页面分析
页面分析提供应用中所有页面的性能分析数据,并可对每个页面的性能进行表现评价、趋势图和分位图分析、地域分析、汇总瀑布图分析和页面异常追踪。
在左侧导航栏中单击Web>页面,进入页面用户体验页面,查看应用下的所有页面列表。
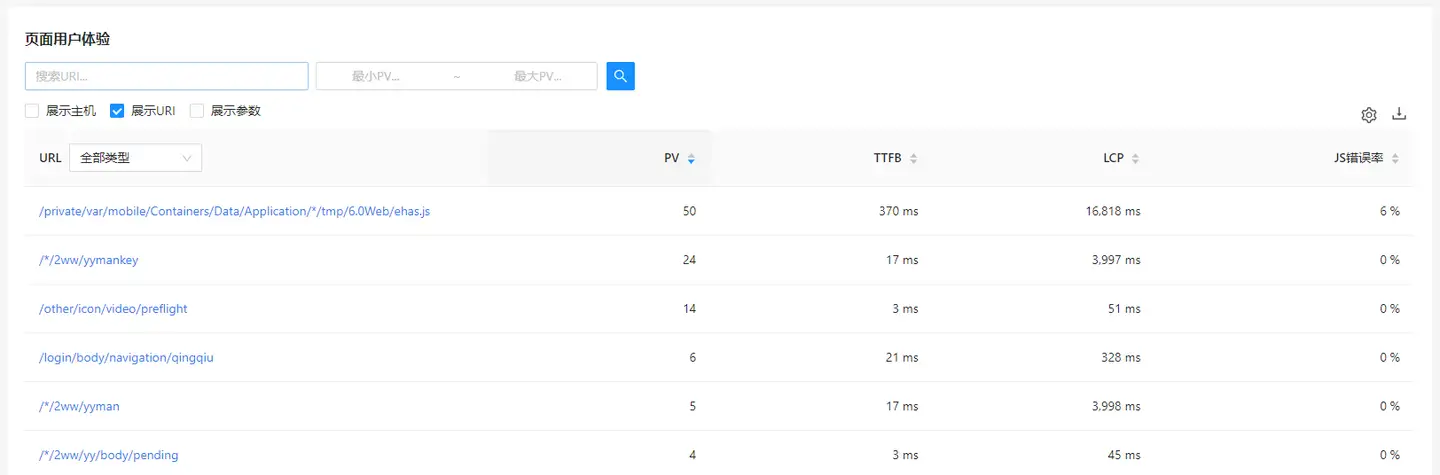
页面列表
页面列表展示统计周期内指定应用下所有已嵌码的页面以及性能信息,包括页面URL、页面别名、PV、UV、TTFB、FCP、LCP、FID、CLS、完全加载、TTI、TBT、LoadEventEnd、JS错误率、慢页面次数、慢页面占比和慢页面影响用户数。默认按PV从高到低排序。

-
用户可以按照URI来检索。输入最小PV和最大PV,可以按照页面PV过滤页面,方便按照指标排序Top PV的页面。
-
展示主机、展示URI、展示参数:如果只勾选展示主机,页面将按照域名聚合展示,可以分析不同域名的页面性能;若只勾选展示URI,页面将按照URI聚合展示,适用于多租户,同一个页面部署不同环境,分析页面性能;若只勾选展示参数,页面将按照参数展示,适用于基于参数区分业务的页面。
-
如果应用存在子域名,在页面左上角的下拉菜单中单击目标应用左侧的右三角符号,选择子域名,即可查看其下的所有页面性能。
-
页面名称:单击页面名称,可跳转到页面详情页面。
-
单击URL表头后的下拉菜单,可选择页面类型进行数据过滤,包括页面、iframe和全部类型三种。
-
别名:单击别名列的编辑图标,可给该页面起一个易于记忆和辨识的别名。
