Heatmap(热力图)
应用场景:用格子颜色深度展示指标值的大小,适用于分析多个度量指标在时间维度的差异,如分析运营位1/2/3的点击次数;也可分析度量指标在不同区间的统计个数的变化趋势。
Heatmap支持配置多个度量指标,建议使用触发时间作维度,如配置多个维度拉平展示度量指标(不建议),可视化设置功能说明如下:
图形设置
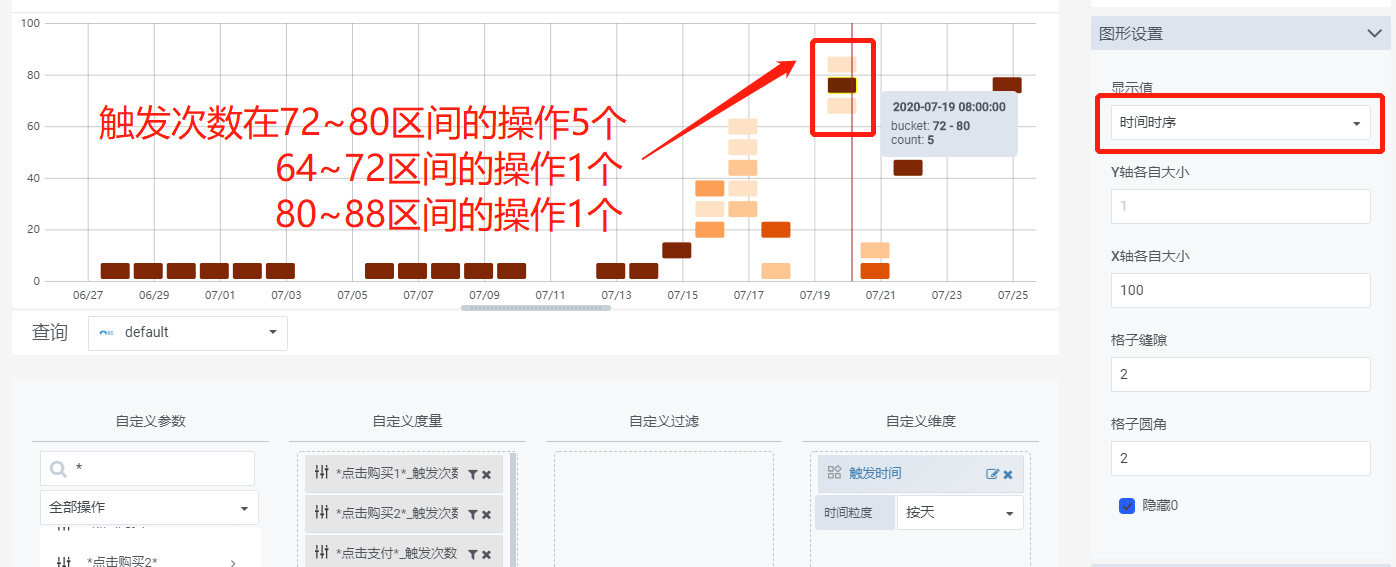
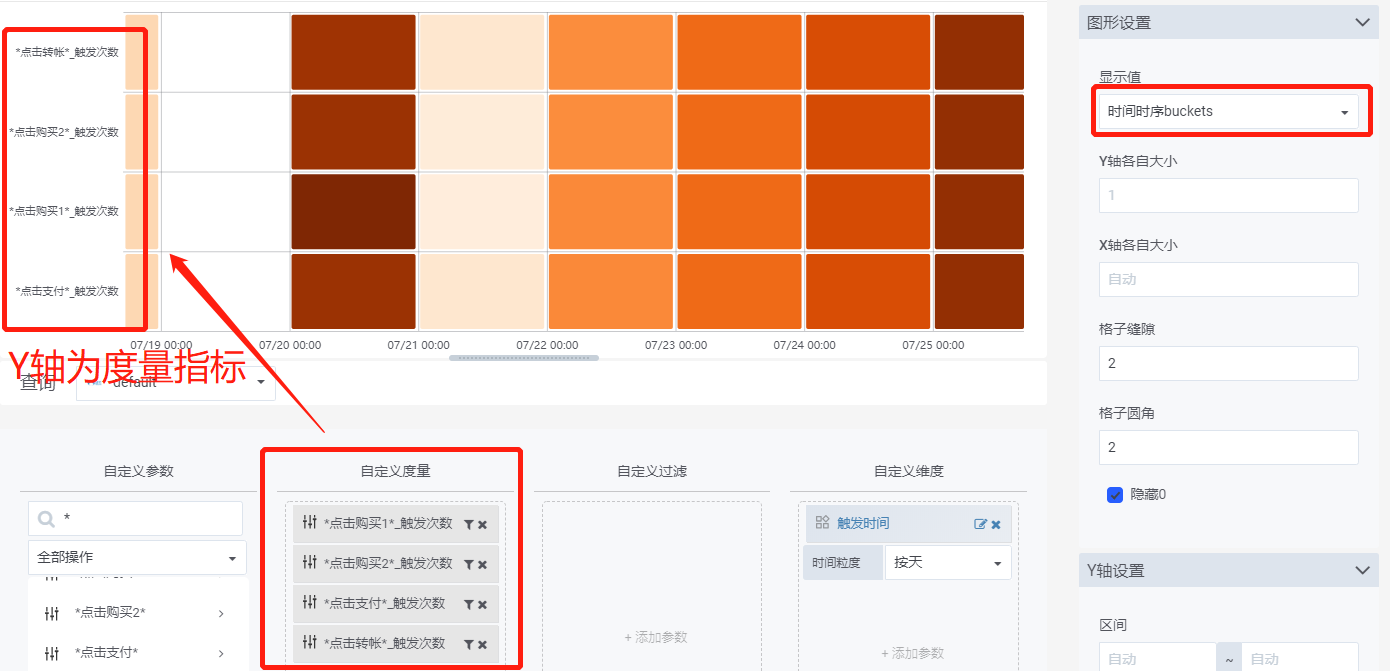
类型:设置度量指标值的展示方式,有以下2种模式,
时间时序:Y轴为指标的统计直方格子,格子深浅展示指标值在不同区间的统计个数大小,如某应用下多个操作的活跃用户数的分布区间变化。

时间时序buckets:Y轴展示各度量指标,格子深浅展示指标值大小,如分析运营位1/2/3的触发次数。

分隔个数:用户选择“时间时序”时,设置每个统计直方区间内展示的格子个数。
X轴格子间隔:用户选择“时间时序”且以触发时间作维度时,用户可设置X轴格子大小,支持时间单位ms、s、m、h、d、w、m、y,如设置5h,则每5小时一个格子。
格子间隙:设置2个格子间的像素距离,默认为1。
