指标说明
Web 指标是 Google 开创的一项新计划,旨在为网络质量信号提供统一指导,这些信号对于提供出色的网络用户体验至关重要。
多年来,Google 提供了许多性能测量和性能报告工具。一些开发者对这些工具的使用十分在行,而另一些开发者则发现大量的工具和指标令人应接不暇。
网站所有者要想了解他们提供给用户的体验质量,并非需要成为性能专家。 Web 指标计划旨在简化场景,帮助网站专注于最重要的指标,即核心Web指标。
核心Web指标
核心Web指标是适用于所有网页的 Web 指标子集,每位网站所有者都应该测量这些指标,并且这些指标还将显示在所有 Google 工具中。每项核心 Web 指标代表用户体验的一个不同方面,能够进行实际测量,并且反映出以用户为中心的关键结果的真实体验。
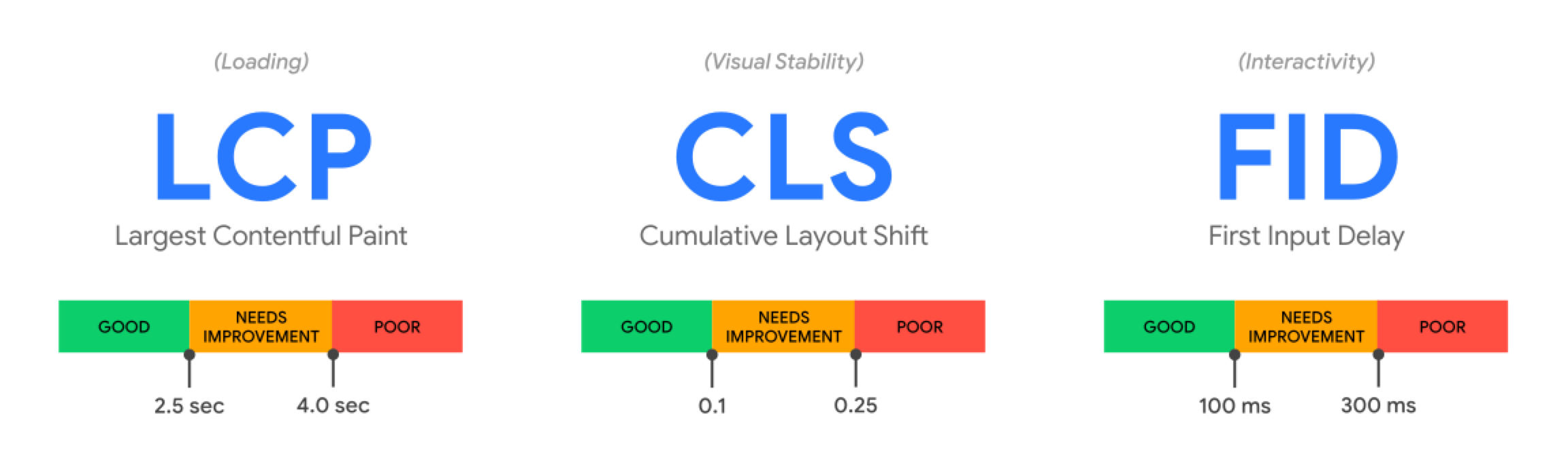
核心 Web 指标的构成指标会随着时间的推移而发展。当前针对 2020 年的指标构成侧重于用户体验的三个方面加载性能、交互性和视觉稳定性,并包括以下指标(及各指标相应的阈值):

- Largest Contentful Paint (LCP) :最大内容绘制,测量加载性能。为了提供良好的用户体验,LCP 应在页面首次开始加载后的2.5 秒内发生。
- First Input Delay (FID) :首次输入延迟,测量交互性。为了提供良好的用户体验,页面的 FID 应为100 毫秒或更短。
- Cumulative Layout Shift (CLS) :累计布局偏移,测量视觉稳定性。为了提供良好的用户体验,页面的 CLS 应保持在 0.1 或更少。
为了确保您能够在大部分用户的访问期间达成建议目标值,对于上述每项指标,一个良好的测量阈值为页面加载的第 75 个百分位数,且该阈值同时适用于移动和桌面设备。
如果一个页面满足上述全部三项指标建议目标值的第 75 个百分位数,那么评估核心 Web 指标合规性的工具应评判该页面为通过。
页面性能监控

| 指标 | 说明 | 计算公式 |
|---|---|---|
| FP | First Paint,即首次渲染的时间点,在性能统计指标中,从用户开始访问 Web 页面的时间点到 FP 的时间点这段时间可以被视为白屏时间,也就是说在用户访问 Web 网页的过程中,FP 时间点之前,用户看到的都是没有任何内容的白色屏幕,用户在这个阶段感知不到任何有效的工作在进行。 | - |
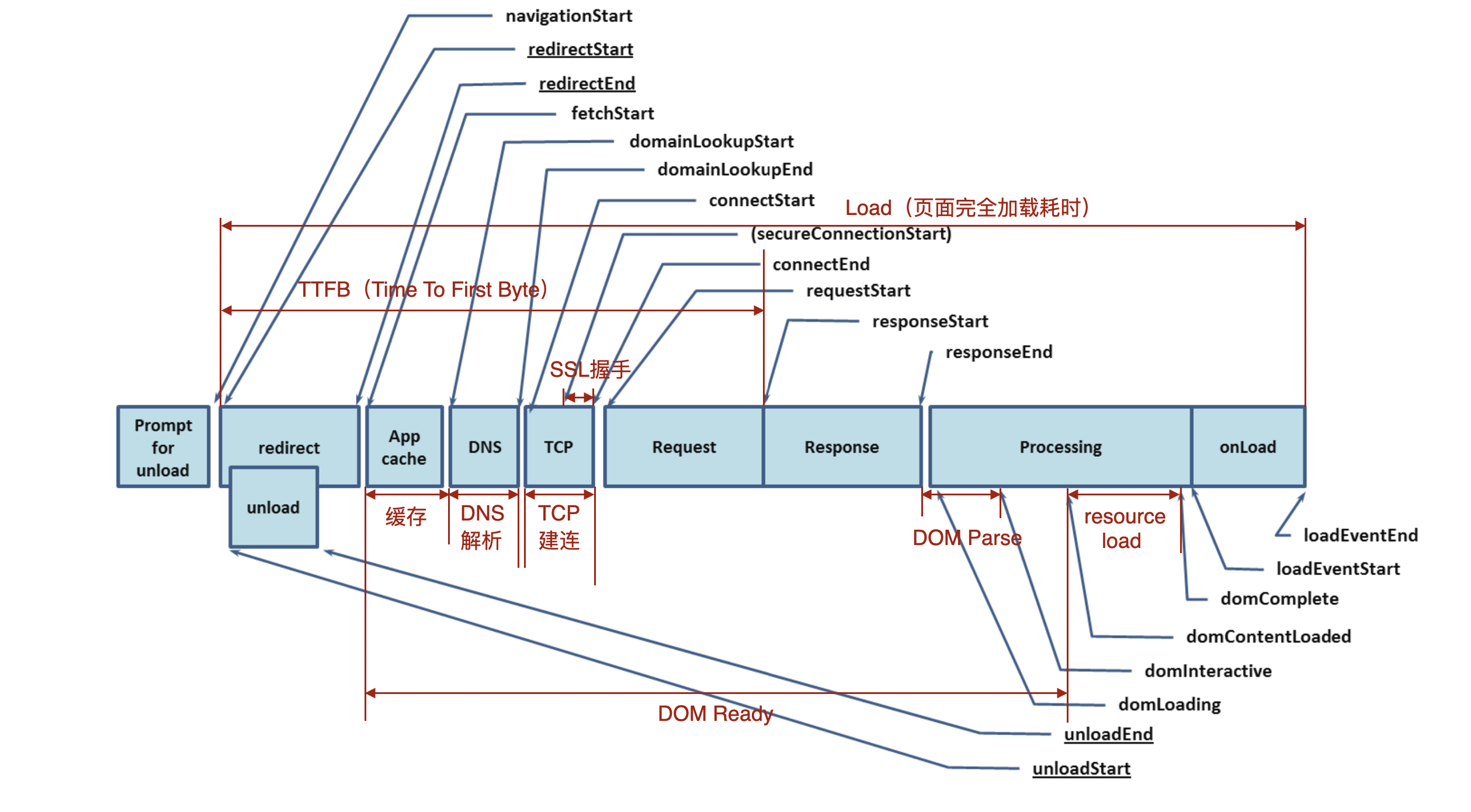
