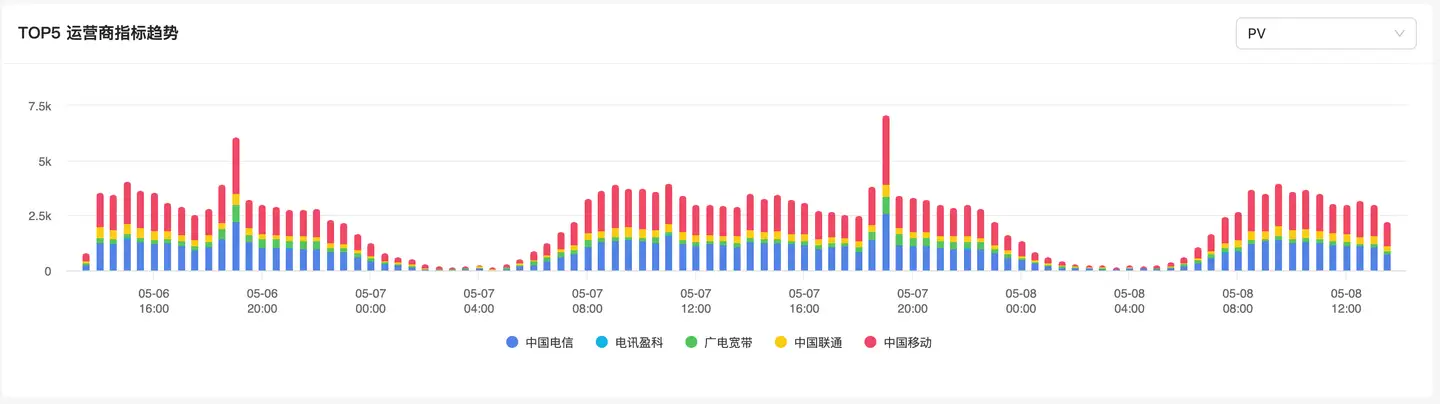
Top 5 运营商指标趋势

默认按照 PV 次数展示 Top 5 运营商,也可以在右上角切换指标来查看不同指标在不同运营商下的性能情况,可切换的指标有 PV、UV、JS 错误率、请求错误率、onReady、请求耗时、服务端耗时、加载耗时、卡顿率、慢请求占比。
-
耗时分布
默认按照 onReady 展示耗时分布情况,也可以在右上角切换指标来查看不同指标的不同分桶下的占比和次数情况,可切换的指标有onReady、请求耗时、服务端耗时、网络请求频率、加载耗时、自定义加载耗时。
