Cross-application and cross-domain settings
Cross-application approach
There are two ways of cross-application between Keynote Listening Cloud Web and Keynote Listening Cloud APM:
- For the page, the Server carries the performance data and other information of the Server by
Set-Cookiewriting a special Cookie value in the return window of the page, and the Web probe acquires and deletes the corresponding Cookie after acquisition, and then carries the relevant information of the Server when the Web data is uploaded. - For an Ajax request, the Web probe first adds the specified request header
X-Tingyunto the request header, and the Server returns the specified return headerX-Tingyun-Dataafter receiving the request. The Web probeX-Tingyun-Dataobtains the relevant Server performance data.
This document mainly describes the configuration of the second scenario in the actual deployment.
How to judge cross-domain
Web probes are added X-Tingyun to the Ajax request header only if the following conditions are met.
- The Ajax cross-application switch is turned on.
- Ajax request and page address Codomain.
- The Ajax request is not in the same domain as the page address, but the requestor domain name is configured in the cross-domain domain name settings.
Homodomain, that is, homologous. In the cross-application scenario, the page address and the Ajax request address protocol domain name port number must be exactly the same. When the Ajax request address is different from the page address, it is called a cross-domain request.
Example 1: Different protocols are not in the same domain
Page: http://tingyun.com/index.html
Ajax: https://tingyun.com/api/getUser
Ajax addresses are https protocols and, unlike pages http, are not in the same domain.
Example 2: Same parent domain, different child domains, not the same domain
Page: http://doc.tingyun.com/index.html
Ajax: http://api.tingyun.com/getUser
The Ajax domain name is api.tingyun.com different from that of the doc.tingyun.com page and is not the same domain.
Example 3: Different port numbers are not the same domain
Page: http://10.128.1.32:8080/index.html
Ajax: http://10.128.1.32:9090/api/getUser
The page port number 8080, Ajax port 9090 number, is not in the same domain.
For security reasons, browsers restrict cross-domain requests initiated in scripts (JS). There are restrictions on the scenarios of adding a custom request header ( X-Tingyun) to a Web probe and getting a custom return header ( X- Tingyun-Data):
- Adding a custom request header under cross-domain will trigger a pre-verification request (options request), which requires the server to return the relevant return value to allow adding the custom request header.
- Under cross-domain, it is not allowed to directly obtain the custom return value in the client script (here refers to the JS probe acquisition
X-Tingyun-Data). It is also necessary for the server to return the relevant return value to allow the custom return value to be obtained.
If the server is not configured correctly, adding the request header directly will seriously affect the system business. After the cross-domain name is configured in the report, the Web probe will add X-Tingyun the request header in the cross-domain Ajax request that meets the rules. If the server is configured incorrectly at this time, there will be serious consequences Therefore, before opening the cross-domain name configuration, you must ensure that the server configuration has taken effect..
Cross-domain Ajax cross-application configuration flow chart
The following describes the detailed steps of cross-domain Ajax cross-application configuration operation, Must be done in order ensuring that each step is completed before proceeding to the next step.
Step 1: Configure Nginx
Take the server as the example of Nginx, and the following configuration example is the return head and related processing that need to be added by the server. It is recommended to embed the code at the server level of the user's back-end Api Nginx. If there is a precise configuration requirement, it can also be configured under the corresponding location level.
Nginx configuration example:
server {
listen 5999;
server_name localhost;
# Configuration starts
add_header 'Access-Control-Allow-Origin' '$http_origin';
add_header 'Access-Control-Allow-Headers' 'X-Tingyun';
add_header 'Access-Control-Expose-Headers' 'X-Tingyun-Data';
add_header 'Access-Control-Allow-Methods' 'GET, HEAD, POST, PUT, DELETE, OPTIONS';
add_header 'Access-Control-Max-Age' 1728000;
if ($request_method = 'OPTIONS') {
return 204;
}
# End of configuration
location /server/ {
proxy_pass http://localhost:8089/;
}
}
Configuration description:
-
Access-Control-Allow-Origin
Must be, but as the case may be, the value is the requested domain. This item is a single value. If the user environment has been added, it cannot be added repeatedly.
-
Access-Control-Allow-Headers
Required. You need to make sure that is included
X-Tingyun. -
Access-Control-Expose-Headers
Required. You need to make sure that is included
X-Tingyun-Data. -
Access-Control-Allow-Methods
This item is required, but it should be added according to the actual situation. If the client environment has been added, it does not need to be added repeatedly (even if this item is added repeatedly, it will not report an error).
