页面体验分析
页面可交互耗时分析
查看下图「商品页面」的可交互耗时可以得知,用户需要等待两秒的时间才能进行交互,通过「分解图」可以很直观的看出导致「商品页面」无法交互的原因是「TableViewController.viewDidLoad」的执行耗时较长,其中渲染了多个「UIImage」,建议客户简化该方法的执行逻辑耗时操作异步加载。

页面首屏耗时
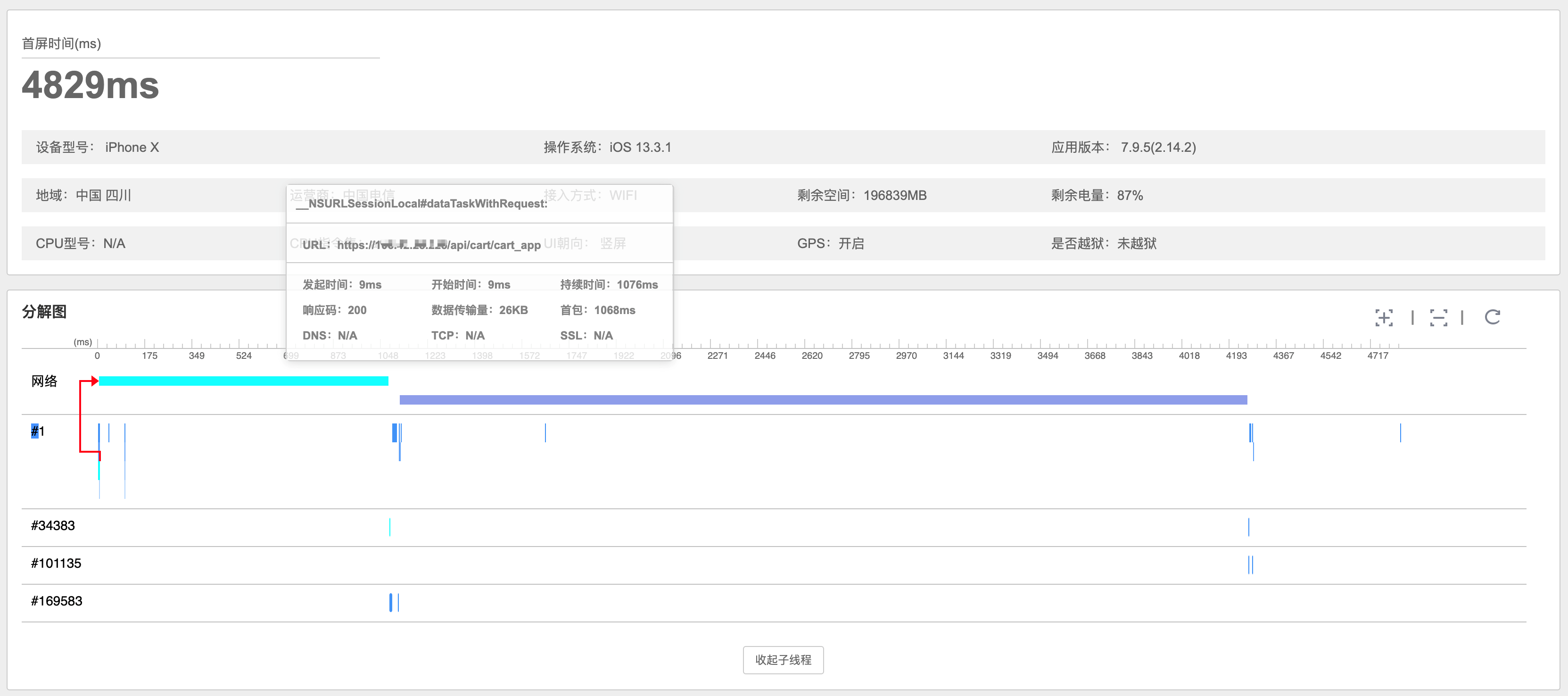
查看下图「商品详情」页面的首屏时间可以发现首屏加载时间接近5s。