-
异常追踪
异常追踪分为三个部分,异常页面追踪、请求和 JS 错误。
-
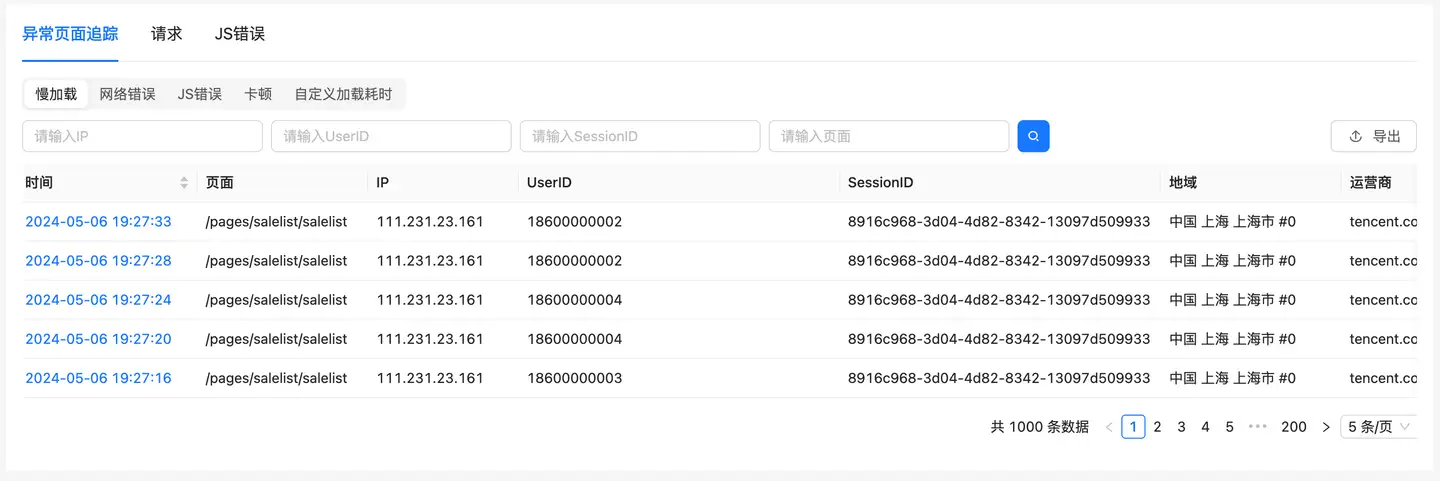
异常页面追踪

异常页面追踪可以分析当前页面发生的慢加载、网络错误、JS 错误、卡顿和自定义加载耗时五类问题,并展示对应问题下的单样本列表,点击「蓝色」字体即可查看单样本详情。
-
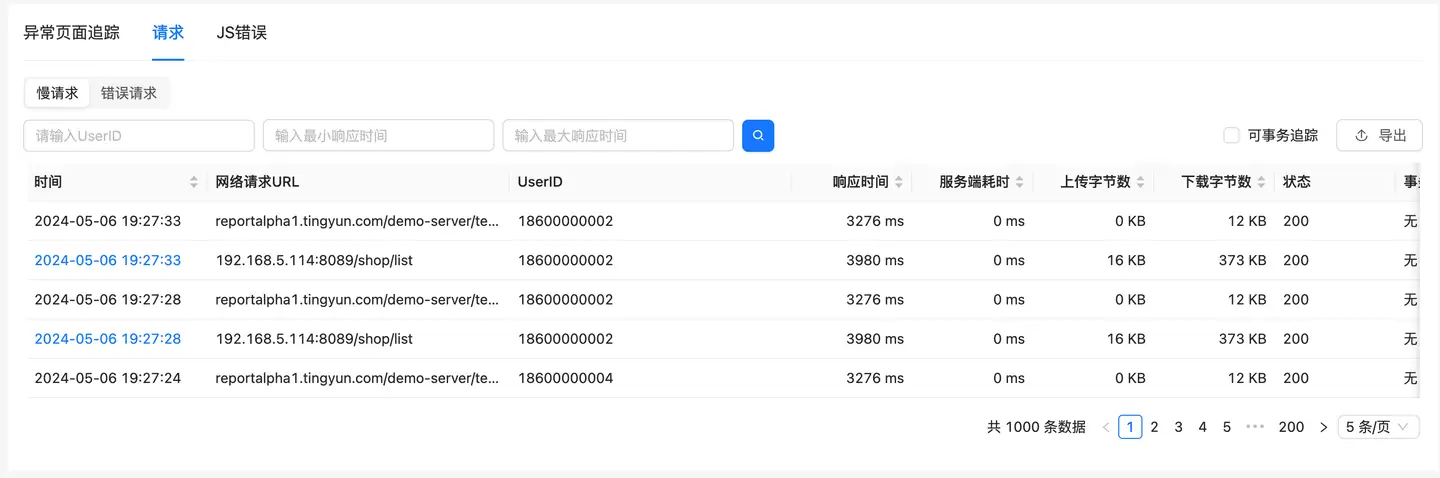
请求

