可视化配置
用户可在可视化设置部分选择合适的图表类型展示要分析的数据,目前支持13种图表展示,分别是Graph(条线图)、Singlestat(卡片图) 、Pie Chart(饼图)、Gauge(仪表图)、Bar Gauge(柱状图)、tingyun-bpi-bar、tingyun-bpi-sunpie、Alert List(事件明细)、Map(地图)、Table(表格)、Heatmap(热力图)、Text(文本)、Dashboard list(看板明细)。
| 可视化类型 | 度量 | 维度/钻取 | 下钻 | 适用场景 |
|---|---|---|---|---|
| Graph | 1个/多个 | 多维、可钻取 | 父√子√ | 指标值分布趋势, 如2019年销售额分布 |
| Singlestat | 1个 | 1个 | 父×子× | 指标值在某个范围内的聚合结果 如2019年销售总额 |
| Pie Chart | 1个/多个 | 多维 | 父√子√ | 每类数据占整体指标值的多少 如各类型产品销售额占比 |
| Gauge | 1个 | 多维 | 父×子× | 指标值在某个范围内的聚合结果及完成情况 如2019年销售总额以及和KPI的差异 |
| Bar Gauge | 1个/多个 | 多维、可钻取 | 父√子√ | 显示各指标值的数值比较 如各省份销售额比较 |
| 堆叠图 | 1个/多个 | 不支持 | 不支持 | 显示多个指标的不同维度下的数据比较 如不同应用的正常触发次数和异常次数 |
| 旭日图 | 1个 | 不支持 | 不支持 | 展示具有父子关系的复杂数据 如公司上下层级部门销售额统计 |
| Alert List | 不支持 | 不支持 | 不支持 | 展示配置事件的状态和通知明细 |
| Map | 1个 | 多维、可钻取 | 父√子√ | 利用地图色块的深度展示指标值的大小 如各省份的销售额分布 |
| Table | 1个/多个 | 多维 | 父√子√ | 展示不同维度的指标值明细数据 如用户的销售金额明细 |
| Heatmap | 1个/多个 | 多维 | 父×子× | 利用格子颜色深度展示指标值的大小 分析各运营位的点击次数随时间的变化趋势 |
| Text | 不支持 | 不支持 | 不支持 | 对面板或看板的指标或业务做补充说明 |
| Dashboard list | 不支持 | 不支持 | 不支持 | 作为看板目录使用 |
Graph(条线图)
应用场景:显示类别之间的数值比较,其中X轴展示需要对比的分类维度,Y轴展示相应维度下的指标值;也可用来展示指标值随时间变化趋势,X轴为触发时间,Y轴为各时间点的指标值。如:2019年销售额分布,各省份销售额分布等。
Graph支持配置多个度量指标和多个展示维度,可视化设置功能说明如下。
显示选项
适用范围:图形设置的作用对象,选择“全局默认设置”后作用全部度量指标,也可选择某个度量指标设置图形格式。
图形:线、条形、点,为多选项,设置度量指标的展示图形。
线—选择后可设置线条的填充透明度、线条渐变度、线条宽度;
线—勾选
 后线图由平滑折线变为阶梯折线;
后线图由平滑折线变为阶梯折线;线—勾选
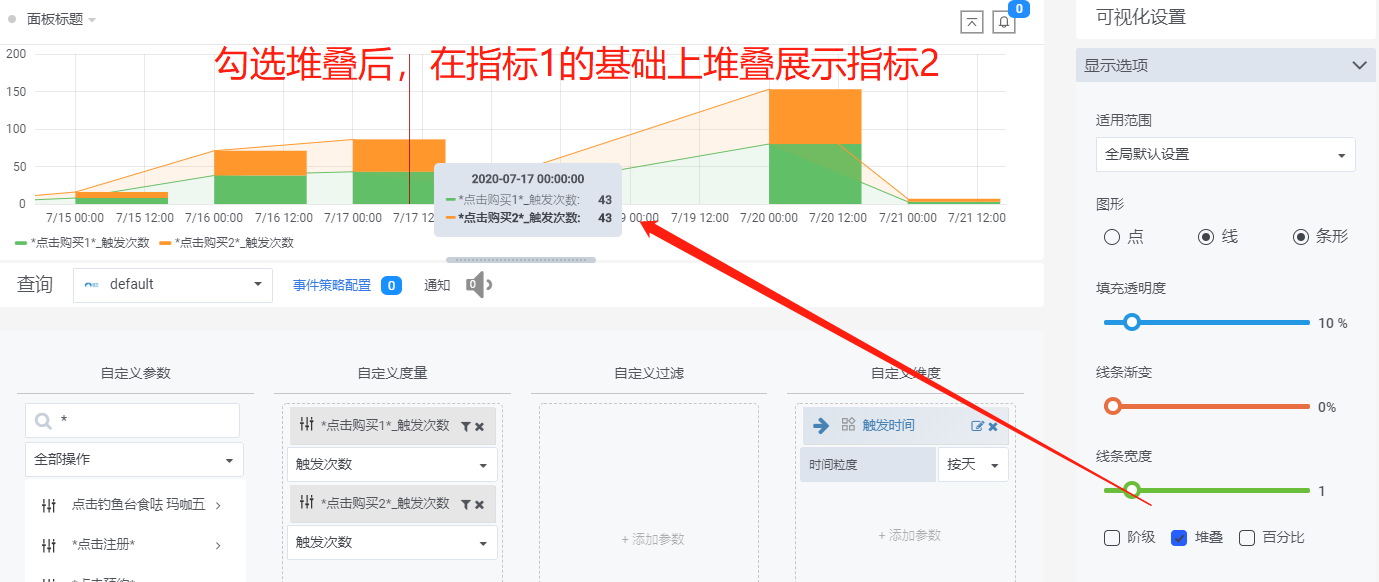
 后堆叠展示多个指标大小,勾选
后堆叠展示多个指标大小,勾选 显示为百分比堆叠,适用于既要分析各指标的变化,又想分析各指标占比的场景。
显示为百分比堆叠,适用于既要分析各指标的变化,又想分析各指标占比的场景。
点—选择后可设置点的半径大小。
适用范围选择具体某个度量指标后,可对该指标做以下设置:
勾选
 后将指标值的线条展示为虚线,用户可设置虚线长度和虚线间隔。
后将指标值的线条展示为虚线,用户可设置虚线长度和虚线间隔。
null值—选择“显示为0”后将指标返回值为null的数据展示为0;选择“显示为null”后将控空值显示为null;选择“不显示null值”后不显示空值。
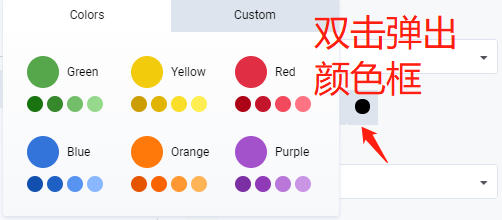
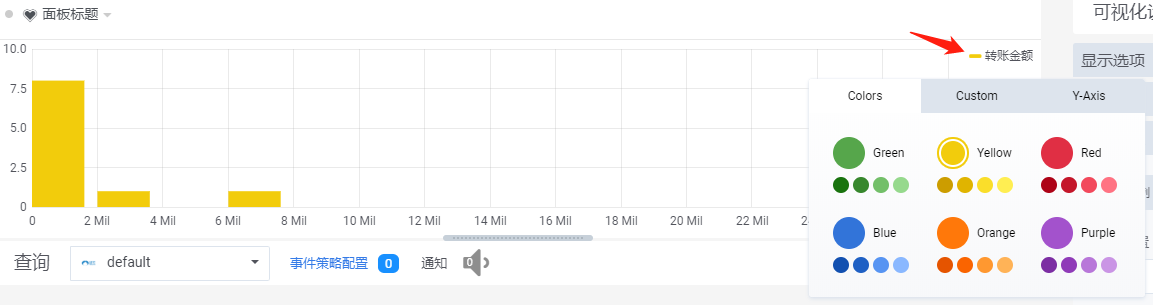
颜色—双击颜色图标后可修改指标的展示颜色,点击Custom可自定义颜色。

Y-axis—设置度量指标在左Y轴还是右Y轴显示。
显示层级设置—设置指标的前后展示层级,层级越小展示越靠后,可选择-3~3之间的正整数。
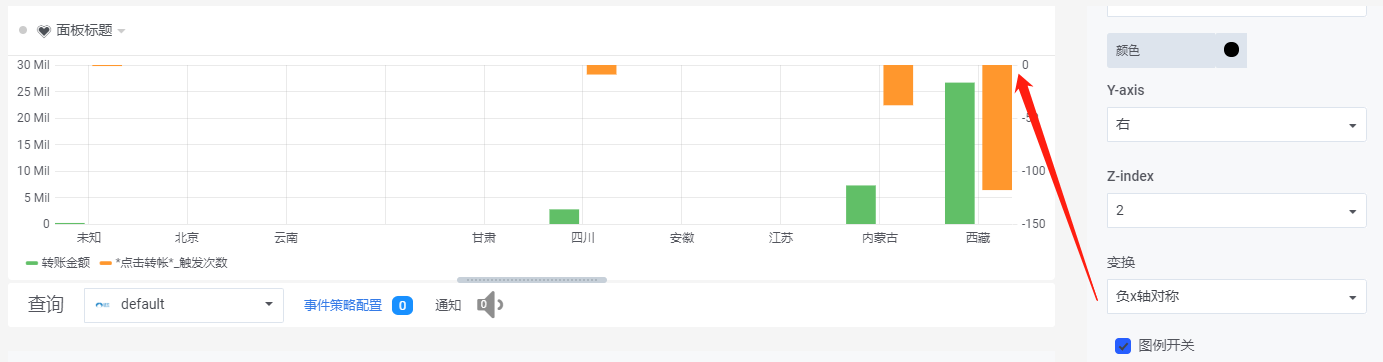
变换—设置度量指标是否翻转展示,选择“不翻转”按指标值大小展示,选择“翻转”将指标值按x轴翻转展示,如下所示:

图例开关—勾选
 后图例设置中的显示图例设置才生效,否则不生效。
后图例设置中的显示图例设置才生效,否则不生效。tooltip隐藏开关—勾选
 后该度量指标的tooltip显示值。
后该度量指标的tooltip显示值。还原所有选项—点击
 按钮后清空该度量指标的设置,度量指标按“全局默认设置”展示。
按钮后清空该度量指标的设置,度量指标按“全局默认设置”展示。
轴
左Y:设置左Y轴的展示格式。
- 是否显示—打开
 显示开关后显示左Y轴。
显示开关后显示左Y轴。 - 标签—设置左Y轴的显示标题,不填入则不显示。
- 区间—设置左Y轴的刻度最小值和最大值,不填入则自动显示。
- 轴比例—设置左Y轴的刻度显示比例,可选择线性、log2、log10、log32、log1024,默认选择线性。
- 小数位—设置左Y轴的刻度显示小数,不填入则不显示小数。
- 单位—设置左Y轴的刻度显示单位,不填入则不显示。
- 是否显示—打开
右Y:设置右Y轴的展示格式,功能与左Y轴相同。
X轴:设置X轴的展示格式。
是否显示—打开
 开关后显示X轴。
开关后显示X轴。模式—设置Panel的展示模式。
选择“时序”时X轴展示时间,适用于触发时间做维度的图表。
选择“非时序”时X轴展示非时序维度,如展示各省份的转账金额分布。
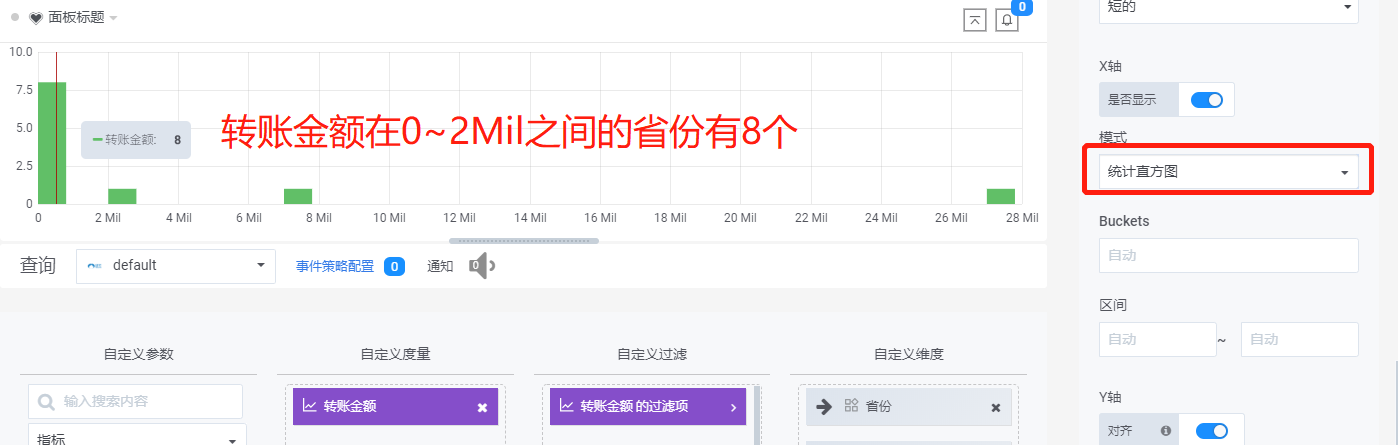
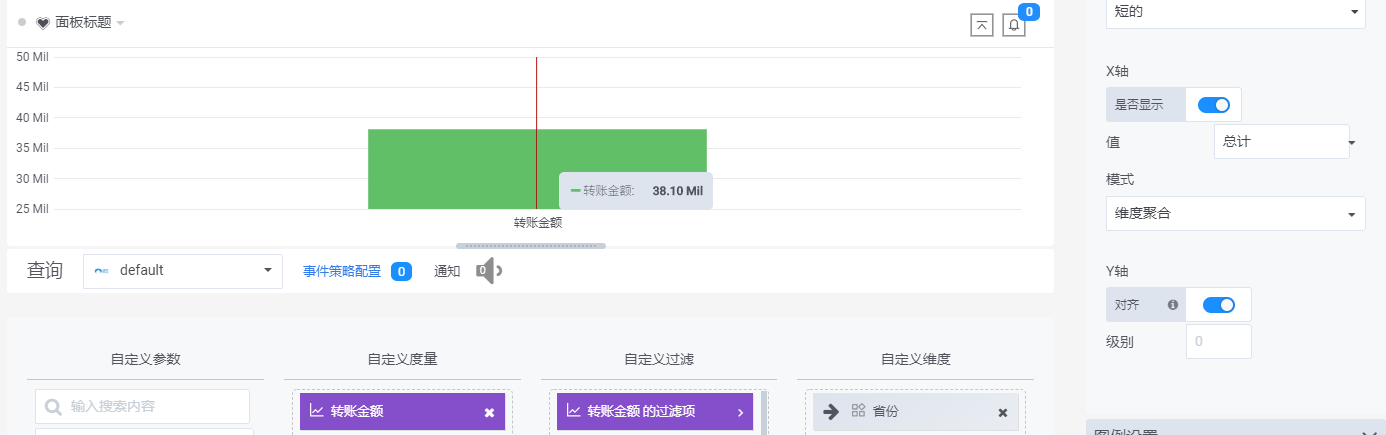
选择“统计直方图”展示度量指标的区间统计频次,如各省份的转账金额分布;buckets设置展示直方的个数;区间设置X轴展示的指标范围。

选择“维度聚合”展示度量指标在当前维度的聚合值,用户可在值设置选择聚合方式,支持选择平均值、最小、最大、总计(对指标值求和)、统计(对指标返回值个数计数)、当前(最后一个时间点的指标值),如所有省份的转账金额总和。

Y轴:如果左Y轴和右Y轴分别设置了度量指标,可通过Y轴设置对齐左右Y轴的刻度。
- 对齐—打开
 对齐开关后,对齐左右Y轴。
对齐开关后,对齐左右Y轴。 - 对齐刻度点—设置左右Y轴对齐的刻度点,默认为0。
- 对齐—打开
图例设置
显示图例:打开
 图例开关后,在Panel显示图例。
图例开关后,在Panel显示图例。图例位置:可选择放置在图左或右侧,单击图例的颜色条后弹出颜色选择弹框,可快速配置度量指标的展示颜色,点击Y-axis可将指标切换至右Y轴展示。

图例值:选择图例的显示值,可选择以下一个或多个:最小值、最大值、平均值、当前值、总计。
小数:设置图例显示小数位。
隐藏只有null值:当指标的查询结果都是null时不显示该指标。
隐藏只有0的:当指标的查询结果全部是0时不显示该指标。
展示为表格:勾选后以表格形式展示图例。
悬停工具
设置鼠标放置在Panel图形上时显示悬停值格式。
- 模式:选择”所有时序“时tooltip展示所有的指标值;选择”单个“时tooltip展示最小的指标值。
- 显示顺序:设置tooltip展示指标值的顺序,可选择无、递增、递减。
- 递减:先显示较大的指标,再显示较小指标值。
- 递增:先显示较小的指标,再显示较大指标值。
- 无:按定义顺序先显示左Y轴的所有指标,再按定义顺序先显示右Y轴的所有指标。
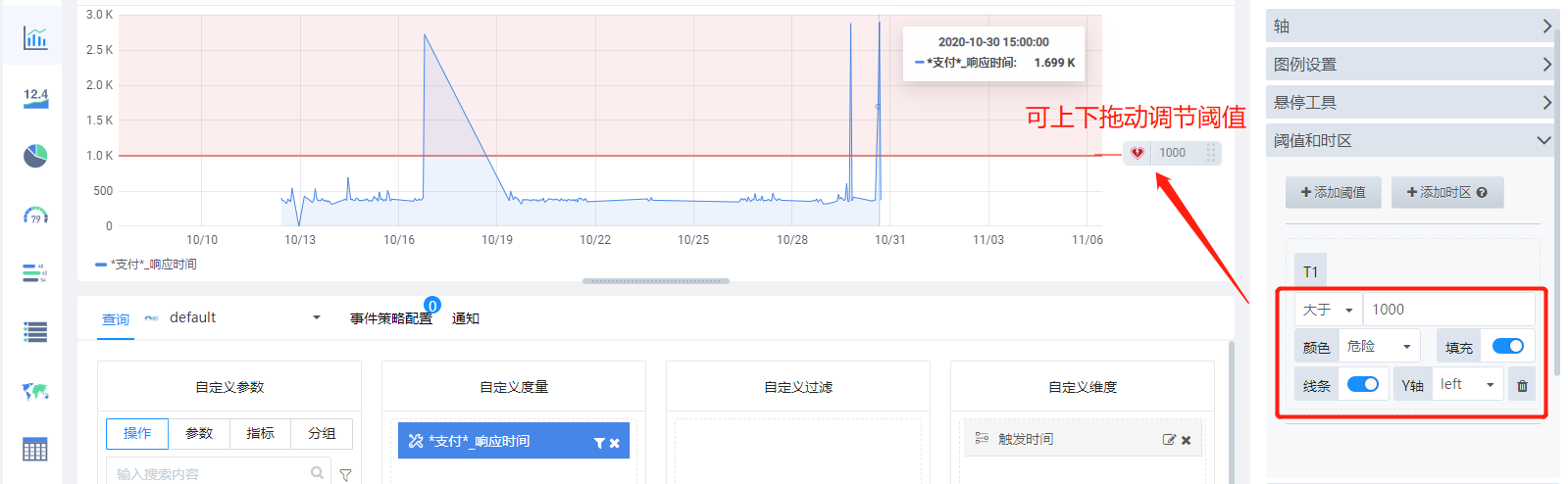
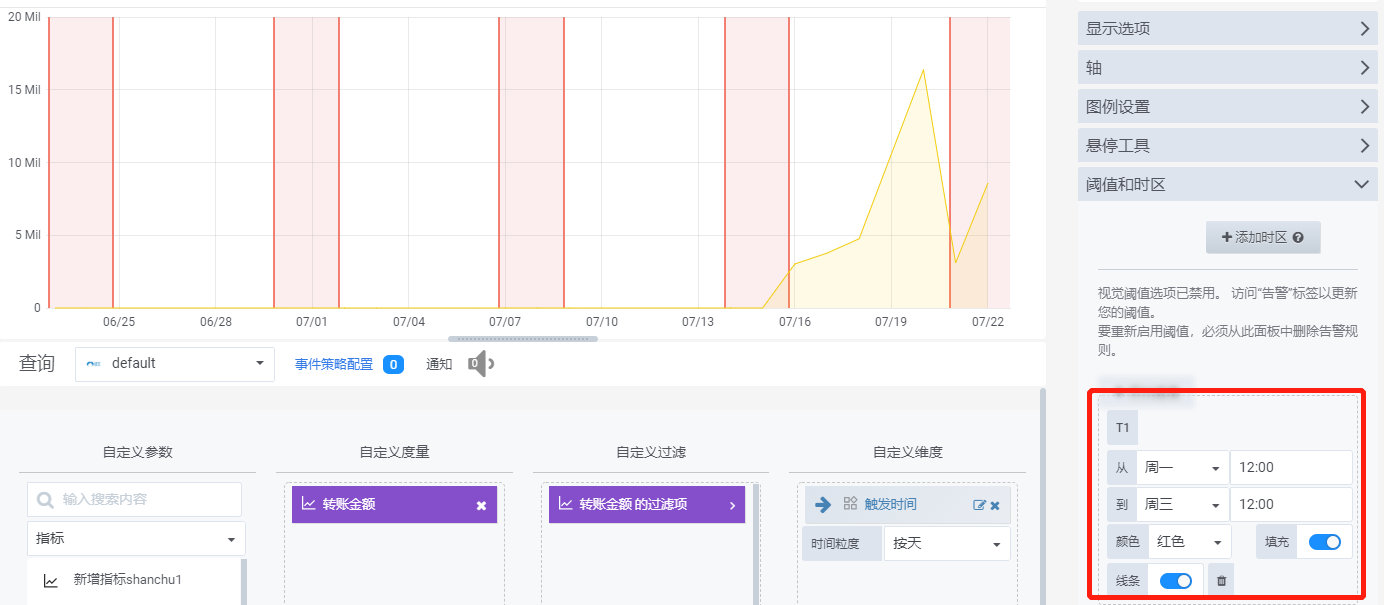
阈值和时区
设置阈值:通过设置阈值划分指标区间,分析指标值与设想值的差异,默认不设置,也可设置多个。用户点击
 弹出阈值配置项。
弹出阈值配置项。- 阈值—用户可设置大于/小于的指标阈值。
- 颜色—设置阈值区域的标示颜色,支持危险、警报、允许3种状态标识,用户也可选择自定义,设置填充和线条颜色。
- 填充—打开
 开关后阈值的标示范围会显示设置的填充颜色。
开关后阈值的标示范围会显示设置的填充颜色。 - 线条—打开
 开关后显示阈值线。
开关后显示阈值线。 - 删除—点击
 按钮后删除该时区配置。
按钮后删除该时区配置。 - 应用举例—标识操作响应时间大于1000ms的指标为“危险”,提示用户需关注这些异常操作。