-
Access-Control-Max-Age
Optionally, the browser can return a header cache Options request based on this.
Other notes:
Access-Control The series header supports wildcards, but when the client sends a request with credentials (for example, XHR: xhr.withCredentials = true;), the wildcard is invalid. Therefore, in order to simplify troubleshooting, it is necessary to specify X-Tingyun and X-Tingyun-Data precisely and avoid using wildcards.
Access-Control-Allow-Headers Reference
Access-Control-Expose-Headers Reference
Step 2: Verify whether the server configuration is correct
Note: Step 3 cannot be performed if this step is not passed!
Access the user's Ajax request through the curl command, specify the request method as OPTIONS, and carry the request header X-Tingyun carried by the Web probe:
curl -I -H 'X-Tingyun: c=B|key;x=random' -X OPTIONS [URL]
Example:
[tingyun@apm3-saas-alpha-001 ~]$ curl -I -H 'X-Tingyun: c=B|key;x=random' -X OPTIONS http://192.168.5.149:5999/server/server- test
HTTP/1.1 204 No Content
Server: nginx/1.19.4
Date: Tue, 24 Nov 2020 07:22:49 GMT
Connection: keep-alive
Access-Control-Allow-Headers: X-Tingyun
Access-Control-Expose-Headers: X-Tingyun-Data
Access-Control-Allow-Methods: GET, HEAD, POST, PUT, DELETE, OPTIONS
Access-Control-Max-Age: 1728000
Determine that the configuration is successful:
- In the returned result, you need to confirm that the Nginx configuration has taken effect, confirm that
Access-Control-Allow-Headersit is includedX-Tingyun, andAccess-Control-Expose-HeadersincludeX-Tingyun-Data. - The related configuration items returned cannot be duplicated.
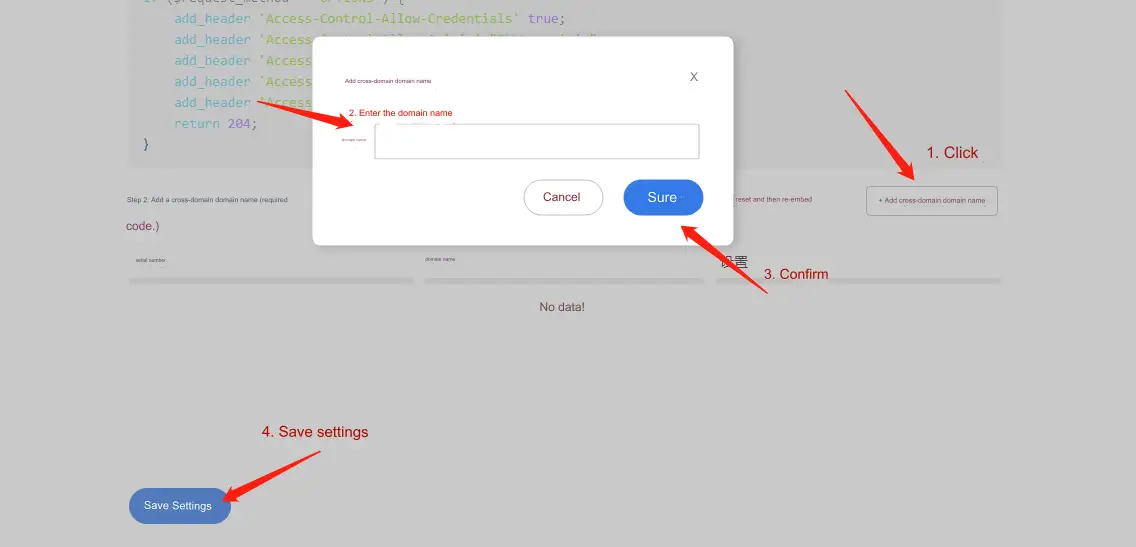
Step 3: Configure the cross-domain name
- Click Overview in the left navigation bar and click Set up after the target application to enter the application setting page. Click APM settings > Add a cross-domain name to save the settings after adding.
 If the Ajax request address is
If the Ajax request address is https://api.tingyun.com/getUser, the domain nameapi.tingyun.comneeds to be configured. The configuration supports the inclusion relationship, that is, the Ajax request domain name includes the configured domain name will also take effect, that is, the above configurationtingyun.comwill also take effect. - If you download the probe manual embed code, you need to download the probe embed code again. If it refers to the external chain embedded code, the configuration has taken effect at this time.
- Verify whether the probe content has been issued for cross-domain name configuration.