请求可以分析当前页面发生的慢请求和错误请求两类问题,并展示对应问题下的单样本列表,点击「蓝色」字体即可查看单样本详情。
-
JS 错误
JS 错误可以分析当前页面发生的 JS 错误问题,并展示对应的 JS 错误信息及错误文件,点击「蓝色」字体即可跳转至【JS 错误】功能模块做进一步分析。
-
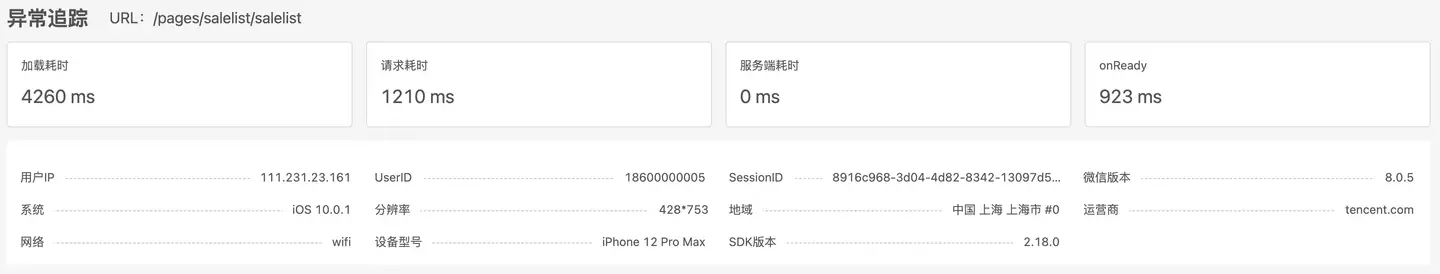
异常页面追踪详情
异常页面追踪详情包含:产生这次异常页面的用户环境信息、用户访问页面的指标信息、页面的网络请求瀑布图、网络请求分类。
基本信息
