Deployment Instructions
Native Item Embedding
Please ensure that the native part of the embedded APP has been integrated with the TingYun_SDK. If it has not been integrated, you can complete the embedded code by referring to the native project deployment document
-
If you need to collect JS errors of Weex on the iOS side, you can configure as follows:
-
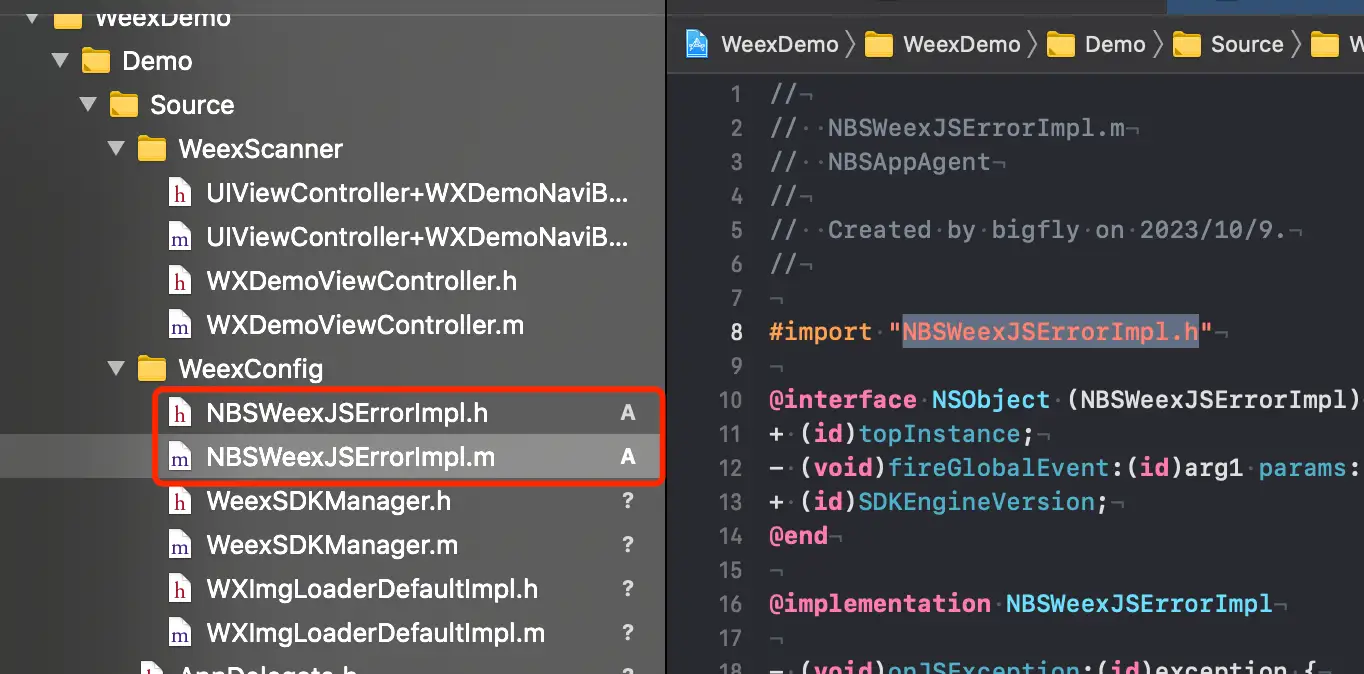
Import the
NBSWeexJSErrorImpl.handNBSWeexJSErrorImpl.mfiles into the iOS projectWeexConfigdirectory
-
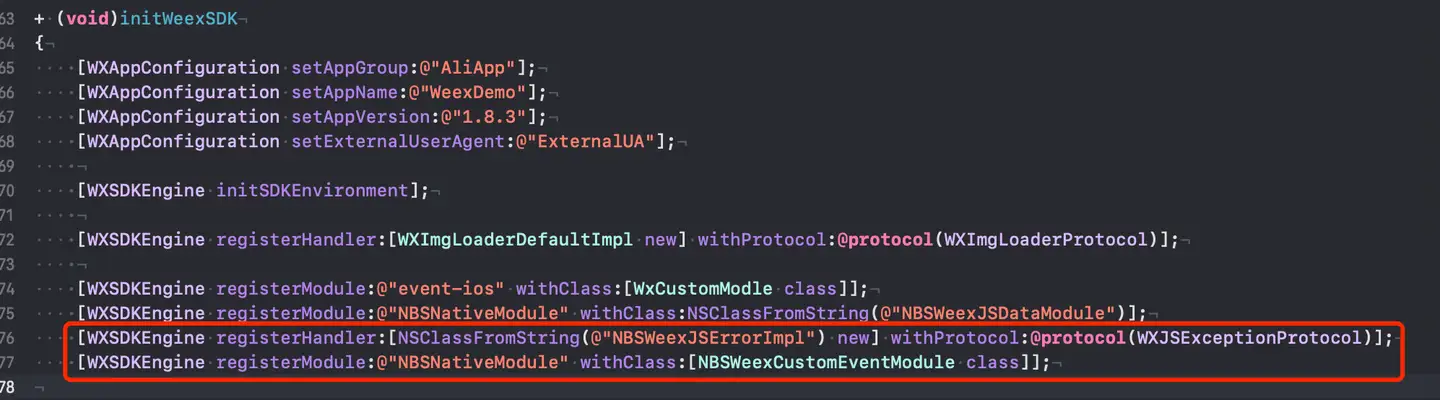
Add the following code in the
initWeexSDKWeexSDKManager.mmethod of:[WXSDKEngine registerHandler:[NSClassFromString(@"NBSWeexJSErrorImpl") new] withProtocol:@protocol(WXJSExceptionProtocol)];
[WXSDKEngine registerModule:@"NBSNativeModule" withClass:[NBSWeexCustomEventModule class]];
-