说明:如果用户在面板配置事件,则不可再对该面板添加阈值。
设置时区:通过设置时区划分时序区间,分析特定时间的指标值。点击
 后,弹出时区配置项,只有维度为触发时间时配置才生效。
后,弹出时区配置项,只有维度为触发时间时配置才生效。- 从—选择时区起点:星期+hh:mm。
- 到—选择时区终点:星期+hh:mm。
- 颜色—选择时区的标示颜色。
- 填充—打开
 开关后时区的标示范围会显示设置的填充颜色。
开关后时区的标示范围会显示设置的填充颜色。 - 线条—打开
 开关后显示时区线。
开关后显示时区线。 - 删除—点击
 按钮后删除该时区配置。
按钮后删除该时区配置。 - 应用举例—每周一~周三的转账金额分布,可设置T1时区,重点关注周一~周三的金额分布。

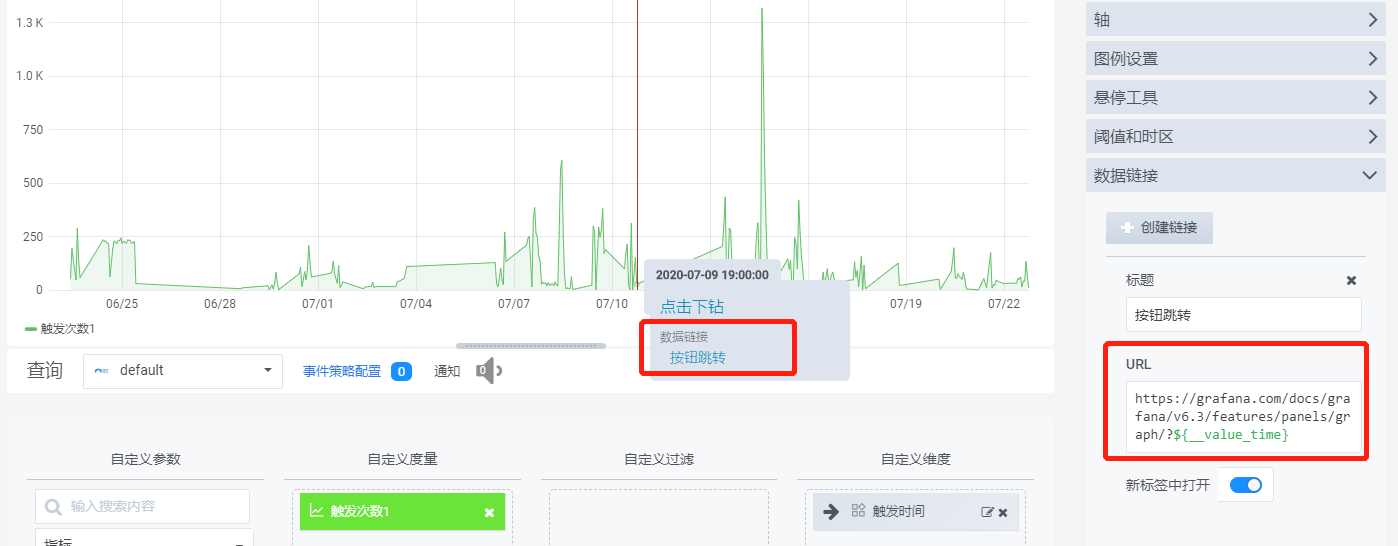
数据链接
在Panel的图形上增加动态链接,可跳转至其他仪表盘或外部URL,支持动态传入URL参数。
- 应用举例:如分析某按钮的触发次数,可设置指标异常时刻的数据链接跳转至按钮所在页面分析原因,可在URL中添加__value_time参数。

点击Panel某个数据点后,在弹框中点击“按钮跳转”后至以下链接,数据点的的时间戳作为参数传入URL中。

- 创建链接:点击
 后,弹出链接配置项。
后,弹出链接配置项。 标题—设置数据链接的名称;
URL—设置跳转的页面URL,在URL输入框输入$或?后可动态传入Panel的内置参数,说明如下:
__all_variables:将当前仪表盘定义的变量添加至URL。
__url_time_range:将当前选择的时间区间添加至URL。
- __series_name:将度量指标名称添加至URL。
- __value_time:将时序维度下的数据点的时间戳添加至URL。
新标签中打开—打开
 开关后,在新的页面打开链接。
开关后,在新的页面打开链接。
标题设置
- 标题:设置Panel显示标题。
- 透明的:打开
 开关后Panel背景变为透明,关闭时标题与图表区背景保持一致。
开关后Panel背景变为透明,关闭时标题与图表区背景保持一致。 - 描述:设置panel的备注项,鼠标上浮在标题上时会显示描述。

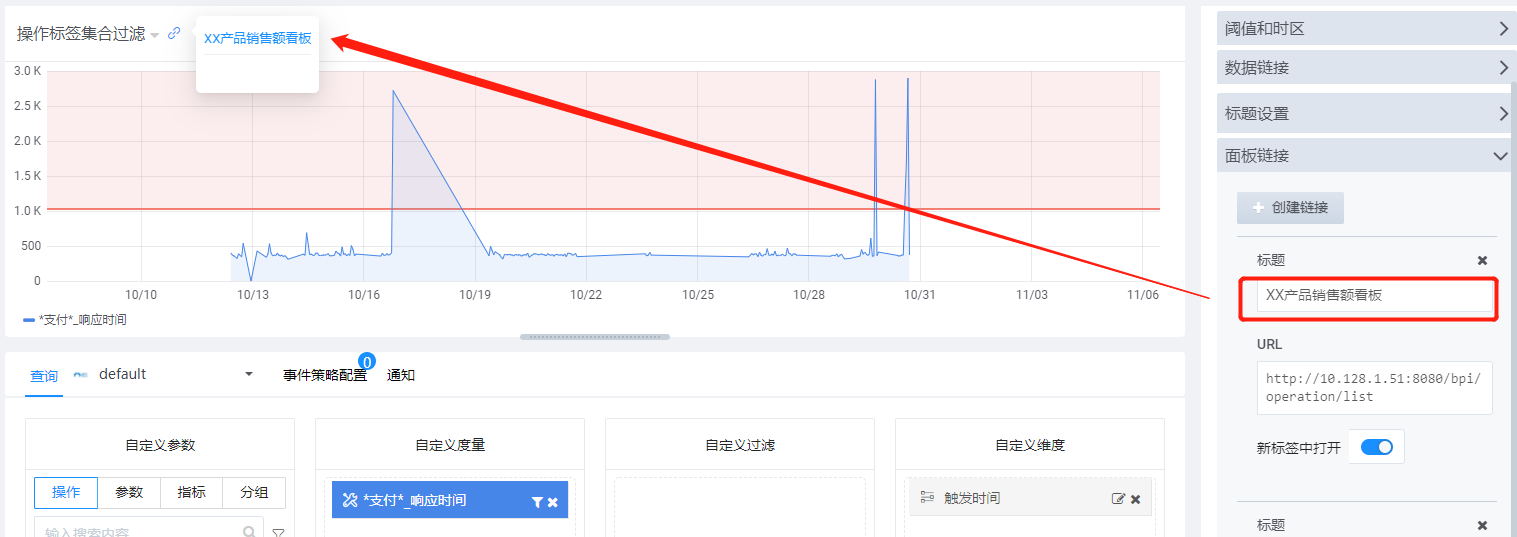
面板链接
在Panel上增加链接,可跳转至其他仪表盘或外部URL,支持动态传入URL参数。
- 应用举例:如分析某运营位的触发次数,如果用户想关联其他主题的dashboard,可设置面板链接至“销售看板”,查看产品的销售数据分析。

- 创建链接:点击
 后,弹出面板链接配置项。
后,弹出面板链接配置项。 标题—设置面板链接的名称;
URL—设置跳转的页面URL,在URL输入框输入$或?后可动态传入Panel的内置参数,说明如下:
__all_variables:将当前仪表盘定义的变量添加至URL。
__url_time_range:将当前选择的时间区间添加至URL。
- 新标签中打开—打开
 开关后,在新的页面打开链接。
开关后,在新的页面打开链接。
Singlestat(卡片图)
应用场景:显示指标值在某个范围内的聚合结果,没有X轴和Y轴,是一个结果数值,如2019年全年销售额。
Singlestat支持配置1个度量指标展示,建议使用触发时间作维度,如配置多个维度拉平展示度量指标(不建议),可视化设置功能说明如下。
值设置
计算值:设置指标在聚合区间内的返回值,可选择:
- 最小:度量指标返回值(不包含空值)的最小值;
- 最大:度量指标返回值(不包含空值)的最大值;
- 平均值:度量指标返回值(不包含空值)的平均值;
- 当前值:度量指标返回值(不包含空值)的最后一个值;
- 总计:度量指标返回值(不包含空值)的总和;
- 名称:度量指标的名称;
- 第一个:度量指标返回值(不包含空值)的第一个值;
- 当前值和第一个差值:度量指标“当前值”和“第一个”的差值;
- 最小和最大差值:度量指标“最大”和“最小”的差值;
- 最后一个点的时间:最后一个指标返回值的时间戳。
小数点:设置计算值的小数位,不填不显示小数。
- 单位:设置计算值的单位,不填入则不显示。
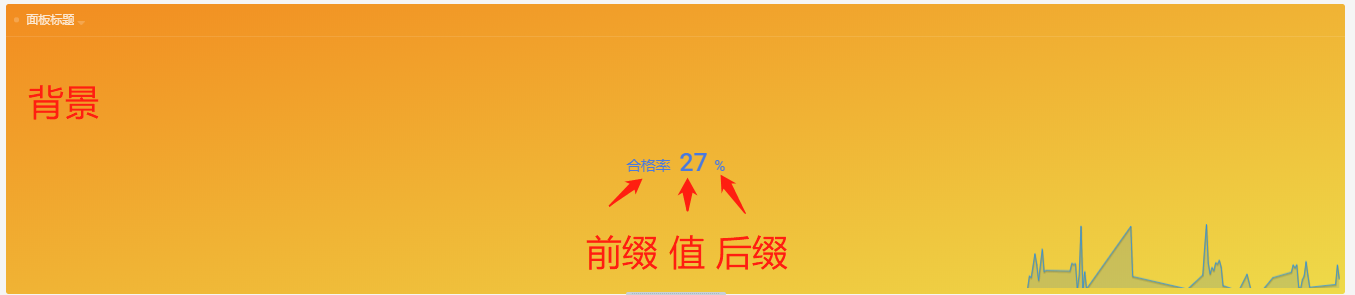
- 前缀:设置计算值的前缀字符串。
- 后缀:设置计算值的后缀字符串。
颜色设置
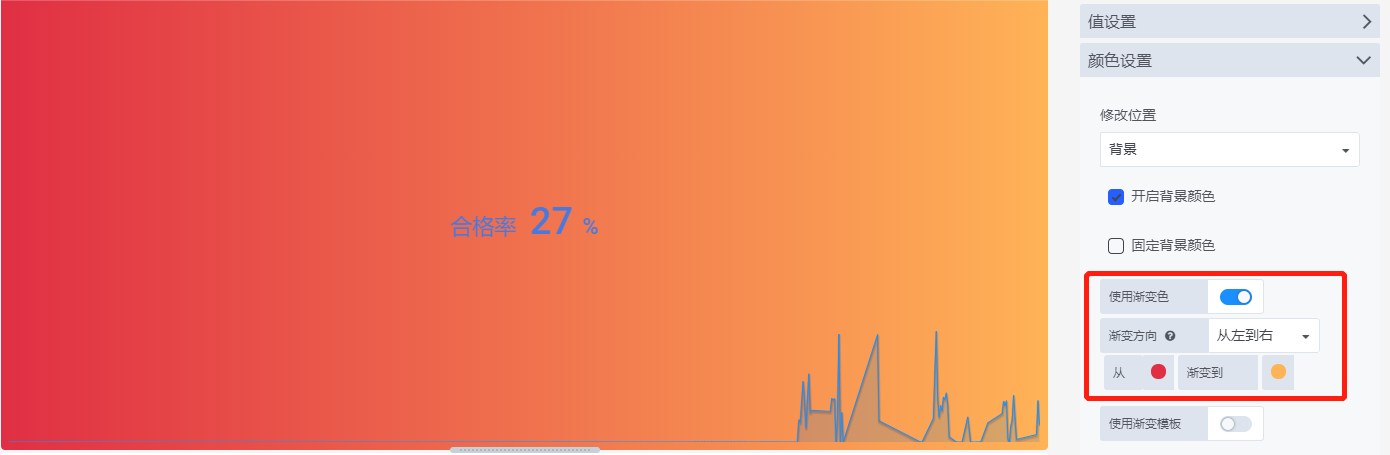
- 修改位置:选择修改颜色的位置,包括背景、值、前缀、后缀。