用户基本信息可展示用户发生异常页面的网络\系统等环境,方便测试复现排查。

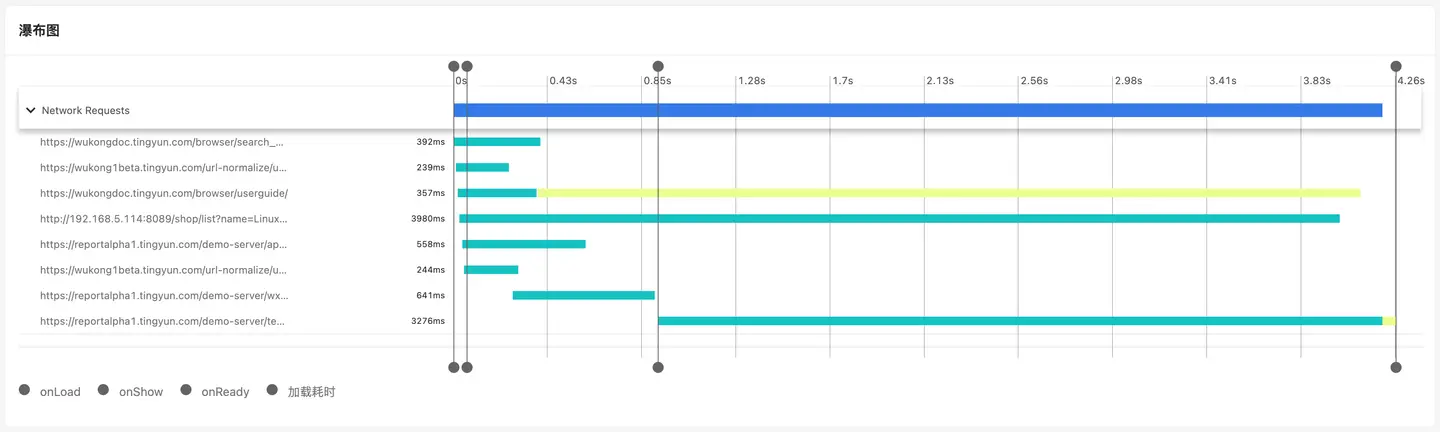
瀑布图
瀑布图展示该页面的全部请求的开始时间和结束时间,以及页面生命周期,同时可以看到该页面在什么时间发生网络错误和 JS 错误,点击可以追踪对应的错误详情。

卡顿分析
展示每段时间内 setData 耗时占比分布,分布区间基于应用基本设置中的 setData 耗时区间来展现,点击「一键追踪」即可查看 setData 详情数据。
