渐变柱状图
组件名称:渐变柱状图
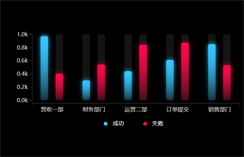
组件样式:

组件说明: 这是一个分组的数据。图例的数据决定每组数据的多少。 图例的颜色可以通过接口来直接定义,也可以在组件中配置。
请求方式:POST
https://doc.tingyun.com/sense/example/bargroupbpi.json
参数:
| 字段 | 类型 | 描述 | 是否必选 |
|---|---|---|---|
| currentTime | Number | 当前时间戳 | 是 |
| token | String | 盐值,校验规则为md5(timePeriod+currentTime+ 配置的token), 例如:timePeriod为30,currentTime为 1513137332798,token为abc,则应对 301513137332798abc进行md5 |
否 |
| timePeriod | Number | 时间范围分钟数 | 是 |
正确响应数据:
| 字段 | 类型 | 描述 |
|---|---|---|
| legend | Array | 图例数据,数组的长度就是series:value中数组的长度 |
| name | String | 图例名称 |
| color | String | 图例的颜色 |
| series | Array | 可以是任意条数据 |
| name | String | 数据名称 |
| value | Array | 数组中的值必须是数字,数组的长度要小于图例的长度 |
示例: 示例1:
{
"legend": [
{ "name": "成功", "color": "#36C5FF" },
{ "name": "失败", "color": "#F40C4A" }
],
"series": [
{ "name": "营收一部", "value": [50, 80] },
{ "name": "财务部门", "value": [10, 90] },
{ "name": "运营二部", "value": [70, 50] },
{ "name": "订单提交", "value": [90, 20] },
{ "name": "销售部门", "value": [50, 40] }
]
}
示例2:
{
"legend": [
{ "name": "成功", "color": "#36C5FF" },
{ "name": "失败", "color": "#F40C4A" },
{ "name": "未知", "color": "#FF0C2B" },
],
"series": [
{ "name": "营收一部", "value": [50, 80, 20] },
{ "name": "财务部门", "value": [10, 90, 10] },
{ "name": "运营二部", "value": [70, 50, 21] },
{ "name": "订单提交", "value": [90, 20, 45] },
{ "name": "销售部门", "value": [50, 40, 25] }
]
}
数据库接入、CSV接入
SQL查询结果和CSV文件内容均为4列,字段名称可以任意指定,但是字段顺序不能改变:
| 字段顺序 | 类型 | 描述 |
|---|---|---|
| name1 | String | 颜色含义 |
| color | String | 颜色 |
| name2 | String | 名称 |
| value | Number | 值 |
以MySQL为例,SQL示例如下:
SELECT name1, color, name2, value FROM fade_bar_chart_test
CSV示例如下:
name1,color,name2,value
成功,#36C5FF,营收一部,600
失败,#F40C4A,营收一部,800
未知,#666666,营收一部,100
成功,#36C5FF,财务部门,300
失败,#F40C4A,财务部门,900
未知,#666666,财务部门,100
成功,#36C5FF,运营二部,400
失败,#F40C4A,运营二部,300
未知,#666666,运营二部,100