如何根据页面的timing指标计算出各阶段值
Navigation Timing提供了可用于衡量一个网站性能的数据。与用于相同目的的其他基于JavaScript的机制不同,它可以提供可以更有用和更准确的端到端延迟数据。您可以衡量之前难以获取的数据,如卸载前一个页面的时间,在域名解析上的时间,在执行load (en-US)事件处理器上花费的总时间等。
Navigation Timing
字段说明

初始化阶段
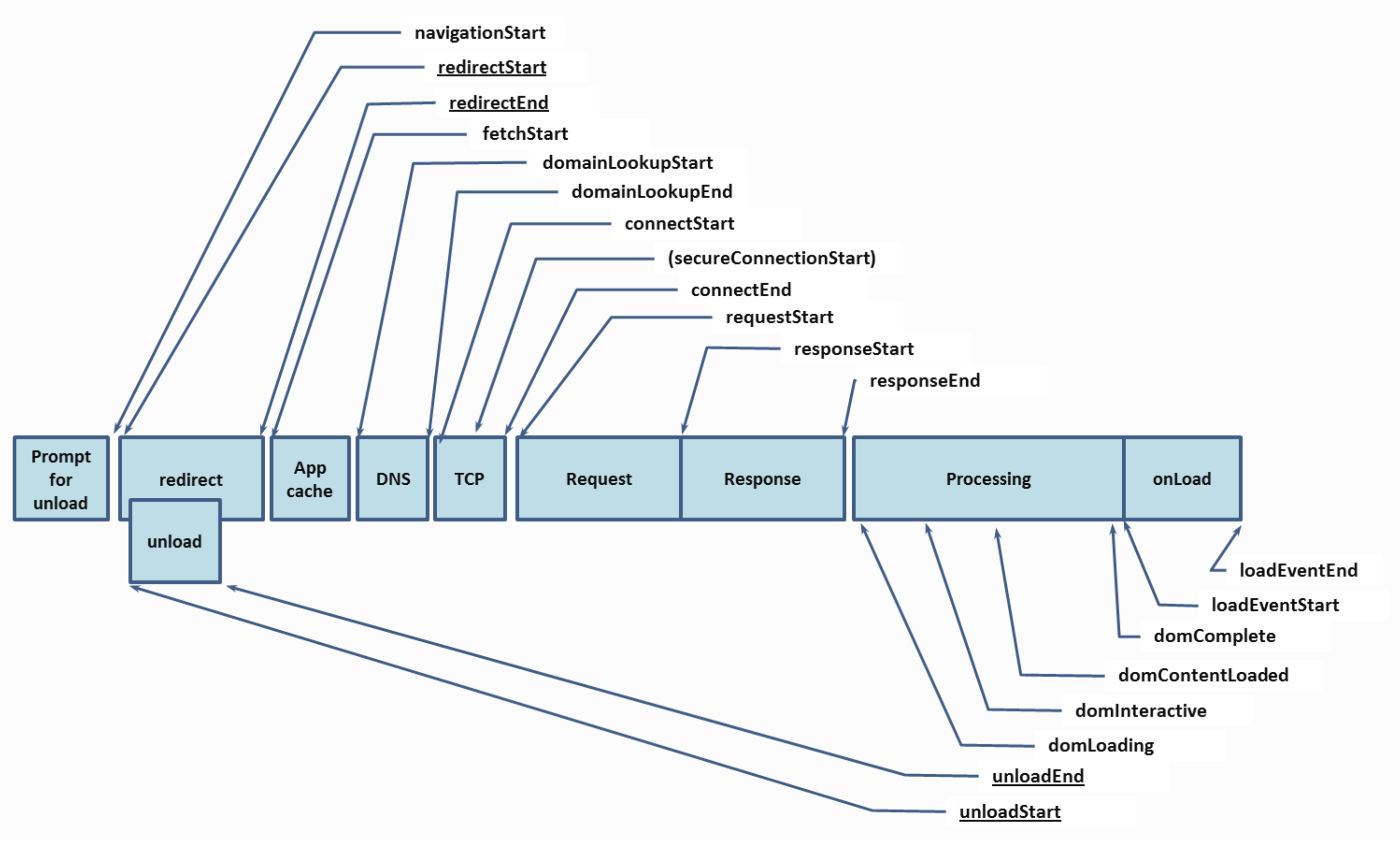
- navigationStart:用户完成卸载前一个文档的时间点。
- redirectStart:页面重定向时的开始时间(如果存在重定向)或者是0。
- redirectEnd:如果存在重定向的话,redirectEnd表示最后一次重定向后服务器端response的数据被接收完毕的时间,否则为0。
请求阶段
- fetchStart:浏览器发起资源请求时,如果有缓存,则返回读取缓存的开始时间。
- domainLookupStart:查询DNS的开始时间。如果请求没有发起DNS请求,如keep-alive、缓存等,则返回fetchStart的时间点。
- domainLookupEnd:查询DNS的结束时间。如果没有发起DNS请求,如keep-alive、缓存等,则返回fetchStart的时间点。
- connectStart:当浏览器开始与服务器连接时的时间。如果没有建立连接,如请求是keep-alive、缓存等,那么它的值等同于domainLookupEnd。
- secureConnectionStart:如果页面使用HTTPS,它的值是安全连接握手之前的时刻。如果该属性不可用,则返回undefined。如果该属性可用,但没有使用HTTPS,则返回0。
- connectEnd:当浏览器端完成与服务器端建立连接的时刻。如果没有建立连接,如请求是keep-alive、缓存等,那么它的值等同于domainLookupEnd。
- responseStart:指客户端收到从服务器端(或缓存、本地资源)响应回的第一个字节的数据的时刻。
- responseEnd:指客户端收到从服务器端(或缓存、本地资源)响应回的最后一个字节的数据的时刻。
解析渲染阶段
- domLoading:浏览器即将开始解析第一批收到的 HTML 文档字节。
- domInteractive:浏览器完成对所有 HTML 的解析并且 DOM 构建完成的时间点, 是DOM 准备就绪的时间点。
- domContentLoaded:DOM 准备就绪并且没有样式表阻止 JavaScript 执行的时间点,可以开始构建渲染树,一般表示 DOM 和 CSSOM 均准备就绪的时间点。
- domComplete:顾名思义,所有处理完成,并且网页上的所有资源(图像等)都已下载完毕,也就是说,加载转环已停止旋转, 表示网页及其所有子资源都准备就绪的时间点。
