How to calculate TTI
Time to Interaction (TTI) is an important Laboratory indicators measurement Load responsiveness. This metric helps to identify *** Looks like** * pages that are interactive but are not. Fast TTI helps ensure that the effectiveness page.
What is TTI?
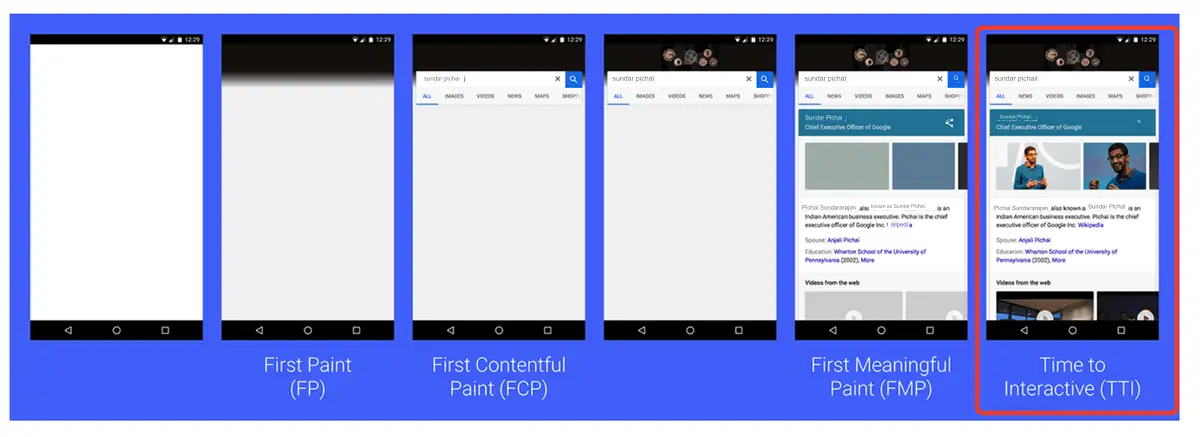
TTI (Time To Interactive), the time taken from the start of the page load until the page is in a fully interactive state. When a page is in a fully interoperable state, the following three conditions are met:
- The page is already showing useful content.
- The event response function associated with the visible element on the page has been registered.
- The event response function can start executing within 50 ms after the event occurs.
In many cases, developers tend to focus only on page rendering-related indicators, such as FP, FCP, etc., while ignoring the usability indicators of the page. TTI is an important indicator of page availability. The smaller the TTI value, the earlier the user can operate the page, and the better the user experience.

How to get TTI
When a user accesses a Web page, there are usually two modes:
- Synchronous jump scenario directly through server-side route switching
- Scenario of spa page switching through client route jump
Description of the algorithm
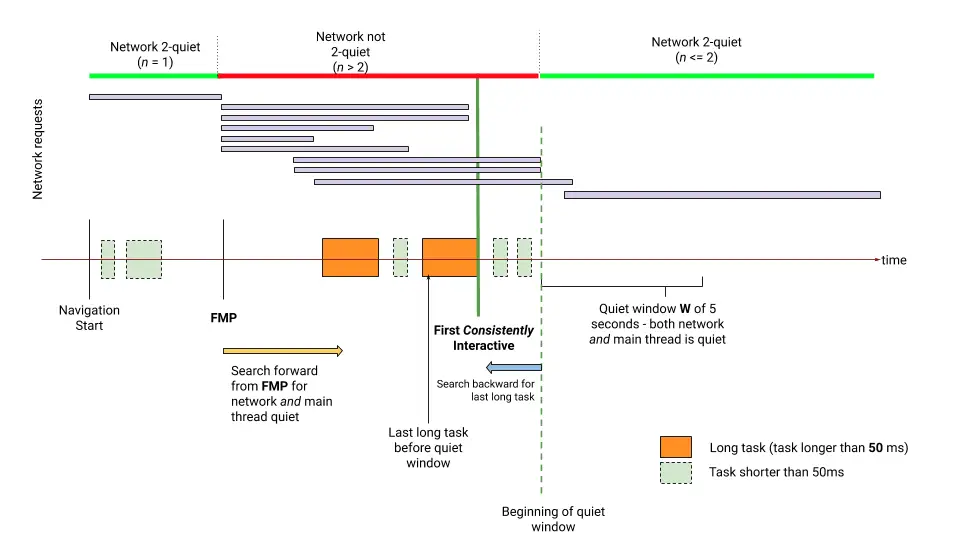
Long Task: a task that takes more than 50ms to execute in the main thread of the browser.
Silent Window Period: There is no Long Task in the time corresponding to the window, and the number of network requests in progress does not exceed 2.

Refer to the diagram above (the First Consistently Interactive in the figure is TTI).
- Start from the starting point (FCP or FMP is generally selected) and search forward for a silent window period of not less than 5S. Silent Window Period: There is no Long Task in the time corresponding to the window, and the number of network requests in progress does not exceed 2.
- After finding the silent window period, search backward from the silent window period to the nearest Long Task, and the end time of the Long Task is TTI.
- If the Long Task is not found, the start time is used as the TTI.
- If the TTI obtained in steps 2 and 3 is less than DOMContentLoadedEventEnd, DOMContentLoadedEventEnd is used as the TTI.
Browser compatibility instructions
The TTI indicator requires the browser to support Long Tasks API and Resource Timing API. If the browser is not compatible, isSupport in the reported indicator is false.
How to optimize TTI
To learn how to improve TTI for a particular site, you can run a Lighthouse performance audit and watch for specific opportunities that the audit suggests.