Download the probe file or access the probe external link, search cors_domains, find the last match, and check whether the subsequent array contains the previously configured cross-domain name content.
Step 4: Verify cross-application validation
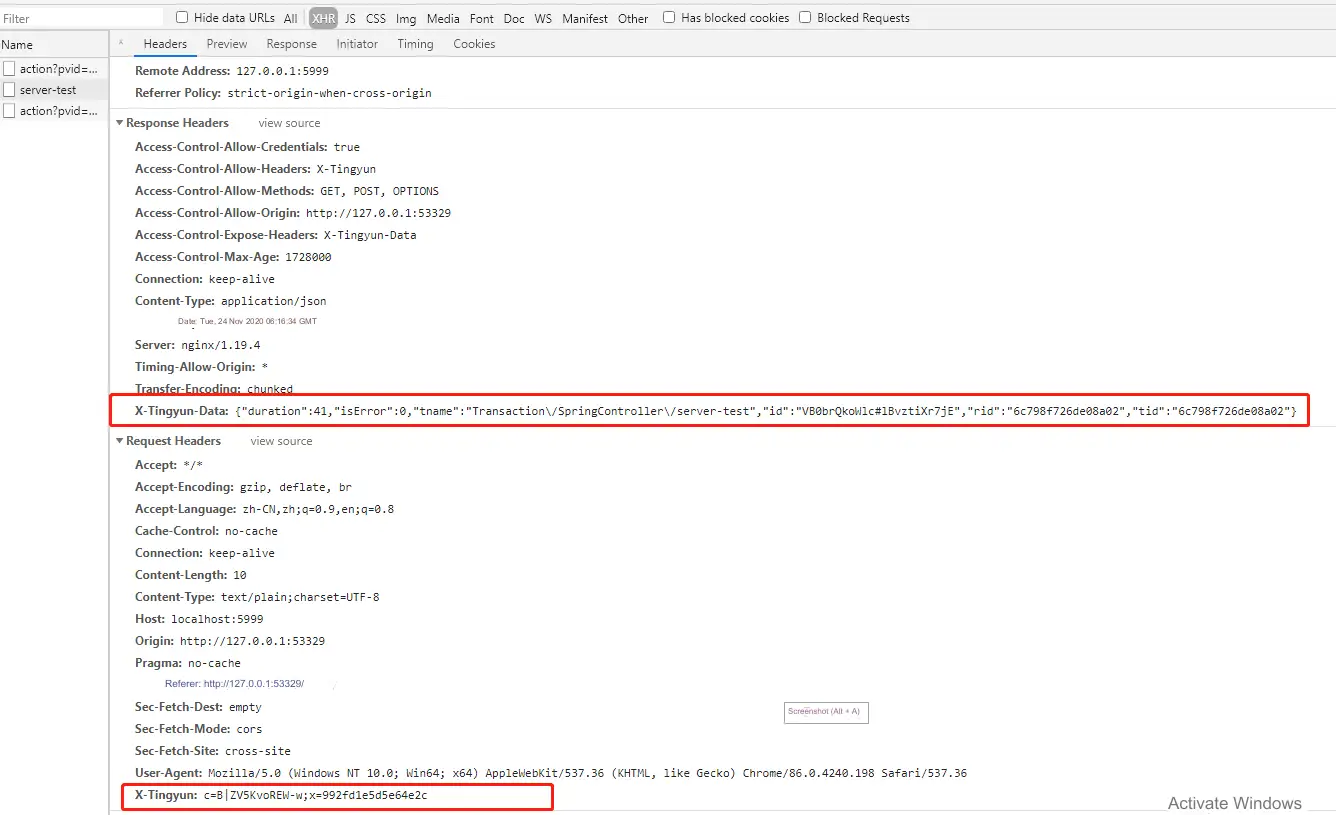
Open the user's system and use the Chrome developer tool request module or packet capture tool to see if the user's previous cross-domain Ajax request is satisfied:
-
Request header contains
X-Tingyun, return header containsX-Tingyun-Data.
-
The developer tools console does not get
X-Tingyun-Datathe error, that is, there is no error content below.
If it is normal, the probe end can capture the cross-application data normally.
Troubleshooting of common problems
- If there is no
X-Tingyunrequest header, check the probe content currently referenced by the client, and check whether the cross-domain configuration has been successfully issued according to Step 3. Some clients may need to clear the browser cache. - If the cross-domain Ajax request contains a
X-Tingyunrequest header but does not containX-Tingyun-Dataa return header, it is necessary to check whether the request header has been received by the server probe or whether the return header is sent normally by the server probe.