- loadEventStart:作为每个网页加载的最后一步,浏览器会触发
onload事件,以便触发额外的应用逻辑。 - loadEventEnd:
onload事件 执行完成。 许多 JavaScript 框架都会等待onload事件发生后,才开始执行它们自己的逻辑。因此,浏览器会捕获loadEventStart和loadEventEnd时间戳来追踪执行所花费的时间。
各阶段计算公式
经过上面各个字段的说明,可以清晰得出以下公式。
Redirect:redirectEnd - redirectStart 计算条件:redirectEnd 非0且redirectStart非0
DNS:domainLookupEnd - domainLookupStart 计算条件:domainLookupEnd 非0且domainLookupStart非0
TCP:connectEnd - connectStart 计算条件:connectEnd 非0且connectStart非0
SSL:connectEnd - secureConnectionStart 计算条件:connectEnd 非0且secureConnectionStart非0
Request:responseStart - requestStart 计算条件:responseStart 非0且requestStart非0
Response:responseEnd - responseStart 计算条件:responseEnd 非0且responseStart非0
Load:loadEventEnd - navigationStart 计算条件:loadEventEnd 非0且navigationStart 非0 页面完全加载总时间,是指从NavigationStart事件开始到LoadEventEnd事件结束的时间
DomReady:domContentLoaded - fetchStart 计算条件:domContentLoaded非0且fetchStart非0
DomParse:domInteractive-responseEnd 计算条件:domInteractive非0且responseEnd非0
Processing:domComplete - domLoading 计算条件:domComplete非0且domLoading非0
resourceLoad:loadEventStart-domContentLoaded 计算条件:loadEventStart非0且 domContentLoaded 非0
TTFB:responseStart - navigationStart
发出页面请求到接收到应答数据第一个字节的时间总和,它包含了DNS解析时间、 TCP连接时间、发送HTTP请求时间和获得响应消息第一个字节的时间。 计算条件:responseStart 非0且navigationStart 非0
说明:起点选择navigationStart 是为了和web-vitals规范保持一致。