| TTFB | Time To First Byte,即首字节网络请求耗时,发出页面请求到接收到应答数据第一个字节的时间。 | responseStart-fetchStart |
| FCP | First Contentful Paint,即首次有内容渲染的时间点,在性能统计指标中,从用户开始访问 Web 页面的时间点到 FCP 的时间点这段时间可以被视为无内容时间,也就是说在用户访问 Web 网页的过程中,FCP 时间点之前,用户看到的都是没有任何实际内容的屏幕,用户在这个阶段获取不到任何有用的信息。 | - |
| LCP | Largest Contentful Paint,即最大内容绘制时间,是 Core Web Vitals 度量标准,用于度量视口中最大的内容元素何时可见。它可以用来确定页面的主要内容何时在屏幕上完成渲染。 | - |
| CLS | Cumulative Layout Shift,即累计布局偏移,是对在页面的整个生命周期中发生的每一次意外布局变化的最大布局变化得分的度量。 | - |
| FID | First Input Delay,即首次输入延迟,是度量用户第一次与页面交互的延迟时间,是用户第一次与页面交互到浏览器真正能够开始处理事件处理程序以响应该交互的时间。 | - |
| TTI | Time to Interactive,即完全可交互时间,是一种非标准化的 Web 性能“进度”指标,定义为上一个“longtask”完成时的时间点,紧随其后的是5秒钟的网络和主线程处于不活动状态。 | - |
| TBT | Total Blocking Time,即总阻塞时间,是指标测量FCP与TTI之间的总时间,这期间主线程被阻塞的时间过长,无法作出输入响应。 | - |
| LoadEventEnd | 加载事件结束。 | loadEventEnd-fetchStart |
| 完全加载 | 在DCL完成后会关注一段时间内(默认500ms)发起的异步请求并监控完全加载完毕的耗时,可以将其认为是页面完全加载完毕的耗时。 | - |
| Redirect | 重定向没有发生,或者其中一个重定向非同源,则该值为0。 | redirectEnd - redirectStart |
| DNS | 域名解析耗时(命中解析缓存时为0)。 | domainLookupEnd - domainLookupStart |
| TCP | TCP连接耗时。 | connectEnd - connectStart |
| SSL | SSL安全连接耗时。 | connectEnd - secureConnectionStart |
