柱状图
组件名称: 柱状图
组件描述: 柱状图、堆叠柱状图
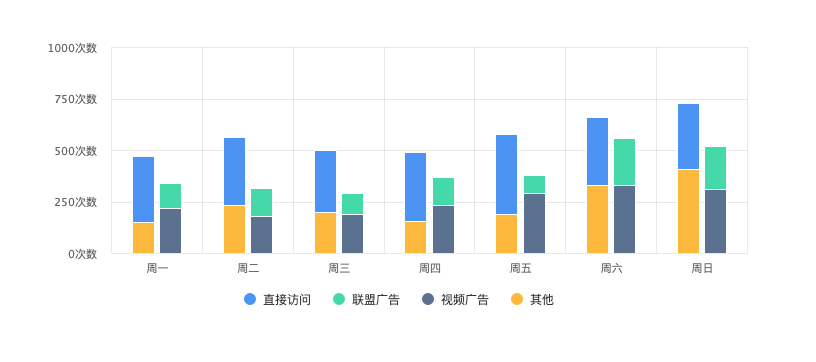
组件样式:

请求参数:
图表接口必须支持分钟数和结束时间参数,以满足数读报告可以动态调整时间获取数据。
| 请求参数 | 类型 | 必选参数 | 说明 |
|---|---|---|---|
| timePeriod | Number | 是 | 分钟数 |
| endTime | String | 是 | 结束时间,格式为yyyy-MM-dd HH:mm |
正确响应数据:
| 字段 | 类型 | 必须返回 | 说明 |
|---|---|---|---|
| status | Number | 是 | 请求返回状态,成功200,非200统一无数据处理 |
| msg | String | 否 | 请求响应信息 |
| data | Object | 是 | 响应结果 |
| forward | Number | 否 | 0为横向,1为纵向,默认为0 |
| legend | Object | 否 | 图例配置 |
| data | Array[] | 否 | 图例数据,跟series集合里面的name一致 |
| yAxis | Object[] | 是 | y轴配置 |
| name/tickUnit | String | 是 | 坐标轴单位 |
| xAxis | Object | 是 | x轴配置 |
| type | String | 是 | 固定值category |
| data | Array[] | 是 | x轴数据 |
| series | Object[] | 是 | 数据对象 |
| name | String | 是 | 数据项名称 |
| type | String | 是 | 固定值column/bar |
| stack | String | 否 | 数据堆叠,同个类目轴上系列配置相同的stack值可以堆叠放置。 |
| data | Array[] | 是 | 图表数据项 |
示例:
{
"status/code": 200,
"msg": "success",
"data": {
"forward": 0,
"legend": {
"data": ["直接访问", "联盟广告", "视频广告", "其他"]
},
"yAxis": [{
"type":"value",
"name": "次数"
}],
"xAxis": [{
"type": "category",
"data": ["周一", "周二", "周三", "周四", "周五", "周六", "周日"]
}],
"series": [
{
"name": "直接访问",
"type": "bar",
"data": [320, 332, 301, 334, 390, 330, 320]
},
{
"name": "联盟广告",
"type": "bar",
"stack": "广告",
"data": [120, 132, 101, 134, 90, 230, 210]
},
{
"name": "视频广告",
"type": "bar",
"stack": "广告",
"data": [220, 182, 191, 234, 290, 330, 310]
},
{
"name": "其他",
"type": "bar",
"data": [150, 232, 201, 154, 190, 330, 410]
}
]
}