在分解图中可以看出在下图的「*ViewControllerNew#viewWillAppear」方法中请求了一个业务API接口。

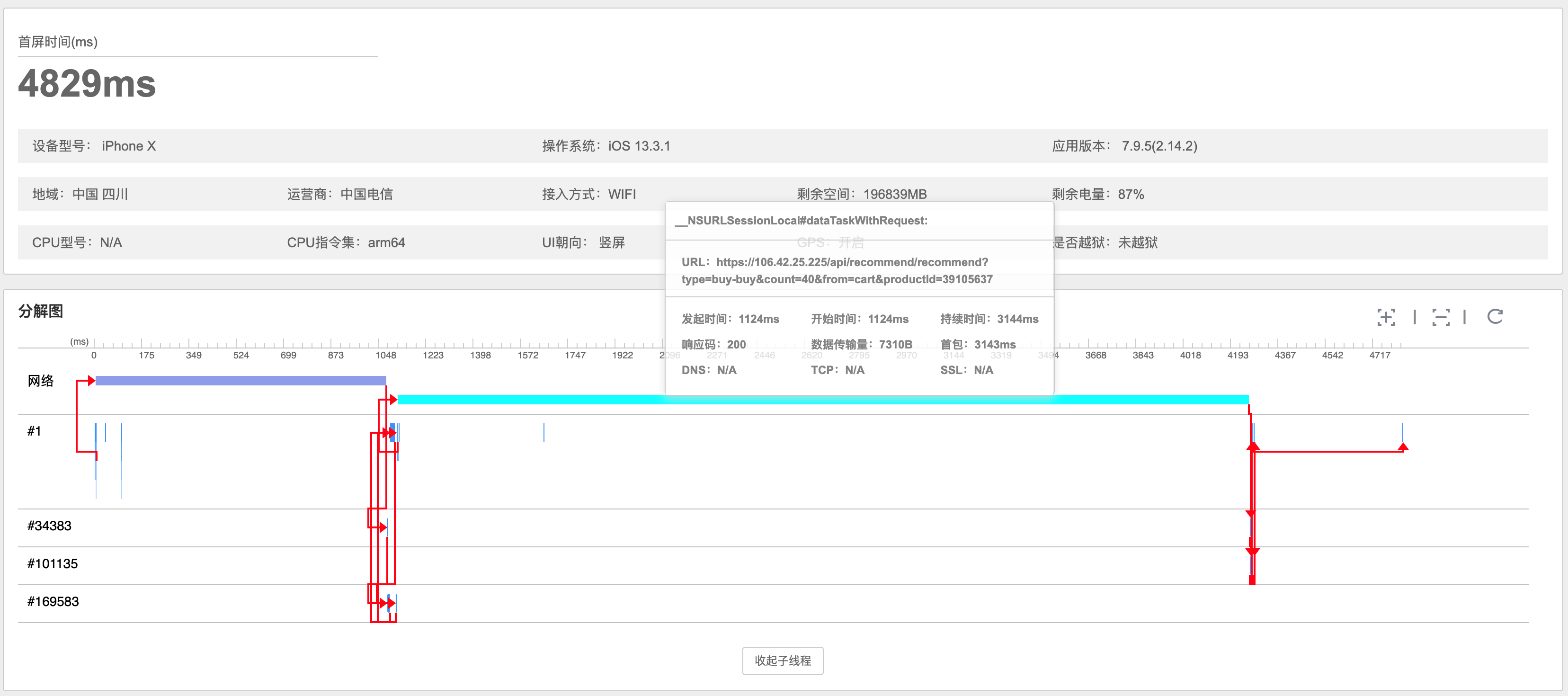
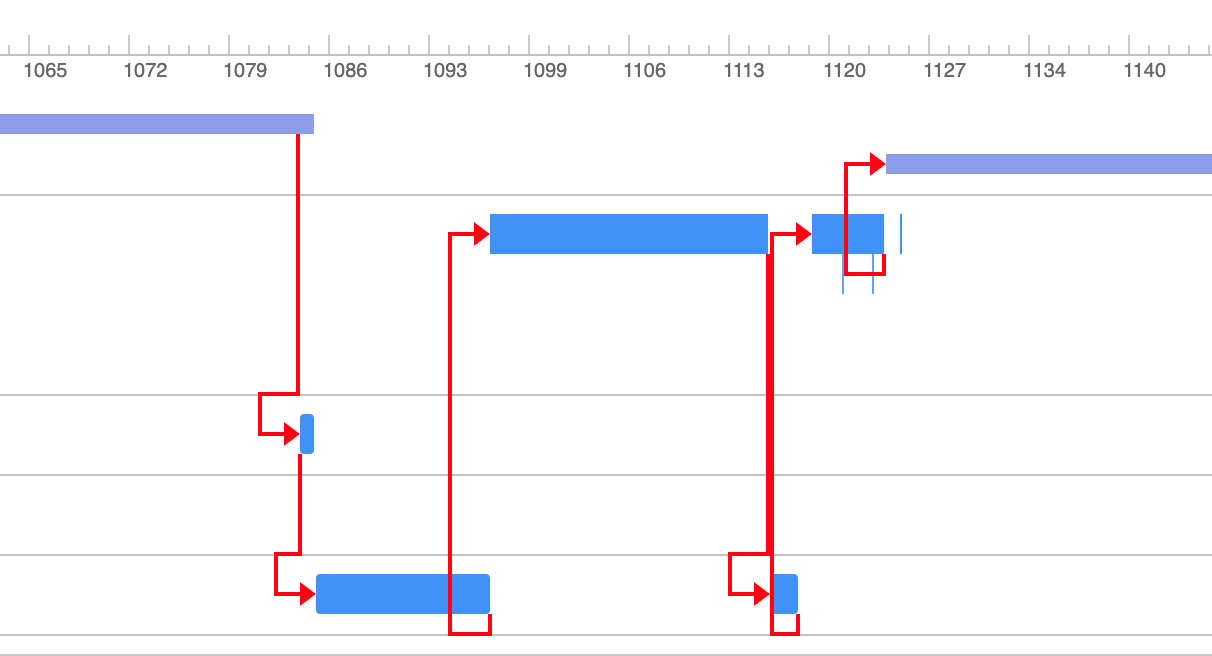
通过下图中的放大图可以看出该业务接口响应(响应时间1076ms)结束以后才会调用「请求商品」接口,然而「请求商品」接口响应(响应时间3144ms)结束后才会刷新界面将商品展示出来。

分析后可以得知,导致「商品页面」首屏时间缓慢的主要原因是「请求商品」接口的响应时间过长,主要消耗在【首包时间】上,建议客户优化后端逻辑。