JS Error
JS error analysis is essential for improving user experience, optimizing performance, and quickly locating and diagnosing problems. It helps development teams to promptly fix user-impacting issues such as page crashes or slow loading by tracking error contexts and user behavior paths. In addition, JS error analysis supports data-based decision making, identifies performance bottlenecks and error patterns, ensures business continuity, and strengthens the security of web applications. Through long-term monitoring, teams can take preventive measures to address cross-platform compatibility challenges and improve the efficiency of error management with personalized and automated tools.
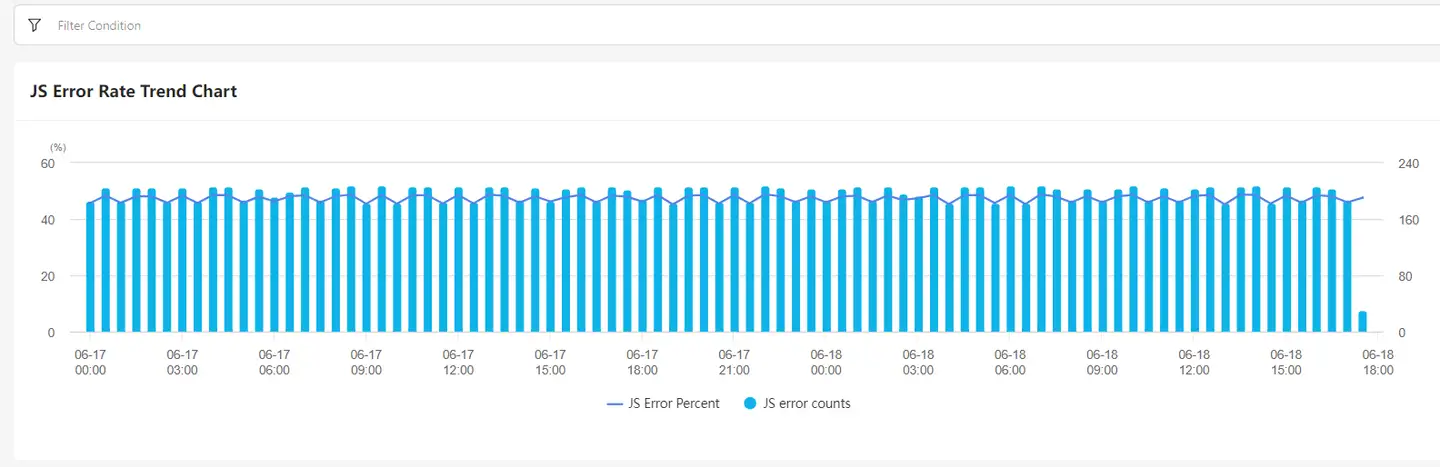
JS Error Rate Trend Graph
Shows the error rate, error PV, and changes over time of JavaScript errors in the selected time period. It enables development teams to identify peak periods of error occurrence, analyze the impact of specific feature updates or system changes, discover potential usage patterns, and evaluate the effectiveness of repair measures.