-
单击每个指标表头后的三角形,可按该指标正反排序。
-
单击页面右上角的下载图标
,可将统计周期内的页面列表数据导出到本地。
-
单击页面右上角的
图标,可自定义列表展示的指标。
页面分析详情
在页面分析详情中,您可以查看当前页面性能指标数据、页面性能各指标趋势和分布、地域和运营商分析数据、汇总瀑布图分析数据以及异常追踪数据。
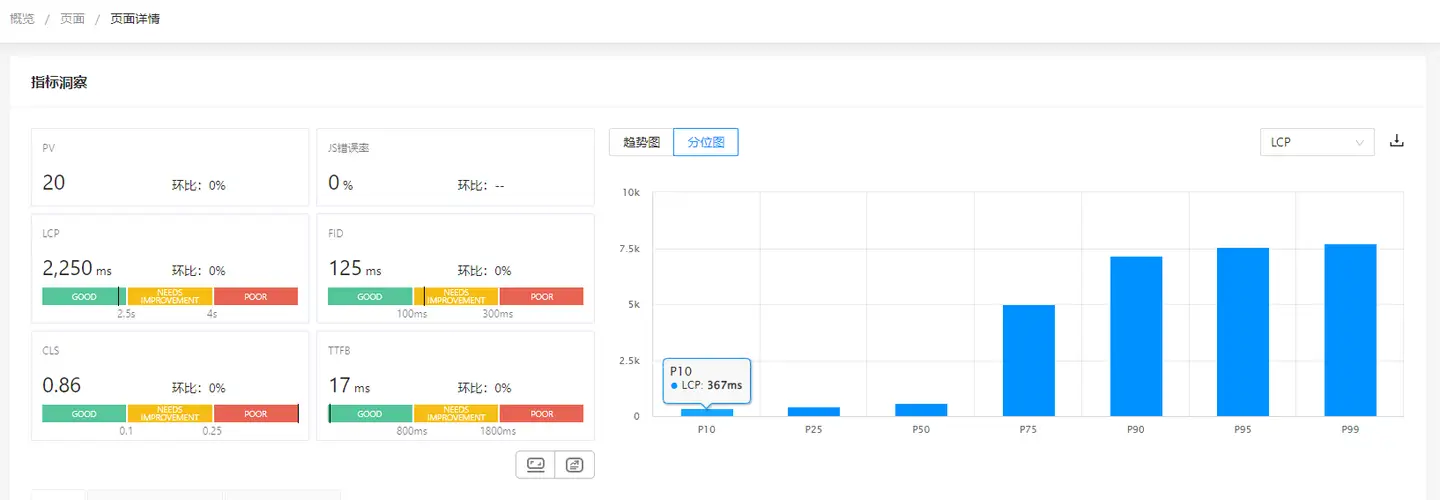
指标洞察
左上方指标洞察区域展示指定统计周期内应用的PV、JS错误率、LCP、FID、CLS和TTFB指标数据卡片。关于展示上述指标的说明,请参见指标说明。数据卡片说明如下:
-
PV:展示统计周期内当前页面的总访问次数以及跟上一个统计周期的环比值。
-
JS错误率:展示统计周期内当前页面的JS错误率以及跟上一个统计周期的环比值。
-
LCP、FID、CLS和TTFB:展示统计周期内当前页面的指标平均值和环比值。卡片下方会根据用户设定的阈值展示评价条形图,让您可以清晰快速地判断页面的指标表现。POOR表示用户体验差,NEEDS IMPROVEMENT表示用户体验有待提升,GOOD表示用户体验良好。
图表分析
右上方展示当前页面的各个指标趋势图和分布图。在趋�势图右上方的第一个下拉菜单中可切换统计指标,包括TTFB、LCP、FCP、FID、CLS、TTI、TBT、LoadEventEnd、完全加载、DCL和JS错误率。在第二个下拉菜单中可切换要展示的分位值,包括平均值、50分位值、75分位值、90分位值和95分位值,默认展示平均值。