Note: Since registerHandler:withProtocol: it can be called multiple times and the later call will overwrite the previous call, please ensure that the above code is called at the end if you need to collect JS errors. If there is also registration WXJSExceptionProtocol in the project, the processing logic in the corresponding handler can be migrated to NBSWeexJSErrorImpl.m the method of the file onJSException:.
Weex Plug-in Embedding
Installation dependency
- Remote dependency
npm install @tingyun-sdk/weex --save
- Local dependency
-
Place the offline package
tingyun-sdk-weex-<version>.tgzin the project root directory -
Open the terminal in the root directory of the project and install
npm install ./tingyun-sdk-weex-<version>.tgz
Initialize the configuration
-
Get the key to Tingyun domain, token, key
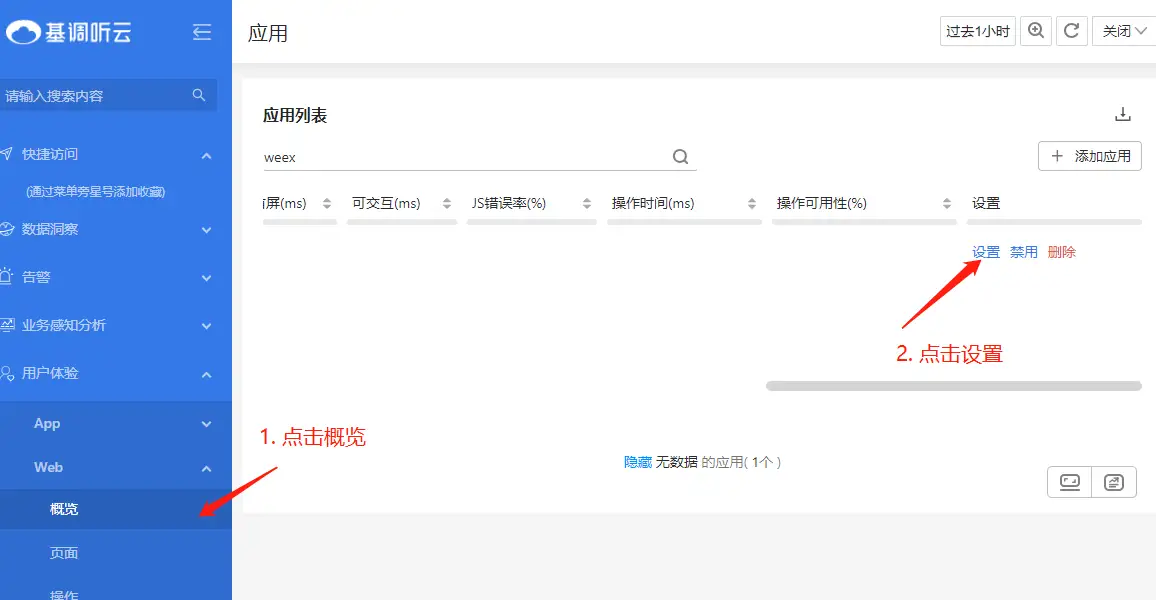
- Go to the User Experience-> Web-> Overview page and click Apply Settings.