背景设置:选择背景后,设置说明如下,
- 背景—勾选
 后可设置背景颜色。
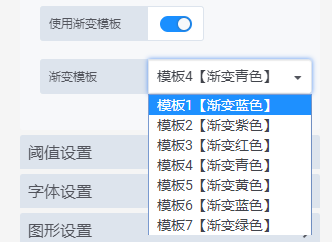
后可设置背景颜色。 使用渐变模板—默认开启渐变模板设置
 ,用户可根据需要选择渐变颜色模板。
,用户可根据需要选择渐变颜色模板。
- 自定义渐变色—关闭
 后,用户可打开
后,用户可打开 自定义渐变颜色;可设置背景渐变方向;双击颜色图标
自定义渐变颜色;可设置背景渐变方向;双击颜色图标 后可修改展示颜色,点击Custom可自定义颜色。
后可修改展示颜色,点击Custom可自定义颜色。

- 固定背景色—勾选
 固定背景颜色后,自动关闭渐变设置,用户双击颜色图标
固定背景颜色后,自动关闭渐变设置,用户双击颜色图标 后可自定义背景颜色。
后可自定义背景颜色。
- 背景—勾选
值/前缀/后缀:设置说明如下,
- 字体大小—设置字体显示大小,可选择12~46之间的字体。
- 选择字体—设置字体的类型,可选择Bebas、Number、微软雅黑、苹方。
- 前缀与值间距—输入前缀和值的距离,单位为像素px。
- 如果用户打开
 则自动关闭以上配置,使用默认字体颜色和样式。
则自动关闭以上配置,使用默认字体颜色和样式。
阈值设置
Singlestat支持设置阈值划分指标区间,指标处于不同区间时展示不同的颜色。
- 开启阈值:打开
 阈值颜色开关后,阈值和颜色设置生效。
阈值颜色开关后,阈值和颜色设置生效。 - 阈值:在输入框设置指标阈值,用逗号分隔,如设置阈值70,90,则第一个颜色表示<70,第二个颜色表示70~90之间,第三个颜色表示>90。
颜色:双击颜色图标可自定义阈值的显示颜色。
反转:翻转设置颜色的顺序,如
 反转后变为
反转后变为 。
。说明:设置阈值后,计算值颜色设置不生效。
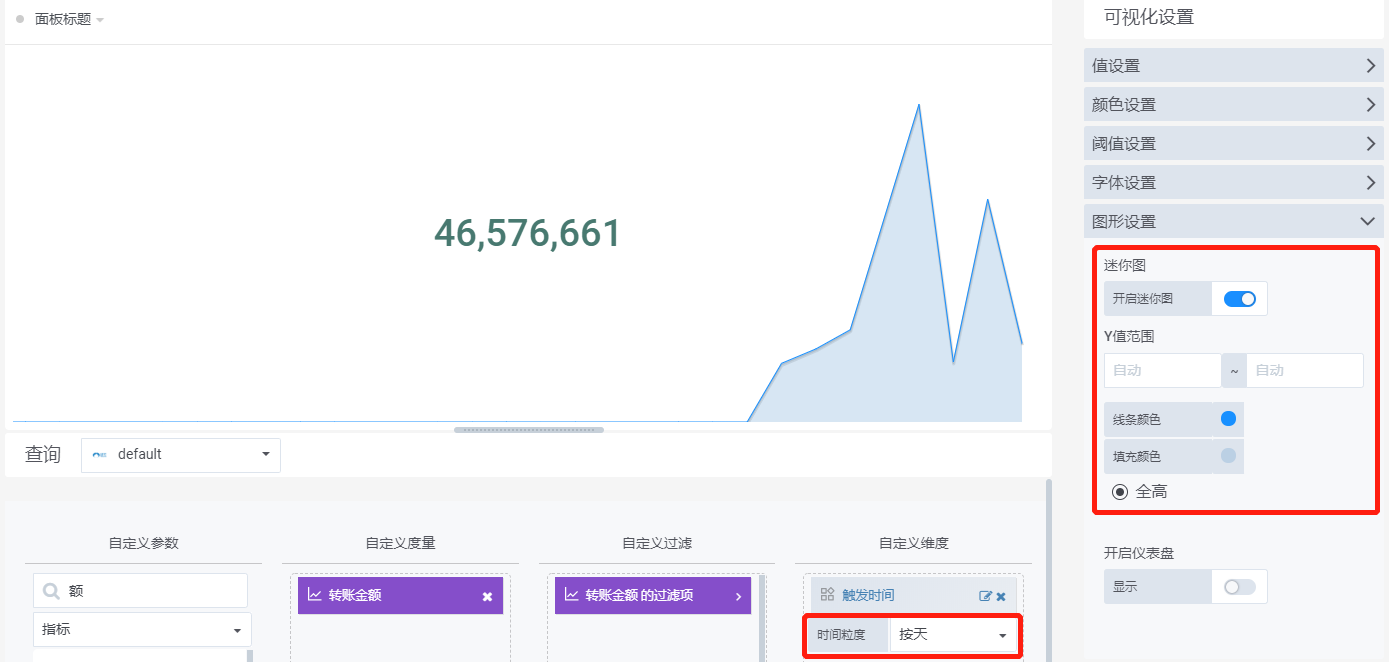
图形设置
设置卡片图的迷你图样式,说明如下,
开启迷你图:开启后,卡片图背景显示度量指标的变化趋势。
Y值范围—设置迷你图Y轴的刻度最小值和最大值,不填入则自动显示。
线条颜色—设置迷你图线条颜色,双击颜色可修改。
填充颜色—设置迷你图填充颜色,双击颜色可修改。
全高—选中
 按钮后,迷你图高度在卡片图背景占比为100%,取消选中为后50%。
按钮后,迷你图高度在卡片图背景占比为100%,取消选中为后50%。说明:可修改触发时间的时间粒度调整迷你图的样式。

值映射
- 创建映射:点击
 后,添加一组映射配置项,点击
后,添加一组映射配置项,点击 删除该配置项。
删除该配置项。 - 映射类型:可选择值到文本或区间到文本。
- 值到文本:在
 配置指标值与映射值,如指标值为null映射为NA;
配置指标值与映射值,如指标值为null映射为NA; - 区间到文本:在
 配置指标值区间与映射值,如将考试成绩从0到60映射为“不及格”。
配置指标值区间与映射值,如将考试成绩从0到60映射为“不及格”。
- 值到文本:在
标题设置/面板链接
Pie Chart(饼图)
应用场景:显示分类数据中各类占整体的多少,用饼或者环形图的面积展示各类别展整体的多少,所有区块的加和等于100%,只能应用于各分类加总等于整体的情况。如各类型产品销售占比。
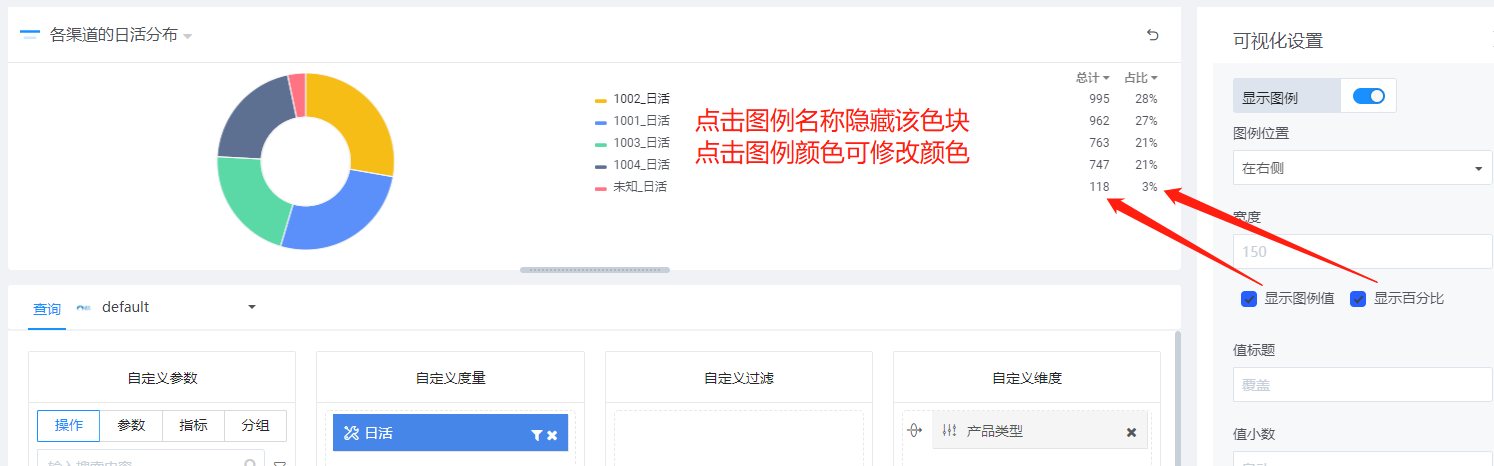
Pie Chart支持配置多个度量指标展示,建议用非时序维度(触发时间作维度时默认聚合),如省份、产品类型等,不建议在一个饼图配置大于9个分类。可视化设置功能说明如下。
图形设置
- 图形:选择饼图/环形图展示,增加图表类型丰富性,一般环形图比饼图更节省空间。
- 计算值:设置指标在聚合区间内的计算值,可选择:最小值、最大值、平均值、当前值、总计。
- 分割线宽度:设置饼和饼或者环和环之间的线宽,默认=1。
- 单位:设置计算值的单位,推荐选择0-1或0-100%,默认0-100%。
图例设置
- 显示图例:开启
 开关后,在Panel图表区显示图例。
开关后,在Panel图表区显示图例。 - 图例位置:可选择放置在图上、下、右侧,默认放在图右侧。
- 在右侧—可设置图例宽度,即图例表右边框距离panel边框的像素距离(暂未实现)。
- 在图上—可设置图例字体大小。
- 在图下—可设置图例断点高度,即图例表上边框距离panel边框的位置。
- 隐藏色块:点击图例的颜色后可隐藏该色块,适用于快速分析不同色块组合的占比。
- 显示图例值:勾选
 后,显示图例计算值,可设置值小数位。
后,显示图例计算值,可设置值小数位。 - 显示百分比:勾选
 后,显示图例计算值百分比,可设置百分比小数位。
后,显示图例计算值百分比,可设置百分比小数位。 - 值标题:设置图例计算值的标题。