切换到分位图页签后,可查看10分位值、25分位值、50分位值、75分位值、90分位值、95分位值和99分位值。

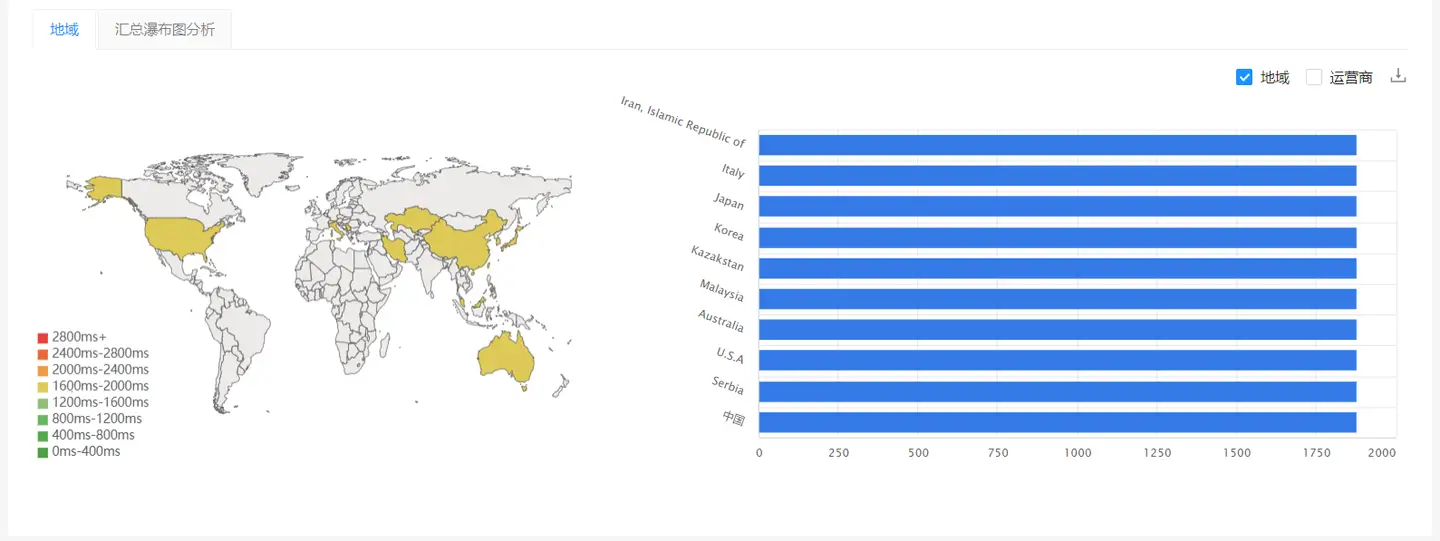
地域分析
中部的地域页签以地图的形式展示上述所选指标在每个省份、城市的具体数据,颜色会根据数值的增大由浅变深,用户可快速定位存在问题的省份或城市。右侧默认展示该指标排名前10的省份或城市情况,右上角的地域复选框为默认勾选状态。如果单独勾选运营商复选框,则会展示指标排名前10的运营商的情况。如果都勾选,则展示指标排名前10的地域运营商情况。

HTML加载性能分解
HTML加载性能分解图展示页面的HTML加载性能分解指标堆叠图,包含:Stalled、DNS、建连、SSL、首包、剩余包,主要用来判断网络质量是否良好。
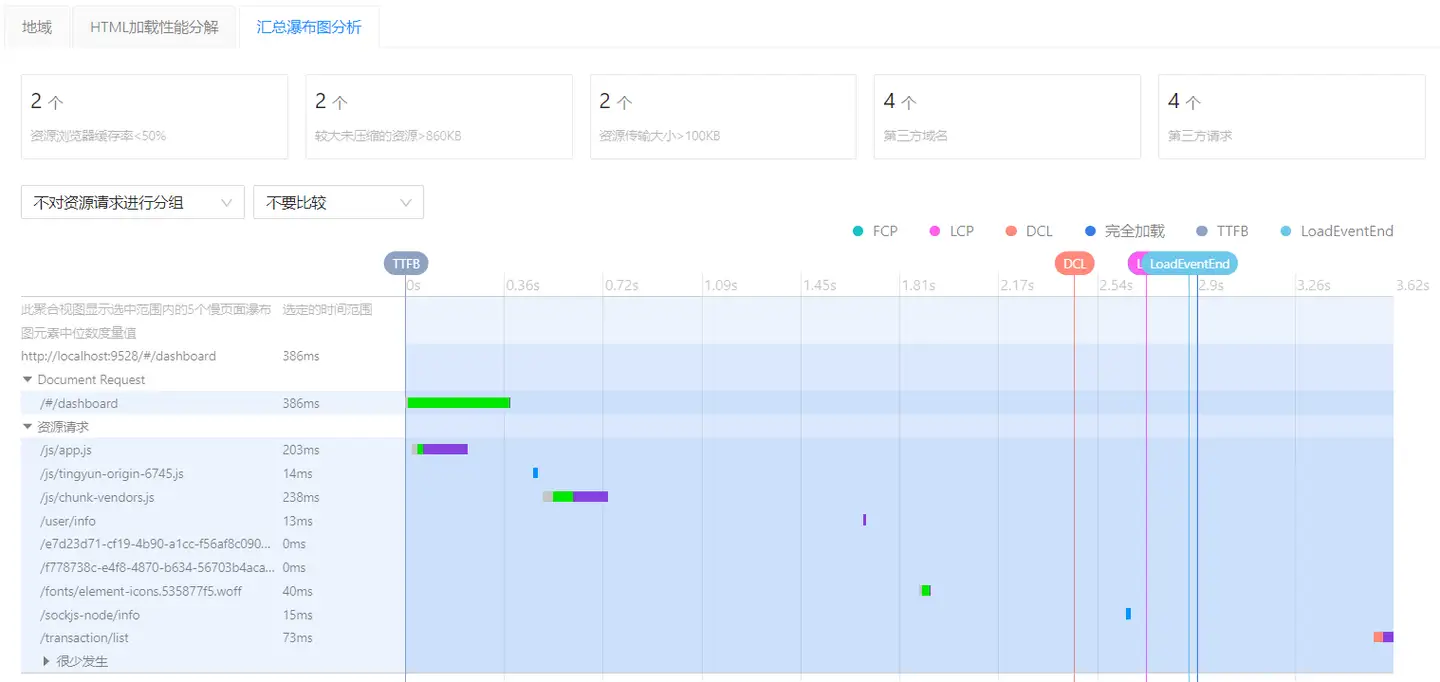
汇总瀑布图分析
汇总瀑布图分析页签展示当前页面URL的资源分析卡片和瀑布图。
资源分析
基于瀑布图分析规则,系统会自动识别出可优化的问题资源,例如未压缩资源、缓存率较低资源、慢请求、误资源等,相关规则可在全局设置>阈值设置页面中进行设置。

-
将鼠标悬浮在资源浏览器缓存率小于阈值的资源请求个数卡片上,单击右上角的详情,可查看待提高资源缓存率的资源请求URL,包括总调用次数、平均页面调用次数和缓存率。默认按总调用次数从高到低进行排序。平均页面调用次数是该资源请求统计周期内被调用总次数/统计周期内当前页面被调用总次数。单击右上角的下载图标,可将URL列表以Excel格式下载到本地。