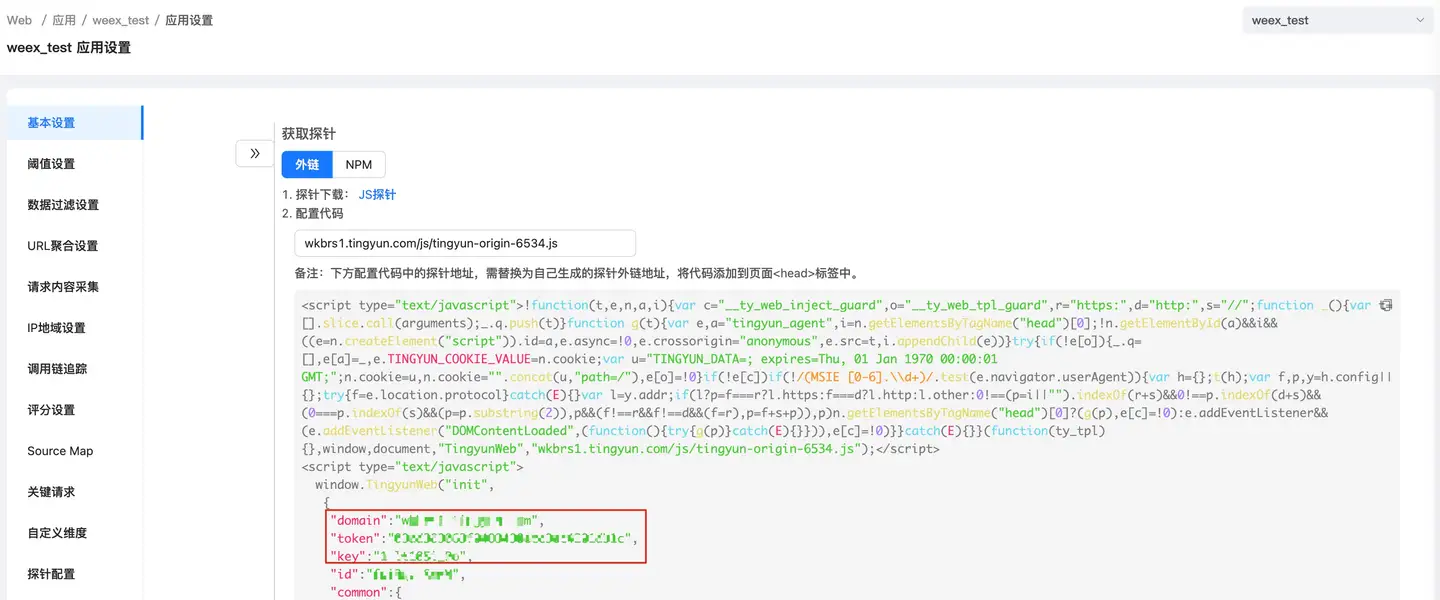
- View
domain,token,keyin the Get Probe code block

-
Create a new
agentdirectory under the weex project source code directory, create ainit.jsfile, introduce and initialize the probe in the file, and export the probe object for external usesrc/agent/init.jsimport tingyun from '@tingyun-sdk/weex'
// Start
tingyun.init({
domain: "<Data Upload Address>", // Data upload address, which can be obtained from the console. If the protocol is not specified, it defaults to sending HTTPS.
token: "<Apptoken>", // Application unique identifier, obtainable from the console.
key: "<Appkey>" //Application key, required when using Tingyun cross-application tracing.
// Other Configurations
})
export default tingyun -
Open the entry file of the weex packaged app, in the file Top Import Probe Initialization File
// To ensure the proper functioning of the probe, it must be imported at the top.
import tingyun from '@/agent/init'
Note: If multiple entry files are packaged into multiple Weex pages in the project, the entry file of each Weex page to be monitored shall be embedded as above.