How to calculate the value of each phase according to the timing indicator of the page
Navigation Timing provides data that can be used to measure the performance of a website. Unlike other JavaScript-based mechanisms for the same purpose, it can provide end-to-end latency data that can be more useful and accurate. You can measure data that was previously difficult to obtain, such as the time to unload the previous page, the time spent on domain name resolution, the total time spent executing load (en-US) the event handler, and so on.
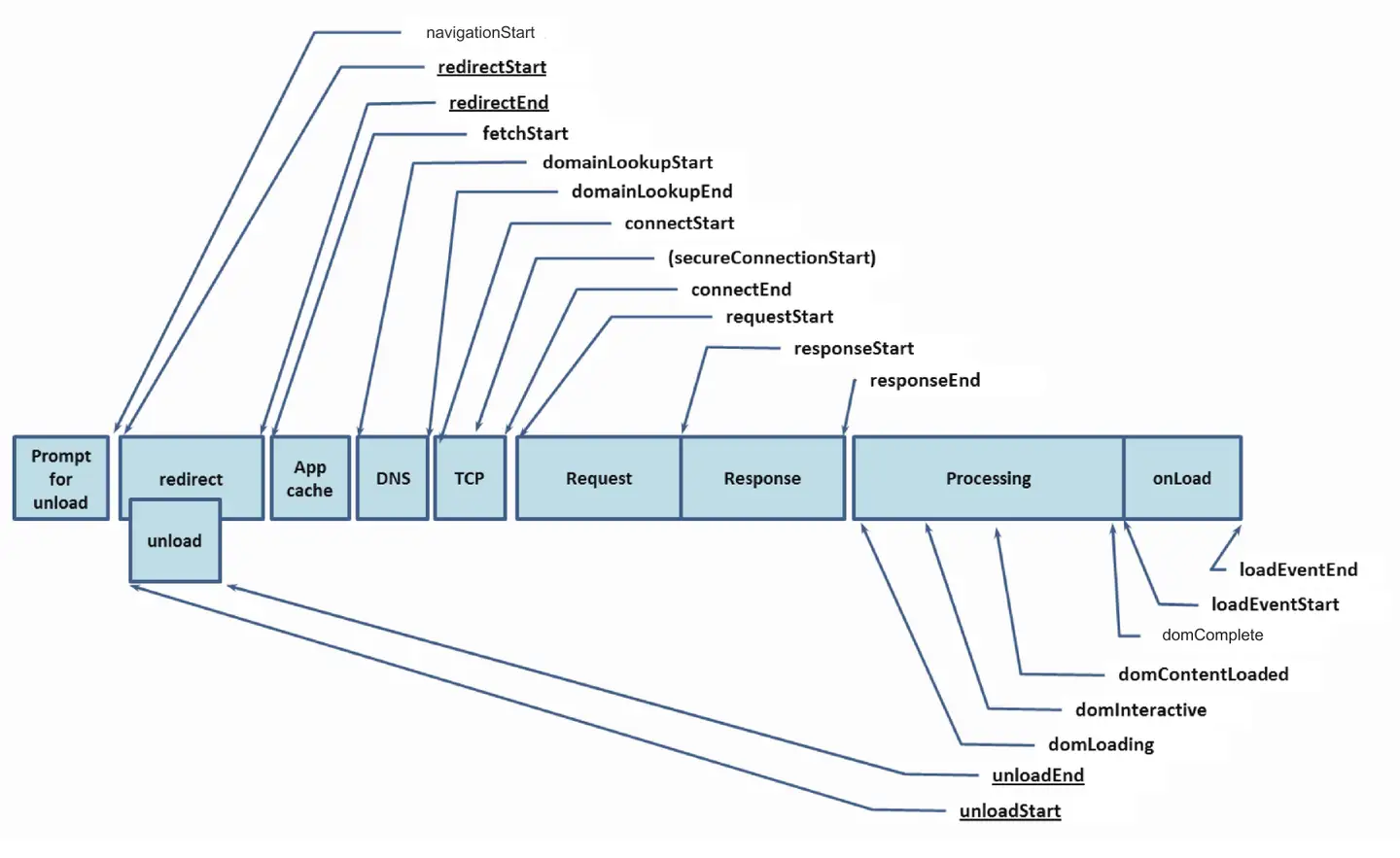
Navigation Timing
Field description

Initialization phase
- NavigationStart: The point at which the user finishes unloading the previous document.