-
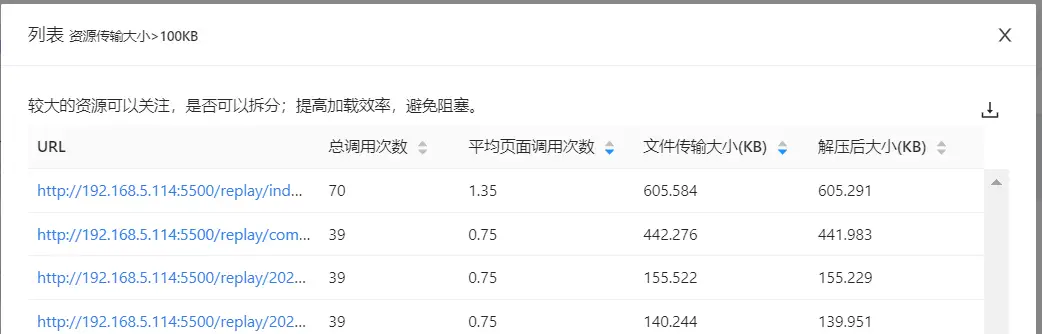
将鼠标悬浮在资源传输大小大于阈值的个数卡片上,单击右上角的详情,可查看较大的资源列表,包括总调用次数、平均页面调用次数、文件传输大小和解压后大小,您可以关注这些资源是否可以拆分,以提高页面加载效率,避免阻塞。默认按总调用次数从高到低进行排序。单击右上角的下载图标,可将URL列表以Excel格式下载到本地。

-
将鼠标悬浮在请求错误率大于阈值的个数卡片上,单击右上角的详情,可查看具体请求列表,包括总调用次数、平均页面调用次数和请求错误率,您可以通过这些资源关注网络或服务端。默认按总调用次数从高到低进行排序。单击右上角的下载图标,可将URL列表以Excel格式下载到本地。
-
将鼠标悬浮在同域慢请求大于阈值的个数卡片上,单击右上角的详情,可查看具体慢请求列表,包括总调用次数、平均页面调用次数和请求耗时,您可以分析是网络问题还是服务端问题。默认按总调用次数从高到低进行排序。单击右上角的下载图标,可将URL列表以Excel格式下载到本地。

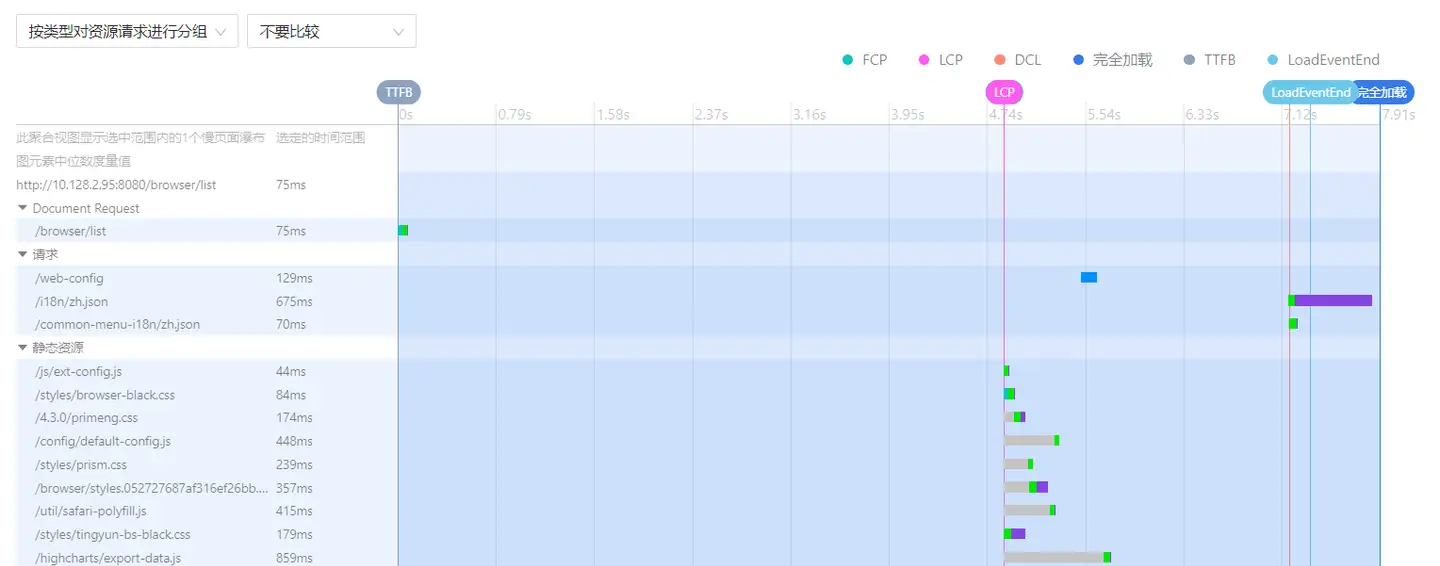
汇总瀑布图