阈值设置
在百分比显示时,设置阈值后可把小于阈值的色块合并为一个orthers色块,常用于色块较多但只想展示占比较大的色块,有利于图表的简洁性。如分析各类型产品销售额占比,总共有10个产品类型,其中5类销售额低于5%,可将低于5%的类型放入其他。
- 阈值—指定组合色块的阈值,只能填入小于1的小数。
- 标签—组合色块的显示文本,默认为“Others”。
数据链接
与Graph设置相同,见数据链接。
标题设置/面板链接
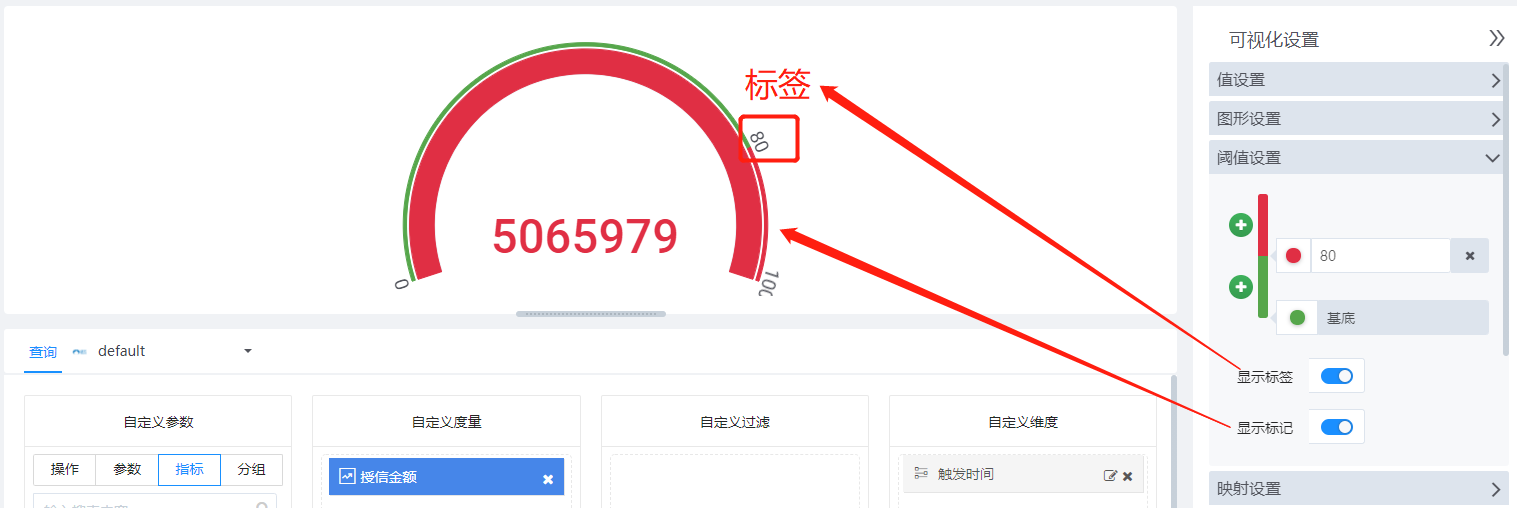
Gauge(仪表图)
应用场景:显示指标值在某个范围内的聚合结果,以及结果在总体的占比情况,常用于展示核心KPI的数值以及完成情况。
Gauge支持配置1个度量指标展示,建议使用触发时间作维度,如配置多个维度拉平展示度量指标(不建议),可视化设置功能说明如下。
值设置
显示值:用户可选择按计算值显示1个水滴图,也可按每行返回值显示多个水滴图。

- 计算值:设置指标在聚合区间内的计算值,可选择以下选项:
- Last (not null):最后一个非空度量指标返回值;
- Last:度量指标的最后一个返回值;
- First:度量指标的第一个返回值;
- First (not null):第一个非空度量指标返回值;
- Min:度量指标的最小返回值;
- Max:度量指标的最大返回值;
- Mean:度量指标返回值的平均值;
- Total:度量指标返回值的总和;
- Count:度量指标返回值的总个数;
- Range:最大返回值和最小返回值的差值;
- Delta:度量指标返回值(不包含空值)的累计增量;
- Step:两个度量指标返回值之间的最小间隔;
- Defference:第一个返回值和最后一个返回值的差值;
- Min (above zero):所有大于0的返回值中的最小值;
- All zeros:如果指标返回值全部为0返回true,否则返回false;
- All nulls:如果指标返回值全部为null返回true,否则返回false;
- Change count:指标返回值更改的次数;
- Distinct count:度量指标返回值的去重个数。
- 限制:用户选择“所有值”后按触发时间顺序展示每个时间点的指标值,需设置仪表图的显示个数,默认为25个。
- 单位:设置计算值的单位,不填入则不显示。
- 小数位:设置计算值的小数位,默认为无。
- 标题:设置仪表盘内显示字段,可选择指标名称、维度值,默认不显示。
图形设置
- 值范围:设置仪表盘的刻度最小值和最大值。
- 显示标签:打开
 后,显示设置的阈值。
后,显示设置的阈值。 - 显示标记:打开
 后,显示设置阈值的标记条。
后,显示设置阈值的标记条。

阈值设置
- 添加阈值:点击
 后,添加一组阈值设置项。
后,添加一组阈值设置项。 - 阈值颜色:双击颜色
 图标后,可自定义阈值的显示颜色。
图标后,可自定义阈值的显示颜色。 - 删除阈值:点击
 后,可删除阈值配置。
后,可删除阈值配置。 - 显示标签:打开
 后,显示设置的阈值。
后,显示设置的阈值。 - 显示标记:打开
 后,显示设置阈值的标记条。
后,显示设置阈值的标记条。
映射设置
与Singlestat设置相同,见值映射。
标题设置/面板链接
Bar Gauge(柱状图)
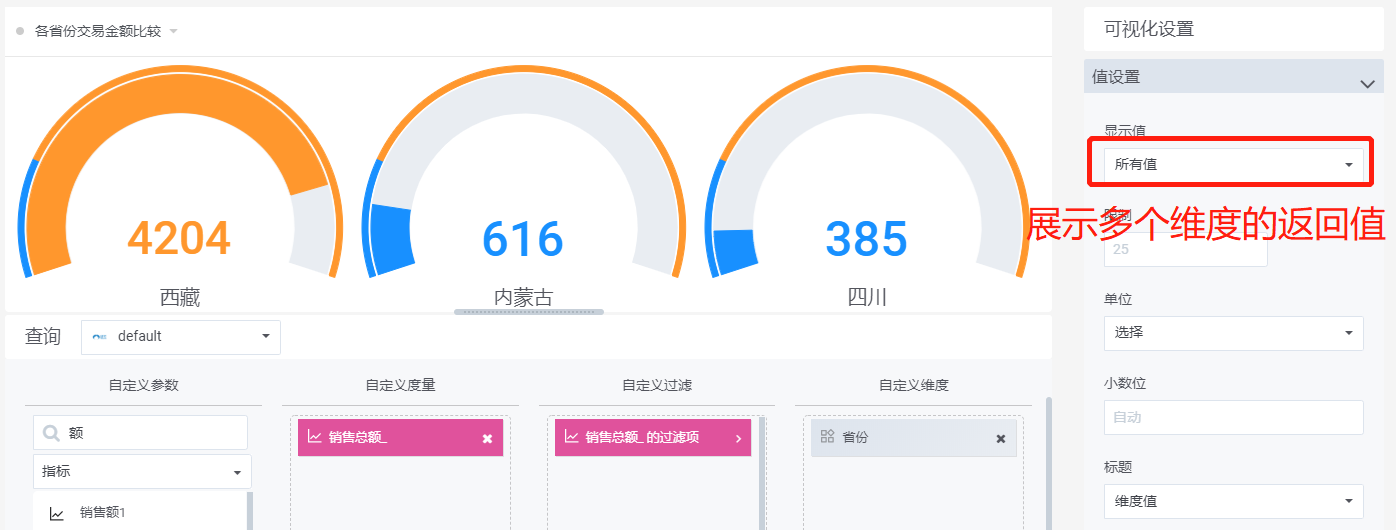
应用场景:显示各指标值的数值比较,可切换X/Y轴展示,如各省份交易金额比较。

