How to calculate FID
First Input Delay (FID) loading responsiveness is an important user-centric metric to measure because it quantifies the user's experience when trying to interact with an unresponsive page, and a low FID helps convince the user effective that the page is.
What is FID?
Definition of Long Task: a task that takes more than 50ms to execute in the main thread of the browser.
Input Delay: The input delay, which records the time taken for the user to interact with the page. For example, the time it takes for a user to click a button until the browser correctly handles the behavior of the button and feeds it back to the user. Typically, Input Delay occurs because the main browser thread is too busy performing other operations to handle user interactions.
FID measures the time that elapses from the first time a user interacts with a page, such as when they click a link, click a button, or use a custom control driven by JavaScript, until the browser responds to the interaction and is actually able to start processing an event handler.
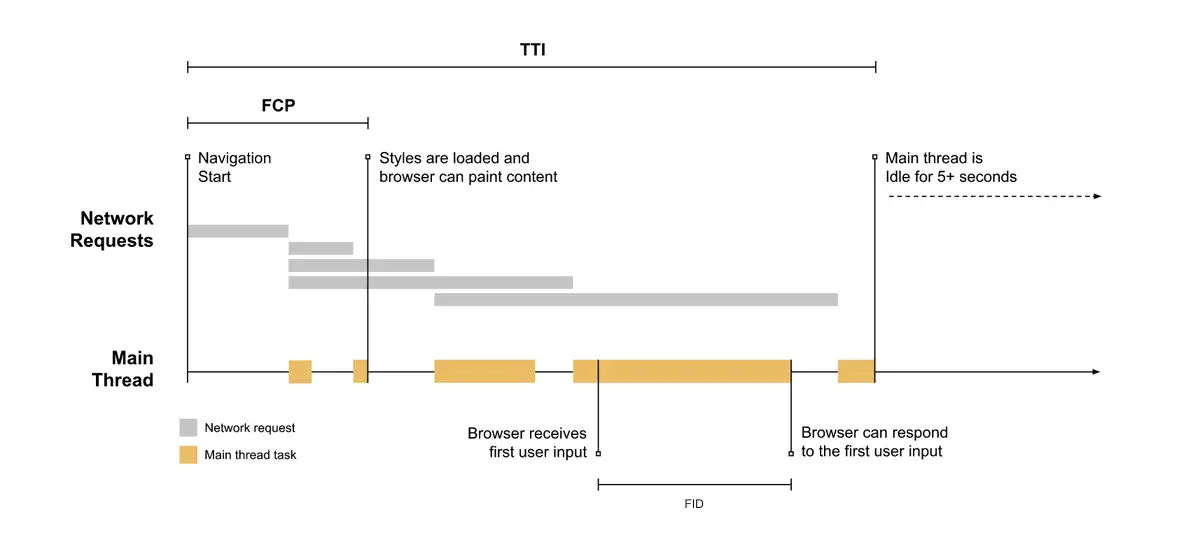
FID occurs between FCP and TTI because at this stage the page is not yet fully interactive, although some of the content is already displayed. At this stage, the interaction between the user and the page often has a large delay. As shown in the following figure, when the browser receives the user's input operation, the main thread is busy executing a Long Task. Only after the Task is executed, can the browser respond to the user's input operation.

Although the delay of any input will destroy the user experience, we only choose FID as a common indicator for the following reasons:
- The FID reflects the user's first impression of the page's interactivity and responsiveness, and a good first impression helps the user build a good impression of the entire application.
- During the page load phase, the processing of resources is the heaviest and most prone to input delays. Therefore, paying attention to FID indicators has greater benefits for improving the interactivity of pages.
- FID and Input Delay after page loading have different solutions. For FID, we generally recommend reducing the loading, parsing, and execution time of JS in the page loading phase through Code Splitting and other methods. The Input Delay after the page is loaded is usually caused by improper code writing by developers, which causes the JS execution time to be too long.
What is a good FID score?
In order to provide a good user experience, the website should strive to keep the first input delay to 100 milliseconds or less. To ensure that you can achieve the recommended target values during most user visits, a good measurement threshold is the 75th percentile of page loads, and this threshold applies to both mobile and desktop devices.
Calculate the FID
The calculation of FID requires the user to operate the real page, which can be measured by Event Timing API creating the PerformanceObserver object, listening to first-input the event, and after listening first-input to the event. Using the Event Timing API, the FID is obtained by subtracting the occurrence time of the event from the start processing time of the event.
Because the value of the FID is heavily dependent on the timing of the user triggering the action, it is necessary to consider the distribution curve of the FID value. In general, it is recommended to use the 95th percentile index value, which can reflect the FID value corresponding to the worst user interaction experience.
Browser compatibility instructions
The FID indicator requires browser support Event Timing API. In the case of incompatibility, isSupport is false in the reported indicator.
How to optimize FID
To learn how to improve the FID for a particular site, you can run a Lighthouse performance audit and watch for specific opportunities that the audit suggests.