瀑布图是系统将各次慢页面访问的瀑布图进行聚合分析,按照规则绘制出汇总瀑布图,在瀑��布图上可直观查看慢页面中调用的资源/请求的耗时中位数,此外可自定义规则来分析缓存率、压缩效果、慢请求、资源错误等引发性能问题的根因。汇总瀑布图分析前1000条对应指标的慢页面,基于规则给出分析结果,规则可在应用设置>阈值设置中配置。
说明:汇总瀑布图展示的元素耗时,是所分析的慢页面中该元素耗时的中位数。
汇总瀑布图以竖线的形式展示6个指标的中位数,分别是完全加载、FCP、LCP、DCL、TTFB、LoadEventEnd。

-
单击瀑布图左上角的第一个下拉菜单,可按类型和按域对资源请求进行分组,默认不对资源请求进行分组。
-
不对资源请求进行分组:即按照时间加载顺序绘制瀑布图。
-
按类型对资源请求进行分组:即将页面资源分为文档请求(Document Request)、请求、静态资源三类,然后每类再按照时间加载顺序绘制瀑布图。
-
按域对资源请求进行分组:即首先按照元素域名将元素分组,然后再按照请求和静态资源分类,然后每类再按照时间加载顺序绘制瀑布图。
-
-
单击第二个下拉菜单,可将各个资源请求的中位数跟前两个小时、前一天、前一周进行比较。
-
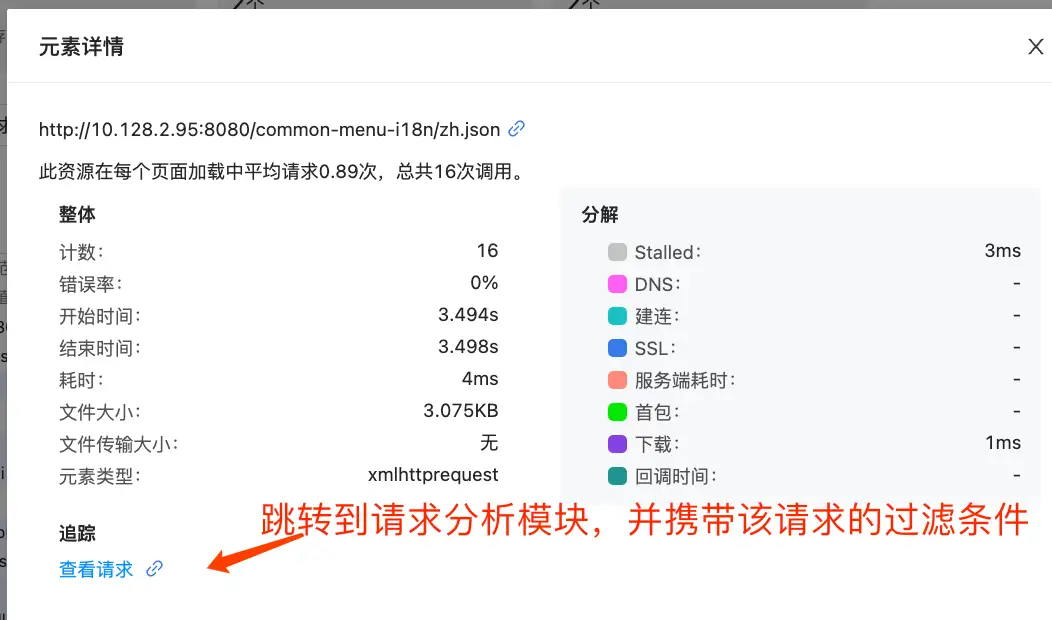
在瀑布图右侧单击一个耗时横条,可查看当前页面元素的分析详情,包括整体分析和请求耗时分解,当元素请求超过了您设置的慢请求阈值时,还会展示追踪部分。
-
单击元素URL后的
图标,可查看文件内容。
-
URL下方展示该请求的平均被调用次数和被调用总次数。
-