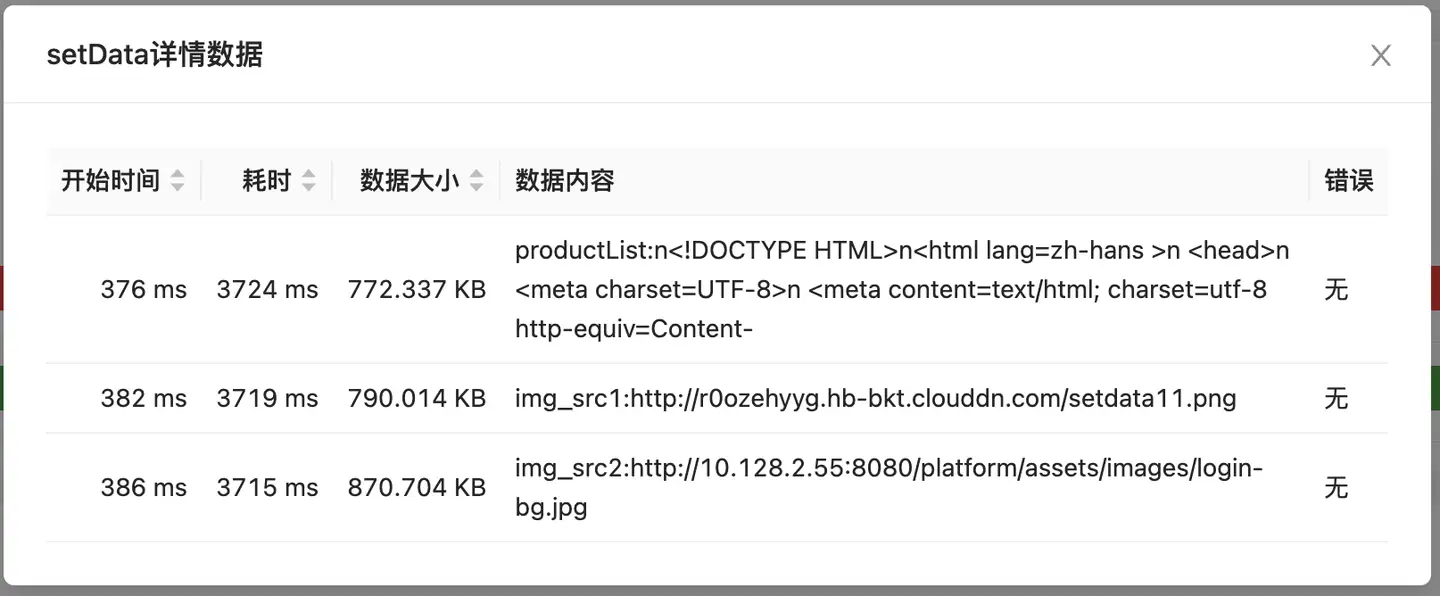
setData 详情
默认会取这一秒内的 setData 前5条 setData trace,包含 setData 开始时间、耗时、数据大小、数据内容、是否错误等信息。

网络请求域名统计
请求域名统计可以统计该页面的请求域名数量和资源大小。
用户轨迹
用户轨迹展示该用户,从最开始进入页面然后如何浏览页面,最终在那个页面的操作报错的完整轨迹。
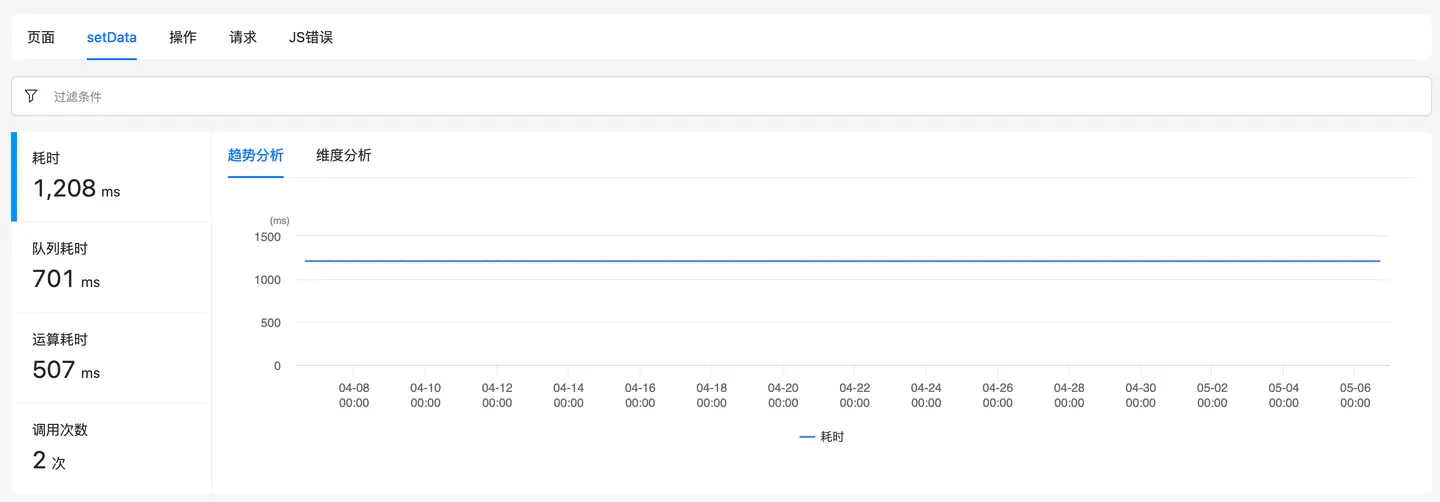
setData