- RedirectStart: The start time when the page is redirected (if there is a redirect) or 0.
- RedirectEnd: If there is redirection, redirectEnd indicates the time when the data of the server-side response is received after the last redirection. Otherwise, it is 0.
Request phase
- FetchStart: When the browser initiates a resource request, if there is a cache, it returns the start time of the read cache.
- DomainLookupStart: The start time of the DNS query. If the request does not initiate a DNS request, such as keep-alive, caching, etc., the point in time of fetchStart is returned.
- DomainLookupEnd: End time of the DNS query. If no DNS request is initiated, such as keep-alive, caching, etc., the point in time of fetchStart is returned.
- ConnectStart: The time when the browser starts connecting to the server. If no connection is established, such as if the request is keep-alive, cached, etc., then its value is equivalent to domainLookupEnd.
- SecureConnection Start: If the page uses HTTPS, its value is the moment before the secure connection handshake. Returns undefined if the property is not available. If the property is available, but HTTPS is not used, 0 is returned.
- ConnectEnd: The moment when the browser finishes establishing a connection with the server. If no connection is established, such as if the request is keep-alive, cached, etc., then its value is equivalent to domainLookupEnd.
- ResponseStart: Refers to the time when the client receives the first byte of data from the server (or cache, local resource).
- ResponseEnd: Refers to the moment when the client receives the last byte of data from the server (or cache, local resource).
Resolve the render phase
- DomLoading: The browser is about to start parsing the first incoming HTML document bytes.
- DomInteractive: The point at which the browser finishes parsing all the HTML and the DOM build is complete is the point at which the DOM is ready.
- DomContentLoaded: The point at which the DOM is ready and there is no stylesheet to prevent JavaScript from executing to start building the render tree, which generally represents DOM and CSSOM are ready the point in time.
- DomComplete: As the name implies, all processing is complete and all resources (images, etc.) on the web page have been downloaded, that is, the loading ring has stopped spinning, indicating the point in time at which the web page and all its subresources are ready.
- LoadEventStart: As the last step of every web page load, the browser fires
onloadan event to trigger additional application logic. - LoadEventEnd:
loadEvent execution completed. Many JavaScript frameworks wait forloadevents to occur before starting to execute their own logic. Therefore, the browser capturesloadEventStartandloadEventEndtimestamps to track the time it took to execute.
Calculation formula of each stage
Through the description of each field above, the following formula can be clearly obtained.
-
Redirect: redirectEnd-redirectStart Evaluation Condition: redirectEnd is not 0 and redirectStart is not 0
-
DNS: domainLookupEnd-domainLookupStart evaluated when domainLookupEnd is not 0 and domainLookup Start is not 0
-
TCP: connectEnd-connectStart evaluation condition: connectEnd is not 0 and connectStart is not 0
-
SSL: secureConnectionStart = 0 ? 0 : connectEnd - secureConnectionStart
-
Request: respons eStart-requestStart evaluation condition: respons eStart is not 0 and requestStart is not 0
-
Response: responseEnd-responseStart evaluation condition: responseEnd is not 0 and respons eStart is not 0
-
DomReady: domContentLoaded-fetchStart evaluation condition: domContentLoaded non-zero and fetchStart non-zero
-
DomParse: domContentLoaded-responseEnd
evaluation condition: domContentLoaded is not 0 and responseEnd is not 0
-
Processing: domComplete-domLoading evaluation condition: domComplete is not 0 and domLoading is not 0
-
ResourceLoad: domComplete-domContentLoaded evaluation condition: domComplete is not 0 and domContentLoaded is not 0
-
TTFB:responseStart - fetchStart
Evaluation condition: responseStart is not 0 and fetchStart is not 0