通过错误率、耗时、大小、类型、以及耗时分解,您可以判断该元素的性能是否影响整体页面的加载。单击查看请求,可以进入请求分析页面,继续分析该请求在地域维度的响应时间。
-

异常追踪
异常追踪展示每一次慢加载、慢TTI、慢页面元素和JS错误的追踪记录。
慢加载
慢加载页签展示所有超过慢加载阈值的页面访问记录,包括页面追踪时间、页面URL、用户ID、会话ID、公网IP、地域、运营商、浏览器、完全加载、FCP、LCP、DCL和页面元数据。

-
勾选慢完全加载、慢FCP、慢LCP和慢DCL复选框,查看超过对应指标阈值的页面追踪记录。
-
在下拉菜单中,您可通过用户ID、公网IP、会话ID、URL和设备ID查询慢加载记录。
-
单击自定义维度后的过滤条件,可添加您自定义的维度信息作为查询条件。自定义维度配置,需要先上传自定义信息(请参见自定义附加属性),然后在应用设置>自定义维度>通用配置中,配置自定义维度字段。
-
单击右上角的下载图标,可将查询后的列表数据以Excel格式下载到本地。
-
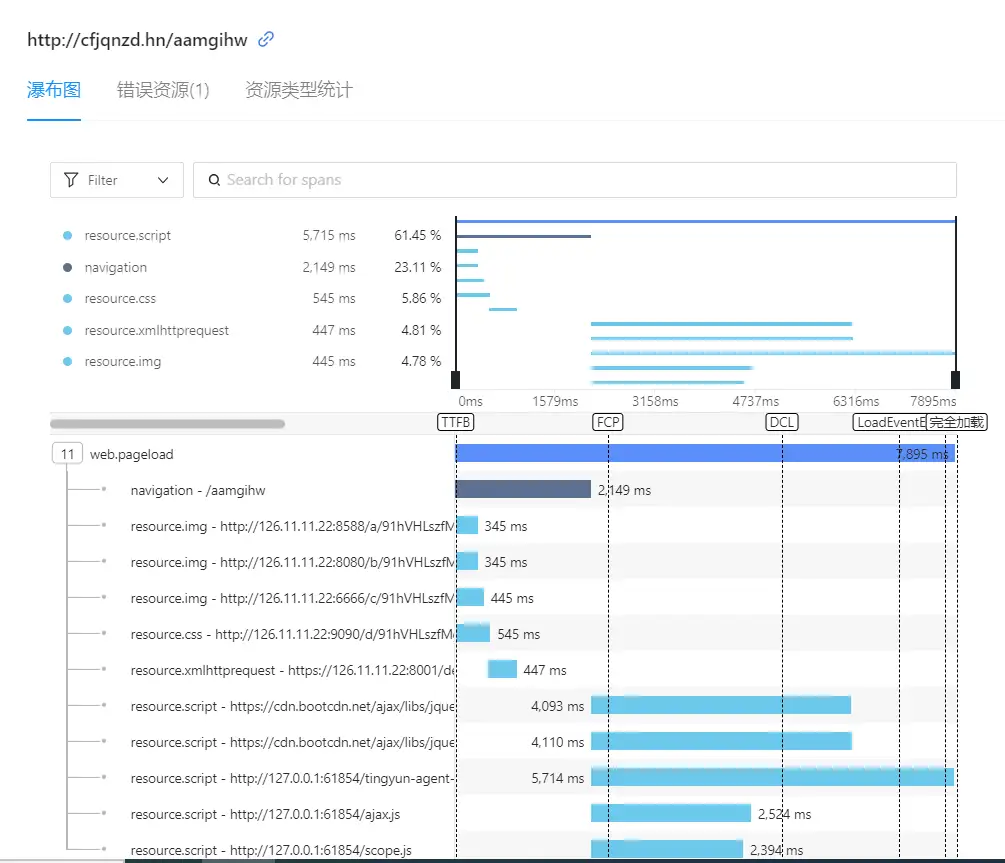
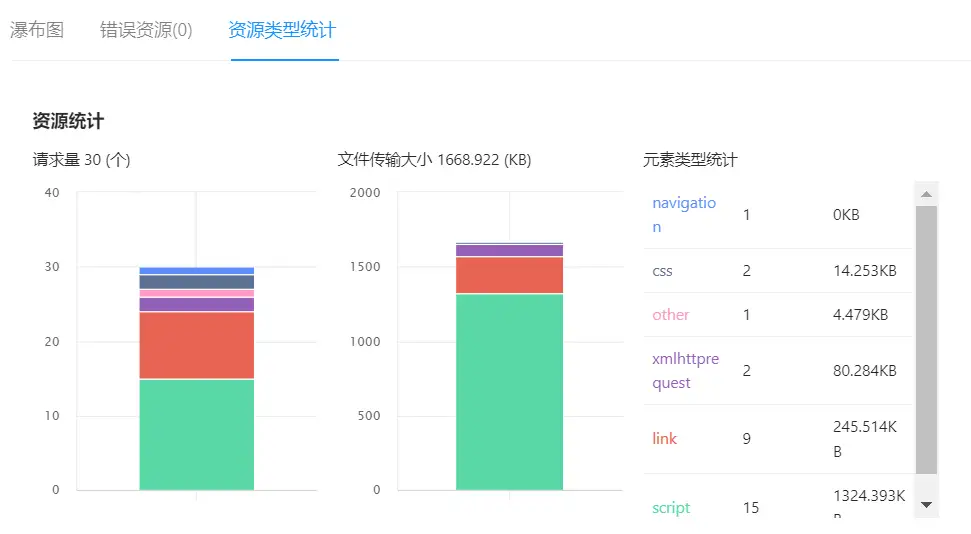
单击追踪记录中的URL,可查看本次页面访问的瀑布图、错误资源、资源类型统计。
-