Error message list
JS error messages provide direct clues to problems when the code is running. They can reveal the state of variables (such as undefined or null), indicate the line of code where the error occurred, and possible operations (such as trying to call a non-existent method or access a non-existent property). By analyzing these error messages, developers can quickly locate the source of the problem, understand the context of the error, and then review and correct related logical errors, variable initialization problems, or improper object usage. This helps improve code quality, enhance program stability and robustness, and ensure that the application can run as expected.
Error type analysis details
Click "Error message" to enter the error type analysis details page.
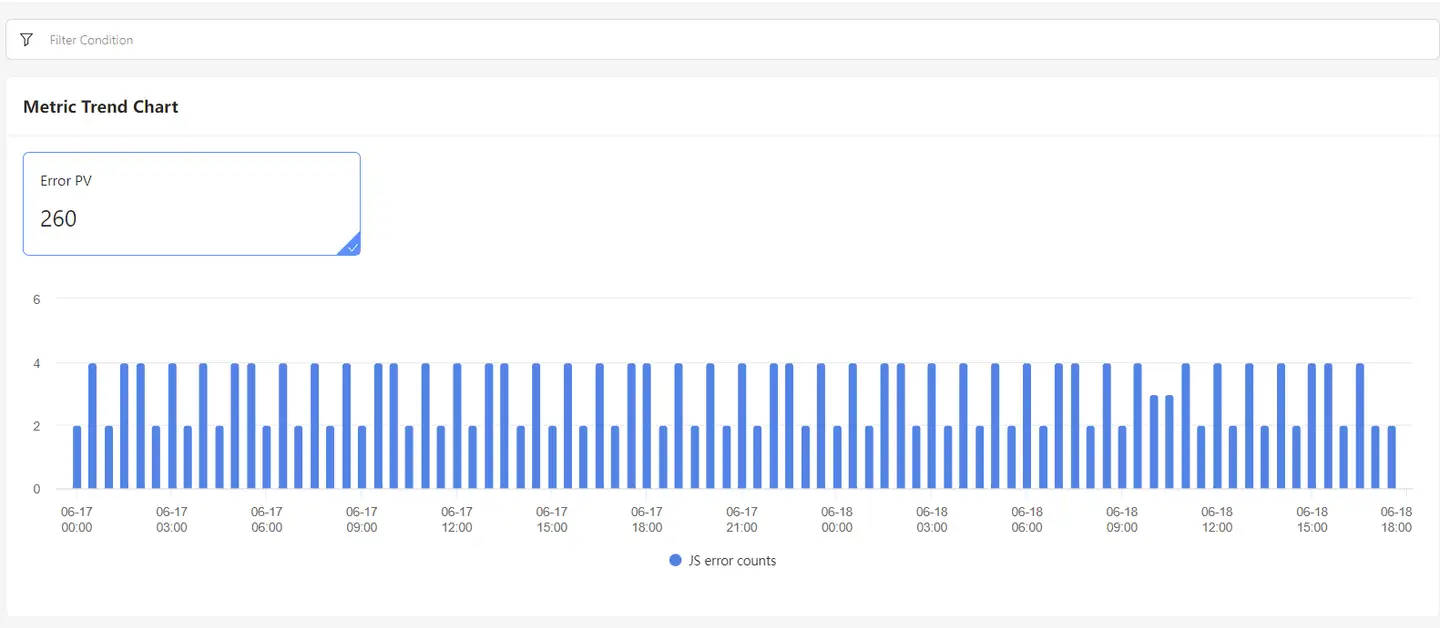
Indicator trend chart
Shows the distribution of current error types over time.

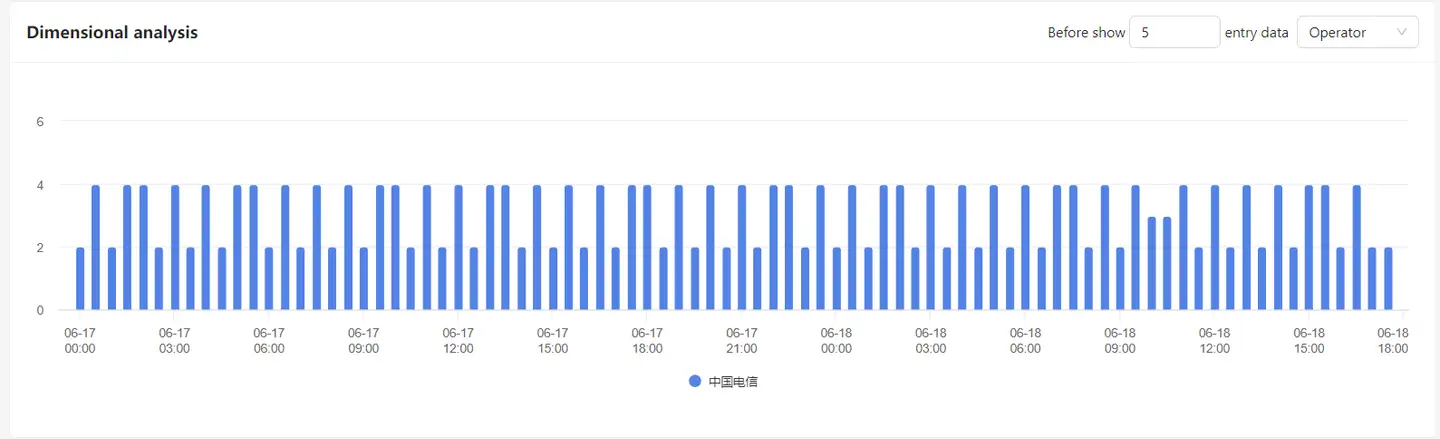
Dimensional analysis
Shows the distribution of the current error type in different dimensions, including eight dimensions: operator, WeChat version, device, page, country, province, city, and district.