分析当前页面下的setData 情况,同【setData】功能模块。
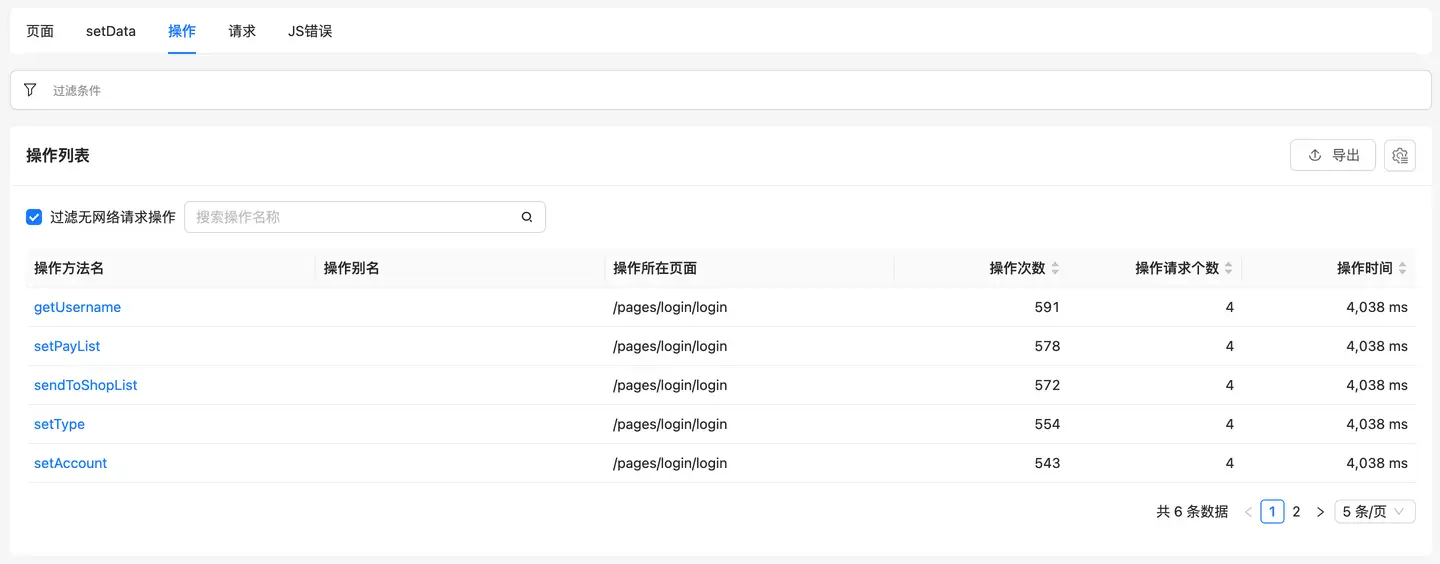
操作

分析当前页面下的操作情况,同【操作】功能模块。
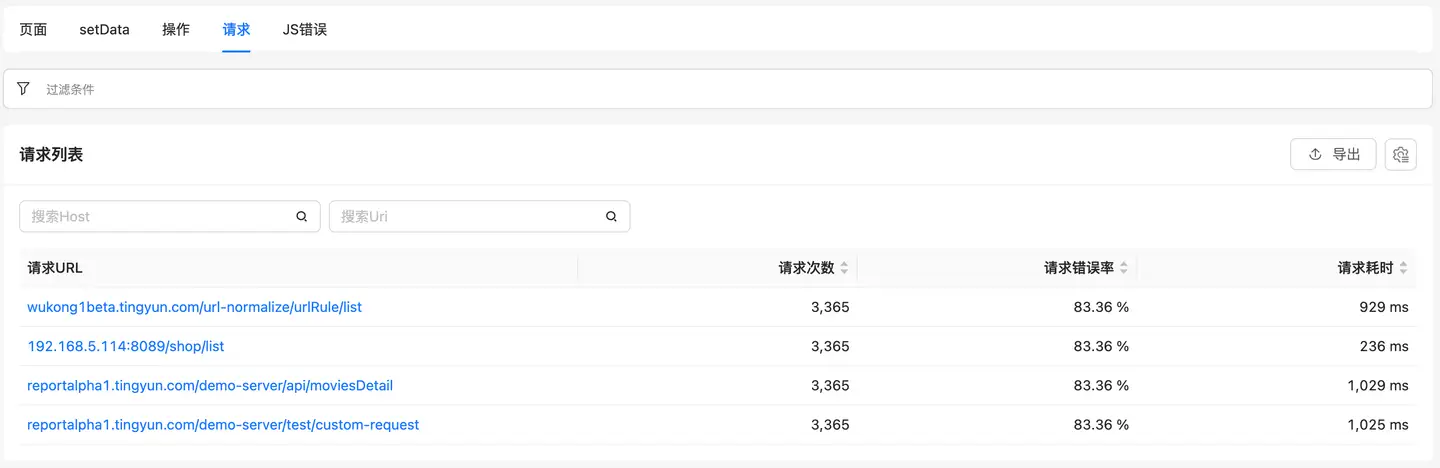
请求

分析当前页面下的请求情况,同【请求】功能模块。
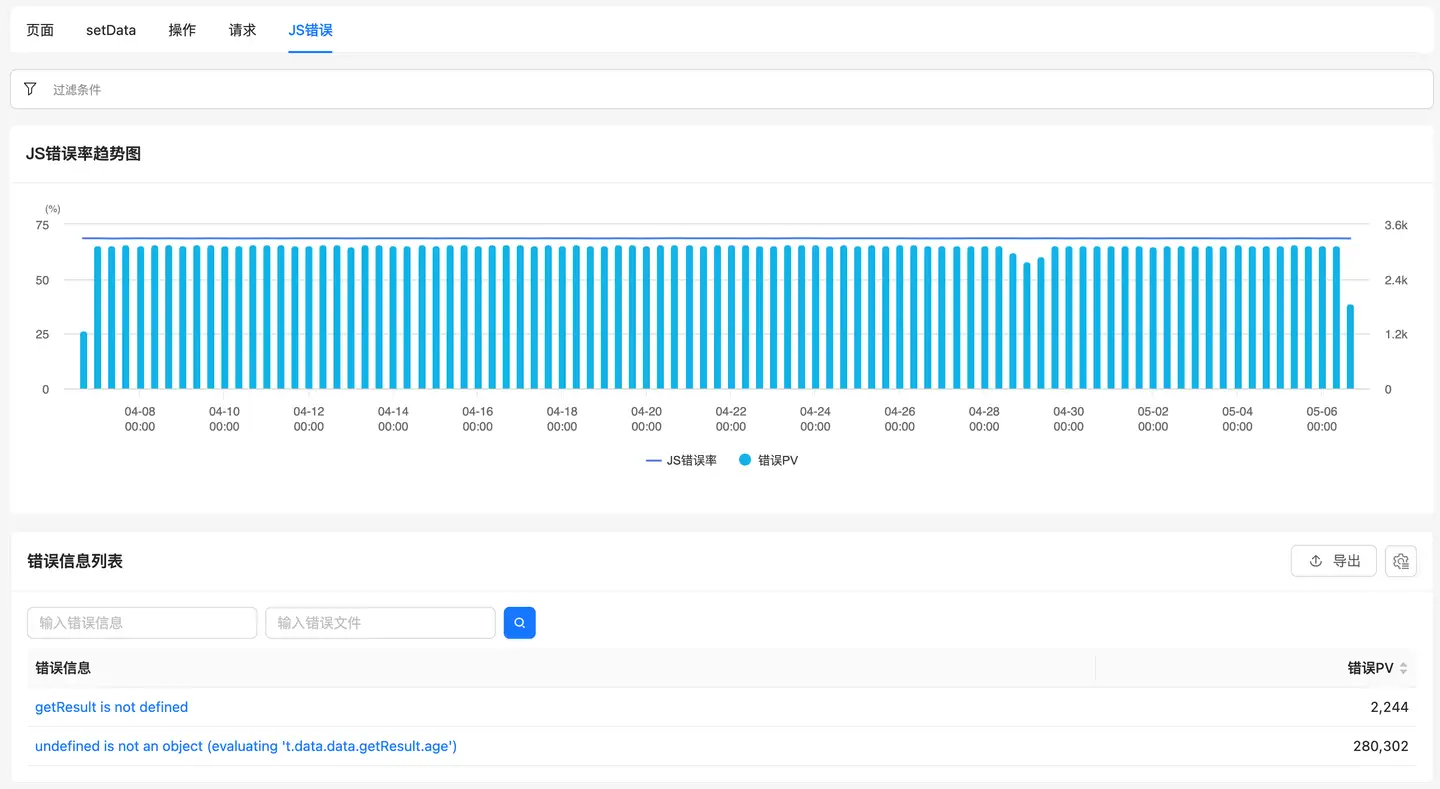
JS 错误

分析当前页面下的JS 错误情况,同【JS 错误】功能模块。