瀑布图:以瀑布图的形式展示资源加载和浏览器事件,元素类型包括navigation、css、link、script、xmlhttprequest、fetch、img、iframe、video、icon、other。左上方展示各类元素的图例、总耗时以及耗时百分比,将鼠标移动到右侧可查看各类元素的加载瀑布图。移动两根黑色竖线可选择代码段展示区间,下方展示具体的代码段以及元素瀑布图,列表的顺序按其发生的时序,并提供每个元素的耗时。单击左上角的Filter下拉菜单,可根据元素类型对代码段进行过滤,元素类型后面是元素的数量。单击瀑布图中的横条,可查看元素详情,包括指标和追踪信息。

-
错误资�源:展示错误资源的发生时间和资源路径。
-
资源类型统计:展示页面元素类型和域名的元素请求量和文件传输大小,可用来判断是否是某类元素或者某些域名造成了慢页面,此外域名统计帮我们判断是否应该做域名拆分或合并,来避免浏览器下载并发限制造成下载阻塞。

-
核心指标:展示TTFB、DCL、LoadEventEnd、FCP、LCP、完全加载、资源错误数。
-
Navigation Timing:展示Redirect、DNS、SSL、TCP、Request、Response、DOM Processing、LoadEventEnd指标。
-
Tags:展示该次页面访问的UserID、SessionID、操作系统、浏览器、公网IP、UA。
-
单击分析页面右上角的页面分析按钮,可进入页面分析工具进行测试,生成页面性能分析报告以持续改进。
-
单击分析页面右上角的打开新页面按钮,可在一个新的页面中查看页面分析详情。
-
-
单击追踪记录中的会话ID,可进入会话详情分析页面,具体说明请参见会话分析。