Bar Gauge支持配置多个度量指标和多个展示维度,支持维度钻取,可视化设置功能说明如下。
显示值
- 显示值:用户可选择“计算值”显示1个柱,也可选择“所有值”返回每行指标值显示多个柱。
- 计算值:设置指标在聚合区间内的计算值,可选择以下选项:
- Last (not null):最后一个非空度量指标返回值;
- Last:度量指标的最后一个返回值;
- First:度量指标的第一个返回值;
- First (not null):第一个非空度量指标返回值;
- Min:度量指标的最小返回值;
- Max:度量指标的最大返回值;
- Mean:度量指标返回值的平均值;
- Total:度量指标返回值的总和;
- Count:度量指标返回值的总个数;
- Range:最大返回值和最小返回值的差值;
- Delta:度量指标返回值(不包含空值)的累计增量;
- Step:两个度量指标返回值之间的最小间隔;
- Defference:第一个返回值和最后一个返回值的差值;
- Min (above zero):所有大于0的返回值中的最小值;
- All zeros:如果指标返回值全部为0返回true,否则返回false;
- All nulls:如果指标返回值全部为null返回true,否则返回false;
- Change count:指标返回值更改的次数;
- Distinct count:度量指标返回值的去重个数。
- 值范围:设置柱的最小值和最大值。
- 限制:用户选择“所有值”后按维度计算顺序展示每个维度的指标值,需设置柱的显示个数,默认为25个。
- 单位:设置计算值的单位,不填入则不显示。
- 小数位:设置计算值的小数位,默认为无。
- 标题:设置柱的显示标题,可选择指标名称、维度值,默认不显示。
- 展示方向:用户可以切换条形展示方向,可选择水平或垂直展示。
- 展示风格:选择柱的填充方式,可选填充、复古、普通3种。
阈值设置
与Gauge设置相同,见阈值设置。
映射设置
与Singlestat设置相同,见值映射。
标题设置/面板链接
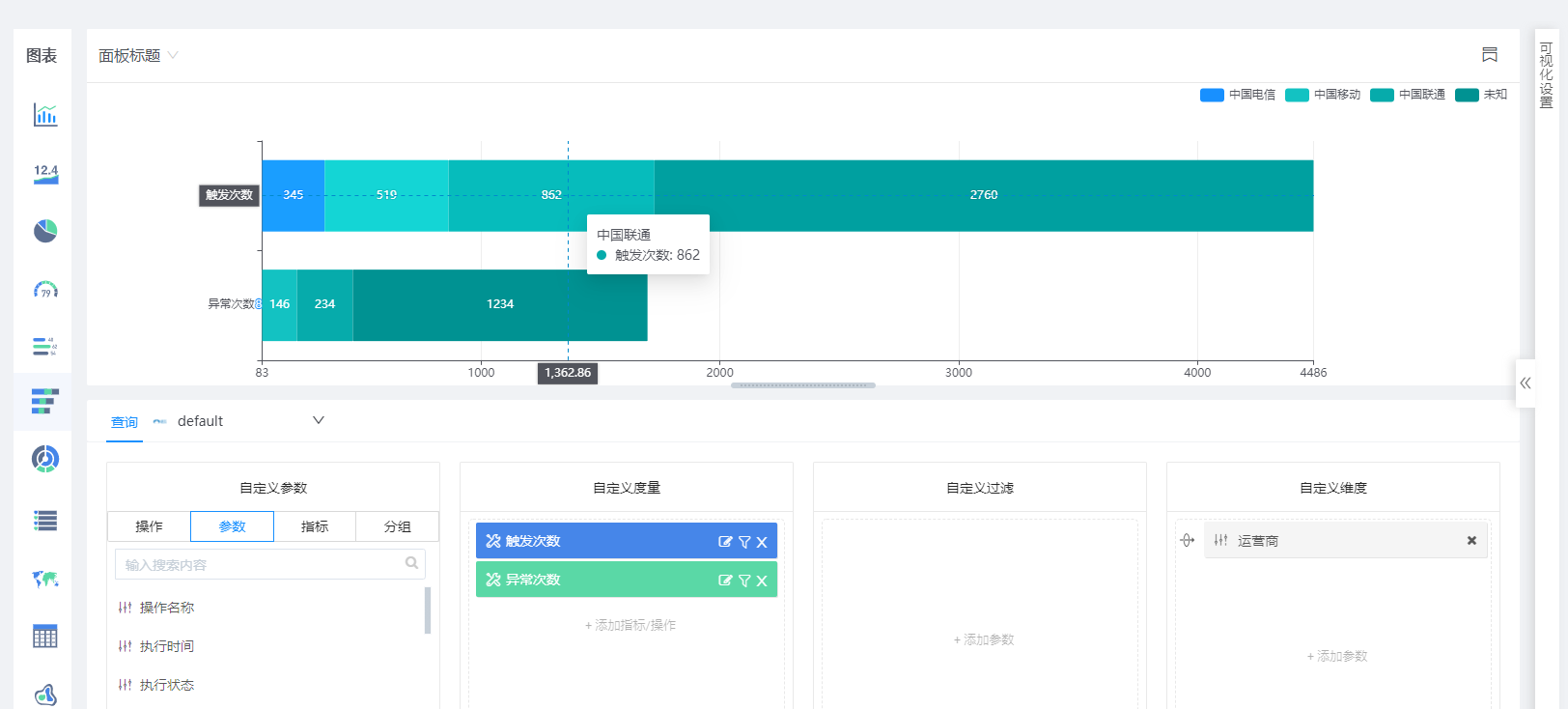
堆叠图
堆积柱形图,制造业又叫做山积图,是基础柱状图的扩展形式,将每根柱子进行分割,以显示大类目下的细分类目占比情况,可以展示更多维度的数据:大类目之间的数值比较、大类目下各细分类目的占比情况、不同大类目下同一细分类目的横向数值比较。是一种既可以直观地看出每个指标的值,还能够反映出维度总和的图表。
下图显示了不同运营商的操作触发次数和异常次数的对比:堆积柱状图将每根柱子进行分割,一个大分类包含的每个小分类,用以显示相同类型下各个数据的大小情况;每一根柱子上的值分别代表不同的数据大小,各层的数据总和代表整根柱子的高度。

堆叠图支持配置多个度量指标和1个展示维度,暂不支持维度钻取,可视化设置功能说明如下。
图形设置
- 柱宽度:调整柱形的柱的宽度。
- 柱圆角:调整柱形的圆角大小。
- 网格线:勾选后显示竖状网格线
图例设置
- 是否开启图例,勾选后,在图表区显示图例。
- 图例位置,可选择放置在左上、左下、右上、右下,默认放在图右上角。
- 标签位置,可选择居中、居内(靠近Y轴)、居外(远离Y轴),默认居中。
- 标签显示值,选中“全部显示”时,所有柱都显示数值标签;选中“仅显示最大/小值”时只显示每个柱的最大和最小值;选中“不显示”时不显示标签值。默认全部显示。
- 标签小数位,设置标签值显示小数位。
轴设置
- Y轴是否显示,打开开关后显示Y轴,默认打开。
- 轴标题,设置Y轴的显示标题。
- X轴是否显示,打开开关后显示X轴,默认打开。
- 轴标题,设置X轴的显示标题。
- 区间,设置X轴的刻度最小值和最大值,不填入则自动显示。
- 小数位,设置X轴刻度显示小数位。
标题设置/面板链接
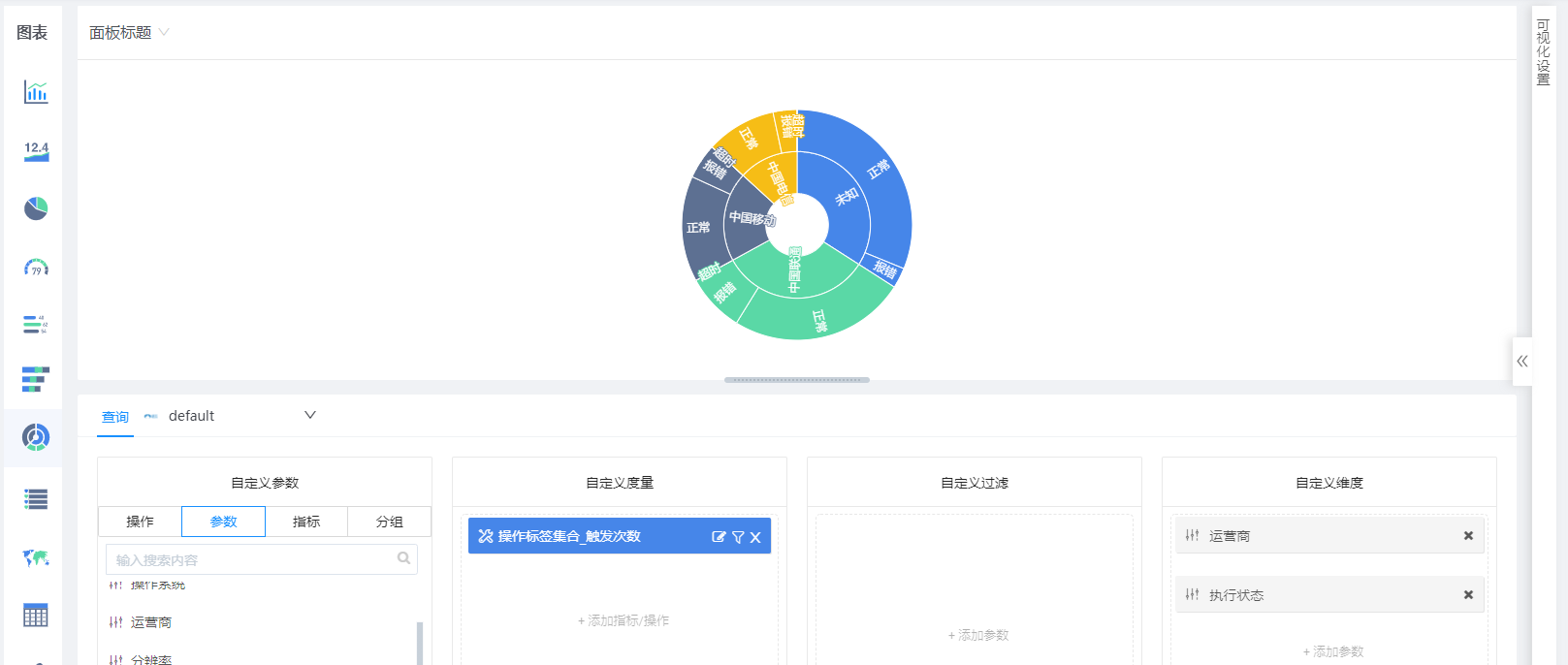
旭日图
旭日图指的是具有多个层级,且层级之间具有包含关系的饼状图表。适合展示具有父子关系的复杂树形结构数据,如地理区域数据、公司上下层级、季度月份时间层级等等。
如内圈不同颜色的弧度分别展示多个运营商的操作次数,外圈同色系切块代表该运营商不同状态的操作次数。如下图所示:

旭日图支持配置1个度量指标和多个展示维度,暂不支持维度钻取,可视化设置功能说明如下。
图形设置
- 分割线宽度:设置饼和饼之间的线宽。
- 内径占比:设置中心与圆环的占比 ,最大可设置为80%,最小设置为0%(没有内径)。
图例设置
- 标签位置,可选择居中、居内(靠近Y轴)、居外(远离Y轴),默认居中。
- 标签显示值,选中“全部显示”时,所有色块都显示标签;选中“不显示”时不显示标签。默认全部显示。
- 标签显示项,选中“名称”时,所有色块都显示维度标签;选中“值”时显示指标标签;选中“名称+值”时同时显示指标和维度标签。默认全部显示。
- 标签小数位,设置标签值显示小数位。
标题设置/面板链接
Alert List(事件明细)
适用于展示配置事件的状态或通知明细,方便用户快速了解分析异常的业务指标。Alert list不需要定义查询,可视化设置功能说明如下。
说明:事件配置详细说明见事件通知。
选项
展示内容:设置列表的展示内容,用户可选择“事件明细”和“通知明细”2种。
事件明细—展示当前用户查看权限下的所有事件的明细,并显示事件状态,包括严重事件、普通事件、正常、无数据。