格子圆角:设置格子的圆角,默认为0。
隐藏为0的格子:勾选后,不显示为0的格子。
Y轴设置
隐藏横向网格线:用户选择“时间时序”时,勾选后隐藏横向格子线。
区间:设置左Y轴的刻度最小值和最大值,不填入则自动显示。
轴比例:设置左Y轴的刻度显示比例,可选择线性、log2、log10、log32、log1024,默认选择线性。
小数位:设置左Y轴的刻度显示小数,不填入则不显示小数。
单位:设置左Y轴的刻度显示单位,不填入则不显示。
说明:以上配置仅适用于“时间时序”模式。
颜色设置
- 模式:选择格子的颜色模式,有以下2种模式,
- 系列主题模式:可在配色方案中选择展示的颜色;
- 自定义模式:填充模式,双击图标
 后可自定义格子的颜色;颜色比例尺可设置指标值与颜色浓度的关系;颜色区间可设置格子颜色的浓度区间。
后可自定义格子的颜色;颜色比例尺可设置指标值与颜色浓度的关系;颜色区间可设置格子颜色的浓度区间。
- 显示图例:勾选
 后,在Panel下方显示颜色图例。
后,在Panel下方显示颜色图例。 - 显示tooltip:勾选
 后,鼠标悬浮在格子上时显示指标的数值。
后,鼠标悬浮在格子上时显示指标的数值。