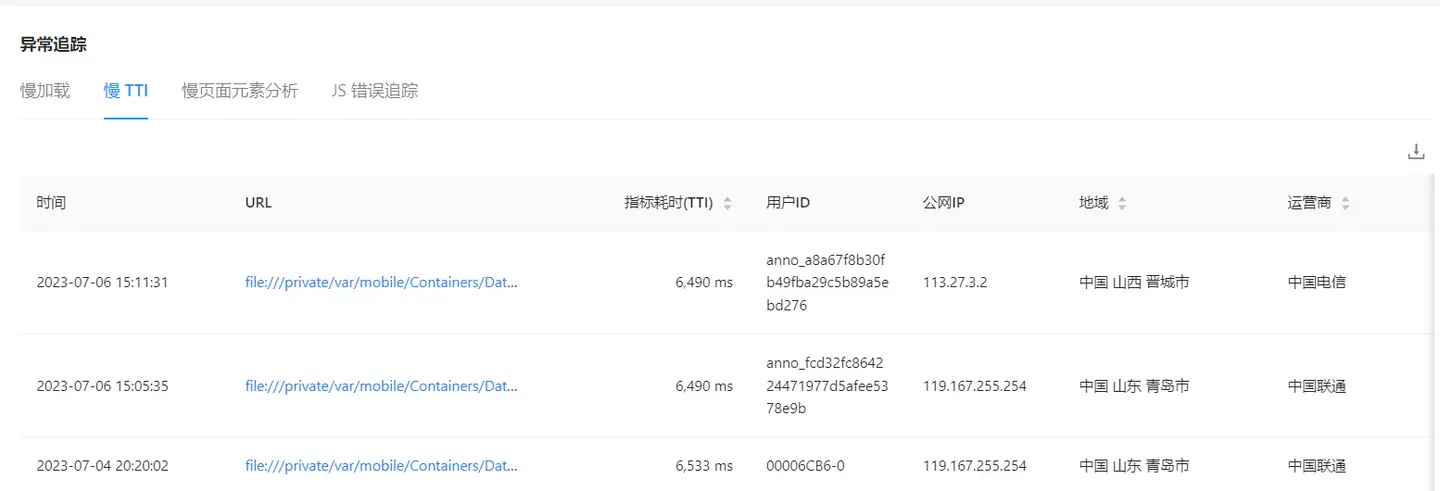
慢TTI
慢TTI页签展示所有超过慢TTI阈值的页面访问记录,包括页面追踪时间、页面URL、TTI耗时、用户ID、公网IP、地域、运营商、浏览器、会话ID。单击追踪记录中的URL,可查看本次页面访问的瀑布图、错误资源、资源类型统计,具体介绍可参见慢加载。单击追踪记录中的会话ID,可进入会话详情分析页面,具体说明请参见会话分析。单击右上角的下载图标,可将列表数据以Excel格式下载到本地。

慢页面元素
慢页面元素追踪是将慢页面中耗时超过慢请求阈值的元素全部采集并统计按照域名分类,并且可基于元素调用次数、元素大小、平均耗时、错误次数排序,可以帮助开发人员快速排查是否主要是某些域名下的元素或某些单独元素导致了慢页面的集中发生。在元素类型列后的下拉菜单中,可按元素类型对页面元素进行过滤,包括CSS、link、script、xmlhttprequest、fetch、img、iframe、video、icon、other。单击右上角的下载图标,可将查询后的列表数据以Excel格式下载到本地。

JS错误追踪
JS错误追踪展示该页面的所有JS错误,包括错误信息、页面地址、错误PV、错误所发生的浏览器、错误处理人、处理状态,可以帮助开发人员快速追踪到JS执行发生的错误详情,辅助开发人员复现和解决JS错误。单击错误信息,可查看错误详情,具体说明请参见JS错误详情。单击列表右上角的导出按钮,可将列表数据以Excel导出到本地。