通知明细—展示当前用户查看权限下的所有事件的通知明细,每条明细展示监控维度、指标值和触发阈值。

最大条数:设置图表最多展示明细的条数。
- 展示顺序:设置事件或通知展示的顺序,可选择按首字母升序、按首字母降序、按严重程度和按启用时间排序4种。
- 仅展示当前看板的事件:打开
 后只展示当前看板配置的所有事件或通知。
后只展示当前看板配置的所有事件或通知。
过滤设置
- 告警名称—输入事件名称,只显示该事件的所有事件或通知,支持模糊匹配。
- 看板名称—输入看板名称,只显示该看板的所有事件或通知,支持模糊匹配。
- 状态过滤—打开开关后,显示该状态的事件,状态包括严重事件、普通事件、正常事件、无数据4种,其中通知明细只有严重事件、普通事件。
标题设置/面板链接
Map(地图)
应用场景:用地图色块的深度展示指标值的大小,可设置动态地图展示指标值随时间变化趋势,如各省份的销售额分布。
说明:建议一个dashboard只配置一个地图,以避免有可能出现的显示错误。
Map支持配置1个度量指标展示,必须以地域参数作为维度,支持国家、省份和城市的维度钻取,可视化设置功能说明如下。
值设置
- 值范围:设置色块展示的最小值和最大值。
- 划分档次:设置色块的展示阶数,可选择4~9个阶数。
- 选择主题:设置色块的展示颜色,可选择以下6种颜色,黄色、绿色、红色、蓝色、橘色、紫色。
- 显示地名:勾选
 后,在地图上显示地名。
后,在地图上显示地名。
动态设置
开启动态地图:开启
 开关后,动态配置生效。
开关后,动态配置生效。播放单位:选择地图切换的时间单位。
- 播放速度:设置地图切换的速度,如填入1秒/张,播放时每1秒切换地图。
- 是否循环播放:勾选后播放完成后又从头播放。
图例设置
- 是否开启图例:勾选
 后,在Panel显示图例。
后,在Panel显示图例。 - 水平图例位置:设置图例在Panel水平方向的位置,可选择左、中、右。
- 垂直图例位置:设置图例在Panel垂直方向的位置,可选择上、中、下。
标题设置/面板链接
Table(表格)
应用场景:展示不同维度类别的指标值差异,也可展示丰富的原始数据信息,常用来展示明细数据,如用户的销售金额明细。
Table支持配置多个度量指标和多个展示维度,可视化设置功能说明如下。
图形设置
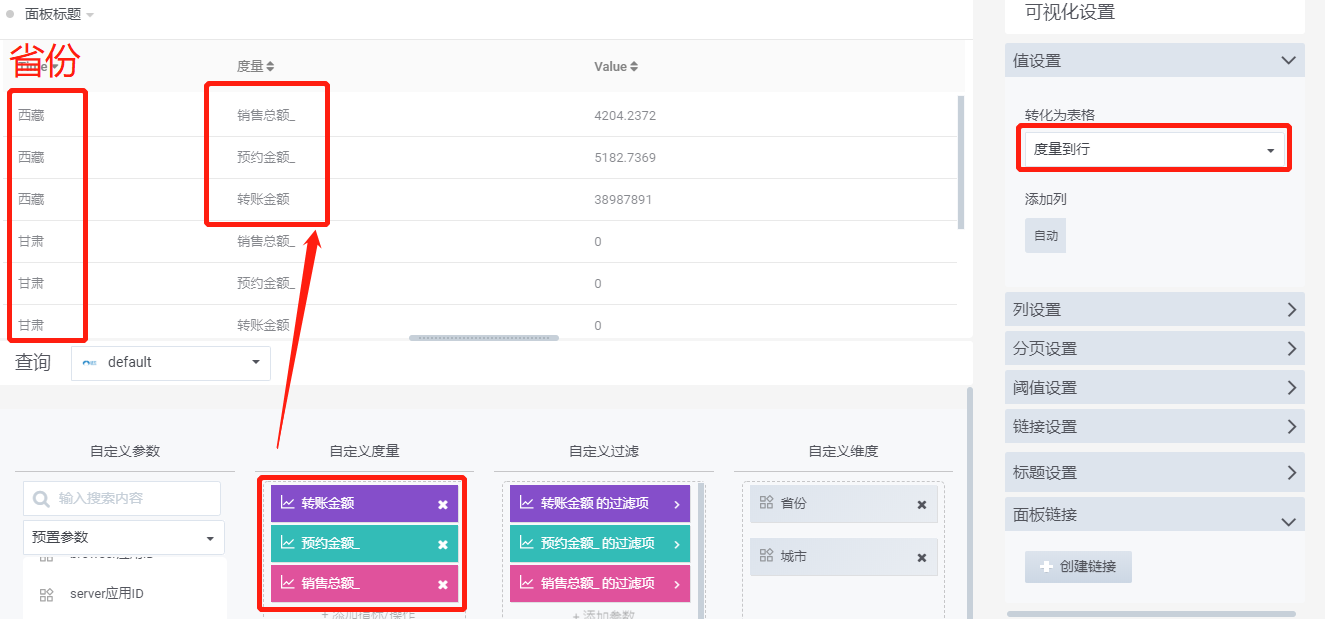
选择模式:设置表格展示指标值的形式,有如下选项:
度量到行—展示第一个维度的所有度量指标值,不同度量指标在行展示,如各省份的转账金额、销售金额和预约金额明细。

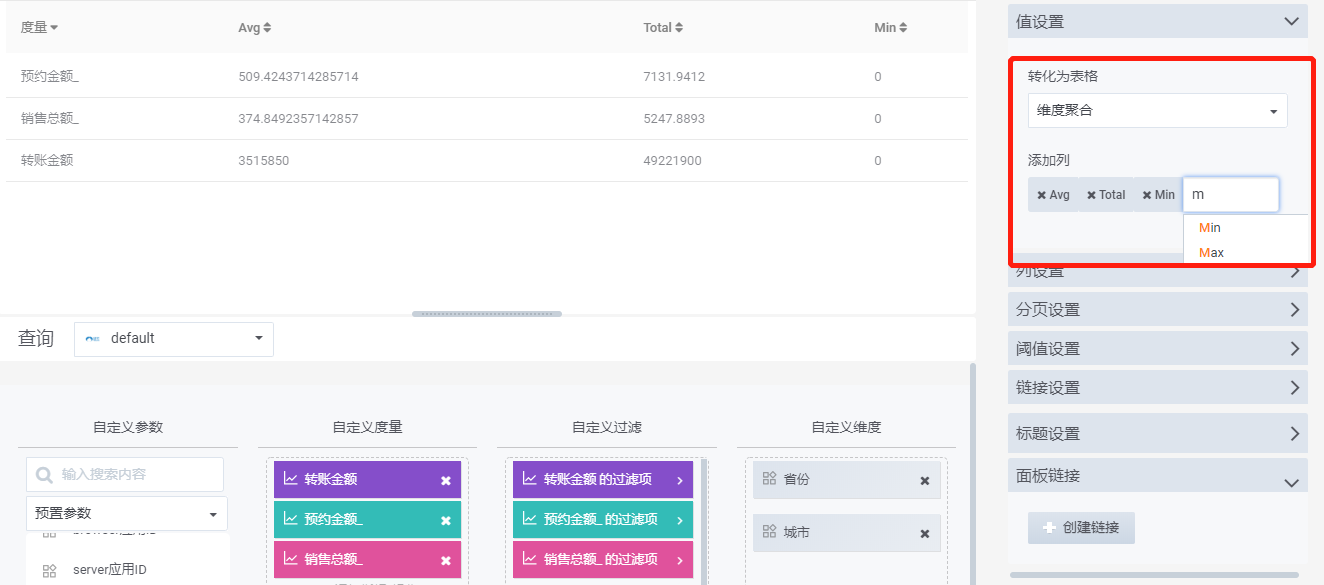
维度聚合—展示度量指标的聚合结果,可在添加列中选择聚合方式,点击
 后输入聚合方式。如所有省份的各指标的总计值和平均值。
后输入聚合方式。如所有省份的各指标的总计值和平均值。
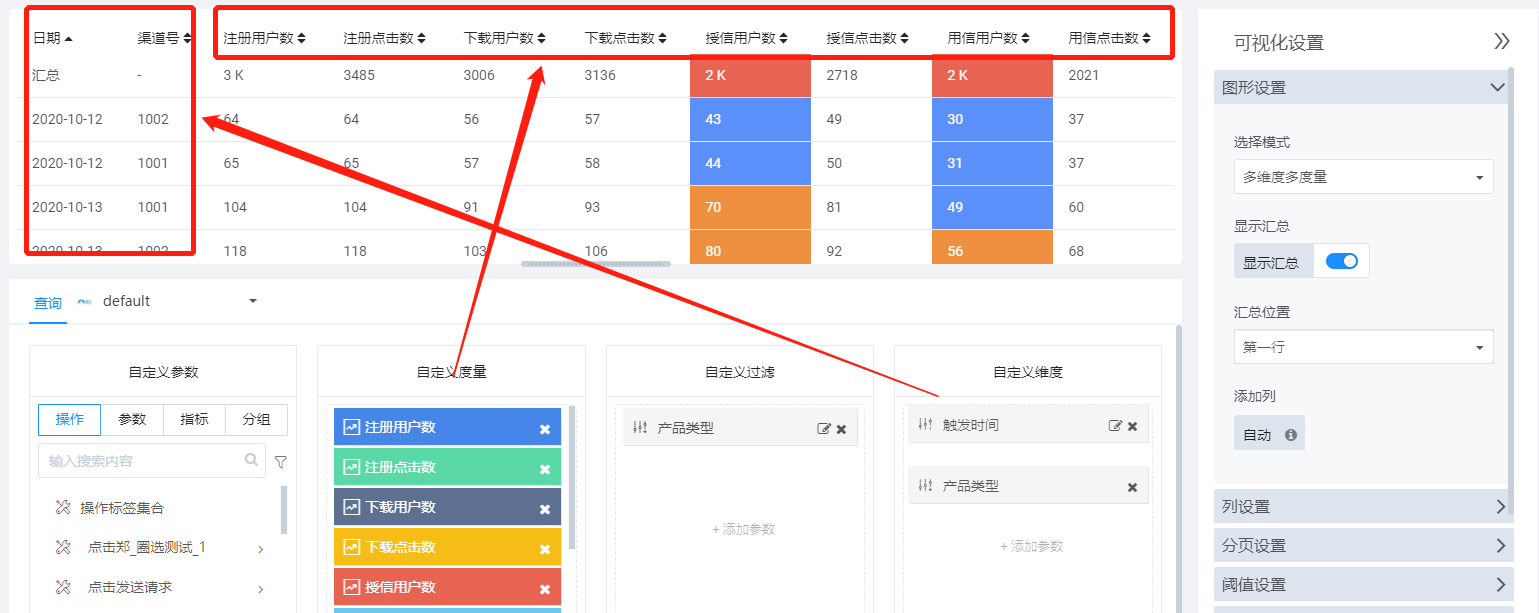
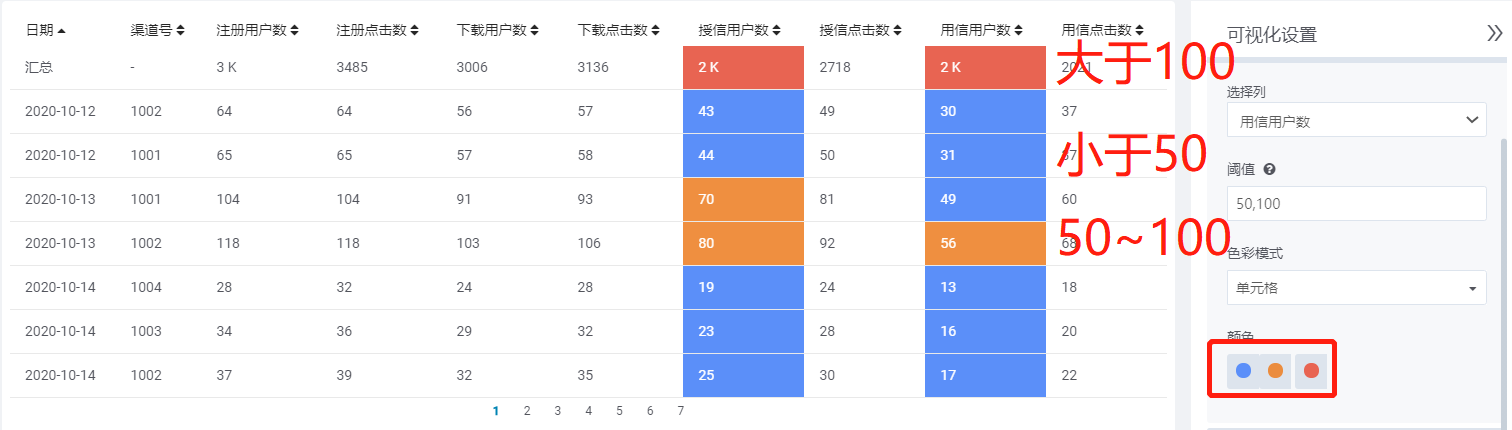
多度量多维度—展示多个维度的多个度量指标,维度和度量指标均在列展示,如每天各渠道号的UV和点击数分布。用户打开显示汇总开关后,添加数值类型的指标求和行,可以选择将汇总行放置在第一行或最后一行。

