页面分析工具
页面分析工具采用谷歌开源的自动化工具Lighthouse来实现 ,用于改进网页应用的质量。 当为 Lighthouse 提供一个要分析的网址时,它将针对此页面进行一连串的测试,然后生成一个有关页面性能的报告。用户可以参考失败的测试,了解可以采取哪些措施来改进应用。
分析URL
要分析一个网址的URL的性能,请按照以下步骤进行操作。
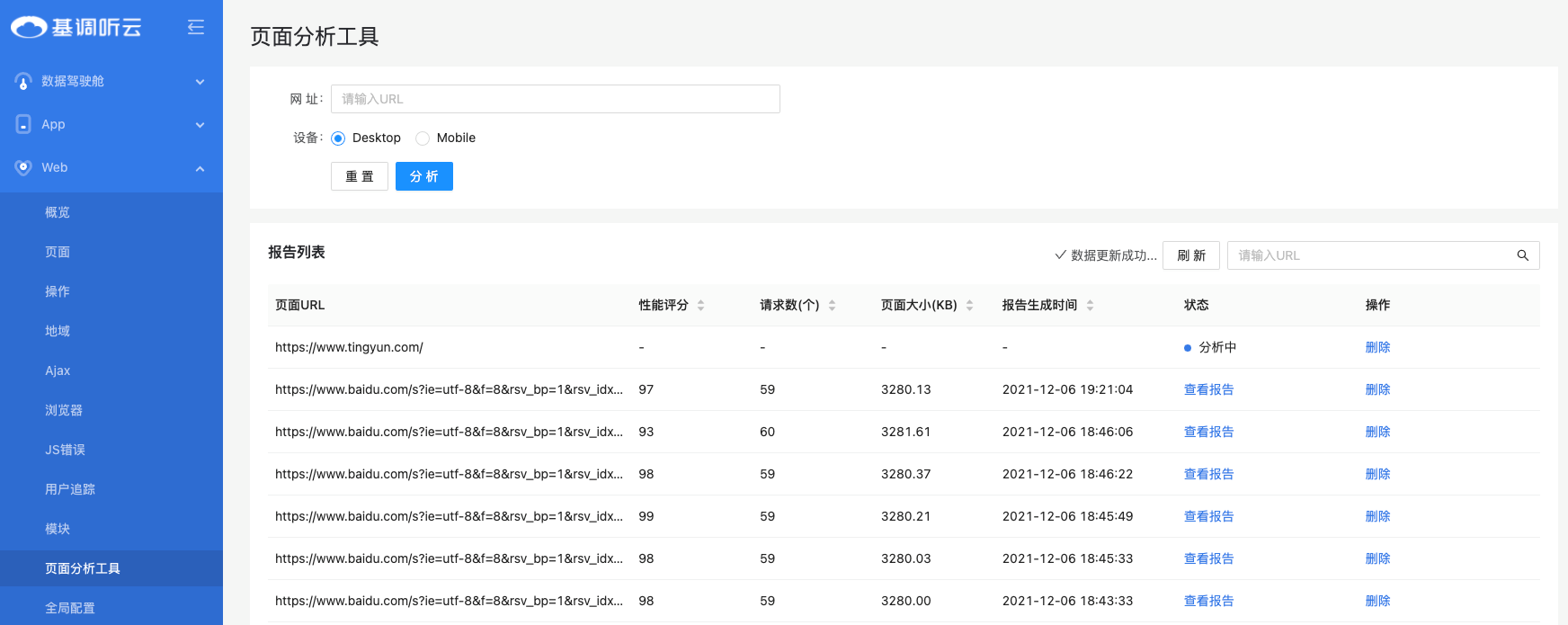
在左侧导航栏中依次选择Web>页面分析工具,进入页面分析工具页面。
在网址文本框中输入要分析的页面URL。
分析PC(桌面端)网页时请选择Desktop,分析移动端网页时请选择Mobile。
单击分析按钮进行分析。
该页面URL会排队等待分析,并且该URL将在下方的报告列表中展示。

报告列表
报告列表展示页面URL、性能评分、请求个数、页面大小、报告生成时间和状态。
状态:包含排队中、分析中、查看报告、分析失败四个分析状态。当页面分析完成时,单击查看报告,即可查看分析报告详情。
报告列表每隔5秒钟自动刷新来更新分析状态,用户也可以单击报告列表右上角的刷新按钮查看最新的分析结果。

在报告列表右上角的搜索框中,可通过URL关键字模糊搜索分析报告。单击
 或者按回车键即可查看搜索结果。
或者按回车键即可查看搜索结果。单击操作列的删除按钮,可以删除分析报告。
说明:由于会存在多用户同时使用该功能的情况,要查看报告可能需要等待较长时间,建议先提交分析,稍后查看分析结果。
报告说明
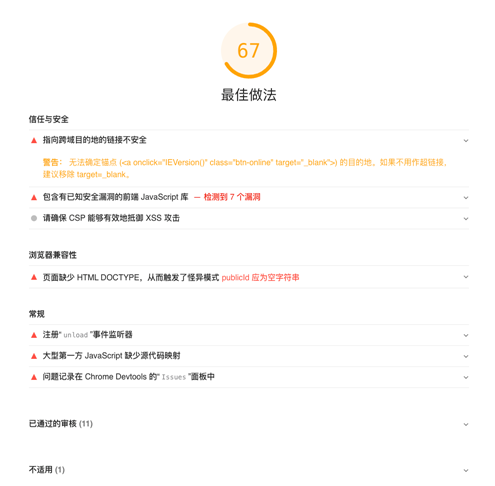
报告将展示“性能”和“最佳做法”两项评分,并且分别给出分析报告和优化建议,单击右上角的 可导出报告为HTML文件和JSON文件。单击复制JSON,可将当前报告内容以JSON格式复制到剪切板。
可导出报告为HTML文件和JSON文件。单击复制JSON,可将当前报告内容以JSON格式复制到剪切板。

性能评分是基于六个指标进行综合评分,分别是:First Contentful Paint(FCP)、Time to Interactive、Speed Index、Total Blocking Time(TBT)、Largest Contentful Paint(LCP)和Cumulative Layout Shift(CLS)。报告将展示页面加载过程、优化建议、诊断结果、已通过的审核几个模块。IT人员可以参考这几个模块进行页面改造优化,提升页面性能。

最佳做法将展示信任与安全、浏览器兼容性、常规和已通过的审核几个模块,IT人员可以参考这几个模块来进行页面改造优化,提升页面质量。