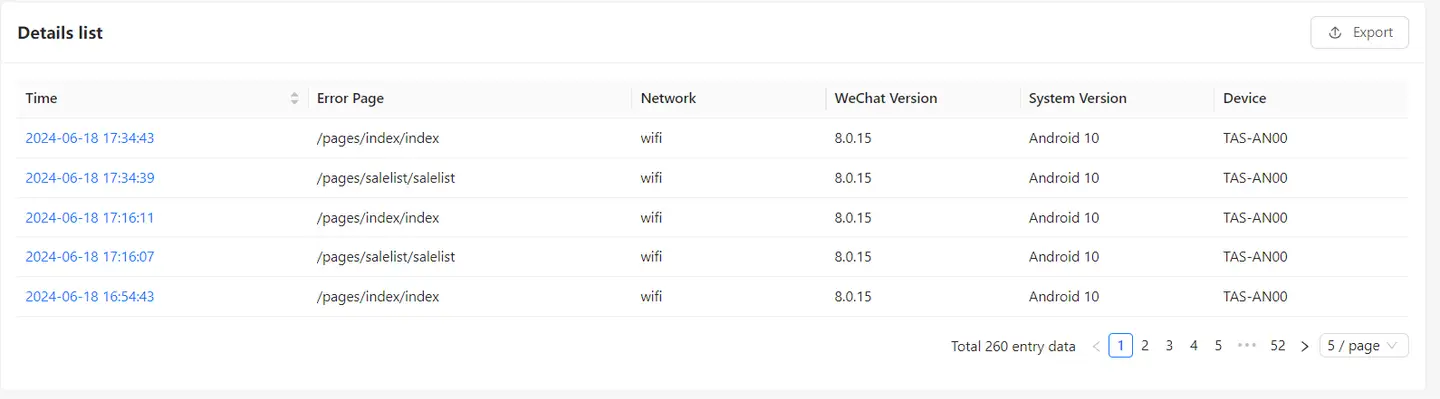
Details list

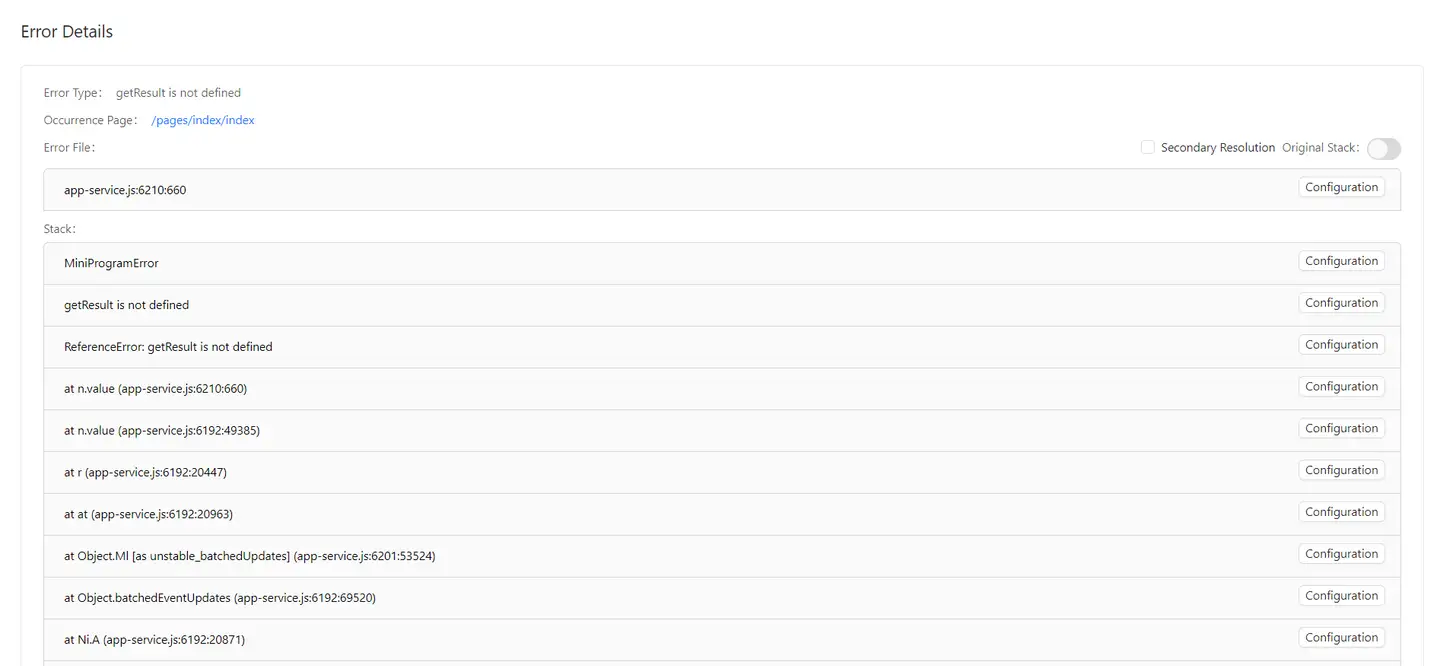
Error details
Click [Time] in the [Details list] to jump to the details page.
- Stack details

- Device details