列设置
选择列:选择要设置格式的列名称。
列标题:输入要设置的列名称。
类型:设置列数据的格式,可选择字符串、数字、日期、隐藏。
数字—选择后可设置该列数据的单位和小数位。
字符串—选择后打开
 可安全解析html。
可安全解析html。日期—选择后可在时间格式化选择日期的显示格式。

隐藏—选择后隐藏该列。
分页设置
- 每页行数:表格行数较多时,设置每页显示的行数。
- 字体大小:设置表格显示字体,可选择80%-250%,默认为100%。
- 滚动:勾选
 后,表格行数较多时,可向下滑动查看。
后,表格行数较多时,可向下滑动查看。
阈值设置
对于数值型列,设置阈值划分指标区间,分析指标值与设想值的差异,支持设置2个预置。
选择列:选择阈值的作用列。
阈值:设置指标阈值,最多填入2个值,用逗号分隔,如设置阈值50,100,则第一个颜色表示<50,第二个颜色表示50~100之间,第三个颜色表示>100。

色彩模式:设置阈值颜色作用的对象,可选择禁止、值、单元格、行。
颜色:双击颜色图标可自定义阈值的显示颜色。
链接设置
- 选择列:选择链接跳转作用的列,下拉框显示所有列名称。
- 将值显示为链接:打开
 后,在该列的值前显示链接提示符号
后,在该列的值前显示链接提示符号 。
。 - URL:选择链接的跳转地址(输入URI),可输入看板的URL,也可输入网页的URL,支持在URL中传入单元格值作参数, ${__cell} 是指当前单元格的值; ${__cell_n} 引用当前行中的第N列值,列索引从0开始(如 ${__cell_1} 是第2列的值); ${__cell:raw} 如果输入完整URL可禁用所有传入参数 。
- 提示:设置链接的提示,输入后鼠标移动到该单元格上是显示
 。
。 - 打开新标签页:打开
 开关后,在新的页面打开链接。
开关后,在新的页面打开链接。
标题设置/面板链接
Heatmap(热力图)
应用场景:用格子颜色深度展示指标值的大小,适用于分析多个度量指标在时间维度的差异,如分析运营位1/2/3的点击次数;也可分析度量指标在不同区间的统计个数的变化趋势。
Heatmap支持配置多个度量指标,建议使用触发时间作维度,如配置多个维度拉平展示度量指标(不建议),可视化设置功能说明如下:
图形设置
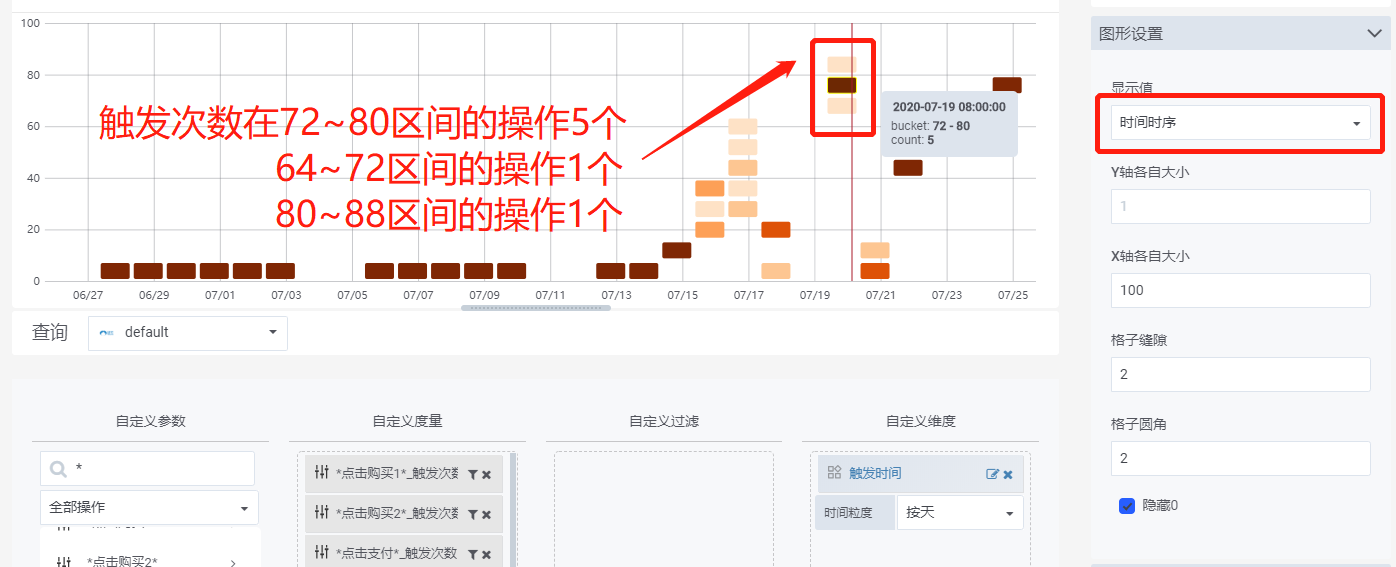
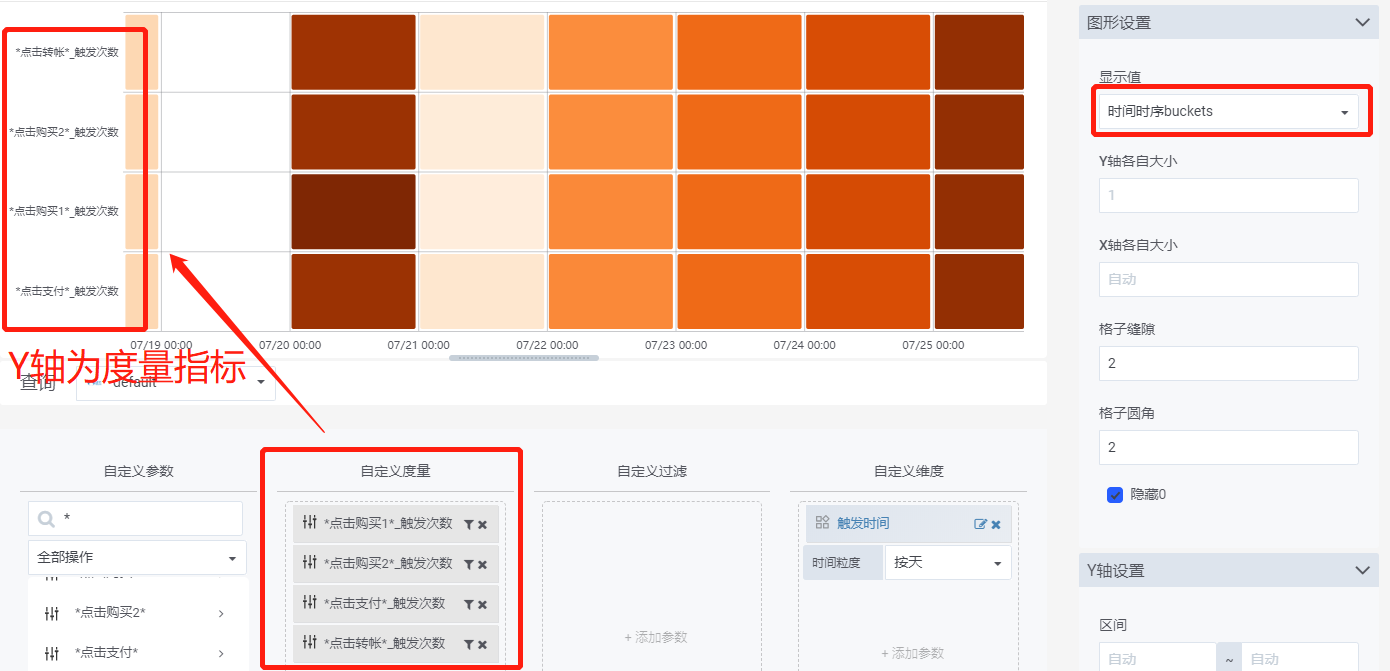
类型:设置度量指标值的展示方式,有以下2种模式,
时间时序:Y轴为指标的统计直方格子,格子深浅展示指标值在不同区间的统计个数大小,如某应用下多个操作的活跃用户数的分布区间变化。

- 时间时序buckets:Y轴展示各度量指标,格子深浅展示指标值大小,如分析运营位1/2/3的触发次数。

分隔个数:用户选择“时间时序”时,设置每个统计直方区间内展示的格子个数。
- X轴格子间隔:用户选择“时间时序”且以触发时间作维度时,用户可设置X轴格子大小,支持时间单位ms、s、m、h、d、w、m、y,如设置5h,则每5小时一个格子。
- 格子间隙:设置2个格子间的像素距离,默认为1。
- 格子圆角:设置格子的圆角,默认为0。
- 隐藏为0的格子:勾选后,不显示为0的格子。
Y轴设置
隐藏横向网格线:用户选择“时间时序”时,勾选后隐藏横向格子线。
区间:设置左Y轴的刻度最小值和最大值,不填入则自动显示。
轴比例:设置左Y轴的刻度显示比例,可选择线性、log2、log10、log32、log1024,默认选择线性。
小数位:设置左Y轴的刻度显示小数,不填入则不显示小数。
单位:设置左Y轴的刻度显示单位,不填入则不显示。
说明:以上配置仅适用于“时间时序”模式。
颜色设置
- 模式:选择格子的颜色模式,有以下2种模式,
- 系列主题模式:可在配色方案中选择展示的颜色;
- 自定义模式:填充模式,双击图标
 后可自定义格子的颜色;颜色比例尺可设置指标值与颜色浓度的关系;颜色区间可设置格子颜色的浓度区间。
后可自定义格子的颜色;颜色比例尺可设置指标值与颜色浓度的关系;颜色区间可设置格子颜色的浓度区间。
- 显示图例:勾选
 后,在Panel下方显示颜色图例。
后,在Panel下方显示颜色图例。 - 显示tooltip:勾选
 后,鼠标悬浮在格子上时显示指标的数值。
后,鼠标悬浮在格子上时显示指标的数值。
标题设置/面板链接
Text(文本)
应用场景:适用于对面板或看板的指标或业务做补充说明。如分析XX业务全部操作触发次数时,可增加一个文本对操作和参数做补充说明。

Text不需要定义查询,可视化设置功能说明如下。
选项
- 模式:支持markdown和html两种文本编辑语法。
- 内容:输入Panel展示的文本内容,详细描述见以下帮助网页,
- Markdown帮助手册: https://commonmark.org/help/
- Html帮助手册: https://www.w3school.com.cn/html/html_basic.asp
标题设置/面板链接
Dashboard list(看板明细)
应用场景:用户可将其放置在看板上作为目录使用,可根据展示需要快速切换看板。
选项
- 选项:打开
 后可设置dashboard list显示的看板状态,支持收藏、最近浏览、搜索、显示标题过滤;最大条数可设置显示明细的条数。
后可设置dashboard list显示的看板状态,支持收藏、最近浏览、搜索、显示标题过滤;最大条数可设置显示明细的条数。 - 搜索:支持在查询输入框输入dashboard list的标题作过滤;文件夹过滤;标签过滤。