| Request | 在SSL连接建立后,从客户端发送至服务端首次响应的耗时。 | responseStart - requestStart |
| Response | 从服务端首次响应至数据完全响应完的耗时。 | responseEnd - responseStart |
页面分析指标
| 指标 | 说明 | 计算公式 |
|---|---|---|
| 慢页面次数 | 超过慢页面阈值的页面访问量。 | 超过慢FCP阈值+超过慢LCP阈值+超过慢DCL阈值+超过慢完全加载阈值的页面访问量 |
| 慢页面占比 | 超过慢页面阈值的页面访问量占总访问量的比例。 | (超过慢阈值(慢FCP、慢LCP、慢DCL、慢完全加载)的页面访问量/总访问量)*100% |
| 慢页面影响用户数 | 发生慢页面的UV | - |
操作分析指标
| 指标 | 说明 | 计算公式 |
|---|---|---|
| 操作次数 | 操作被请求的次数。 | 操作被请求一次,记录1次。 |
| 操作时间 | 操作完成的时间。 | 操作为Ajax请求时,操作对应的多个Ajax的最后一条Ajax的结束时间 - 第一条Ajax的开始时间。 操作为页面时,用户自定义页面的FCP/LCP/DCL/完全加载等指标的完成时间为操作时间。 |
| 操作可用性 | 成功操作次数占总操作次数的比例。 | (成功操作次数/总操作次数)*100% |
| 操作请求耗时 | 操作所对应的请求的投影时间。 | - |
| 服务端平均耗时 | 服务端接收到请求到处理完成的时间。 | - |
用户分析指标
| 指标 | 说明 |
|---|---|
| PV | Page View,页面访问次数。 |
| UV | User View,用户访问次数。 |
| 会话 | 用户会话访问次数,从进入页面到关闭页面作为一次会话。 |
JS错误指标
| 指标 | 说明 |
|---|---|
| JS错误数 | JS错误发生的PV数 |
| JS错误率 | JS错误发生的PV数/总PV |
| 影响用户数 | 发生JS错误的UV数 |
请求分析指标
| 指标 | 说明 |
|---|---|
| 响应时间 | 请求从发出到服务器返回并接收返回结果的时间 |
| 请求数 | 访问应用的请求数量 |
| 慢请求占比 | 超过慢请求阈值的请求数量/总请求上报数 |
| 慢请求影响用户数 | 发生慢请求的UV |
| 错误率 | 状态码为400及以上的请求数/请求数 |
| 错误影响用户数 | 发生请求错误的UV数 |