快速入门
本文主要介绍自定义组件的开发流程。
搭建环境
前端开发需要使用Node环境,建议使用Node 14及以上版本。安装完成后,在命令行操作界面执行
node–v命令可以查看当前安装的版本。包管理器推荐使用
yarn,使用yarn -v可以查看版本。下载组件开发模板mycoms.zip文件并解压。
执行
yarn安装项目依赖。
项目目录
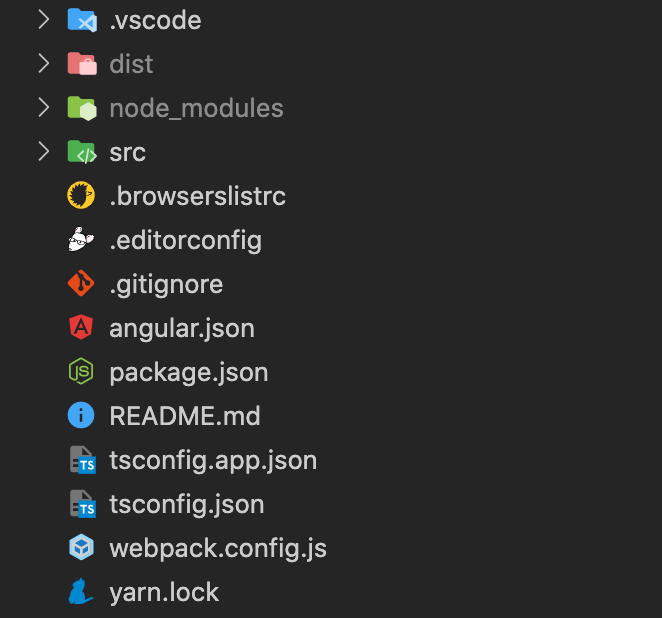
项目目录如下图所示:

当前模板是一个简易版的Angular项目,目前还不支持其它技术栈开发,但是您可以安装自己喜欢的库,只要遵循组件开发规范即可。
创建新组件
模板内默认有两个示例组件。您可以通过自动生成方式和手动执行方式创建新的组件。
自动生成
通过 Angular 的 CLI 工具可以快速创建一个新组件,步骤如下。
使用 VSCode 的 Angular Schematics 插件。

右键选择Angular: Generate a component。
手动执行
手动输入生成组件的命令。
ng g component demo3 --change-detection OnPush --skip-tests
组件创建完成后,在 package.json 中添加新组件的路径。
"exposes": {
"Demo1": "./src/app/demo1/demo1.component.ts",
"Demo2": "./src/app/demo2/demo2.component.ts",
"Demo3": "./src/app/demo3/demo3.component.ts"
}
启动项目
运行npm run start命令可以启动当前项目,默认端口为3000,可以在package.json中修改端口号。
"start": "ng serve --port=3000",
预览组件
访问http://localhost:3000为空页面,最简单的方式是将组件添加到app.component.html中,例如:
<app-demo1></app-demo1>
但是这种方式无法测试组件的配置项以及事件交互等。
组件打包
运行npm run pack将组件打包,打包之后的组件包(默认在 dist 目录下)必须压缩为zip文件才可以上传。
线上调试
由于暂时还没有独立的组件开发平台,所以我们要借助大屏编辑器调试组件。具体操作如下:
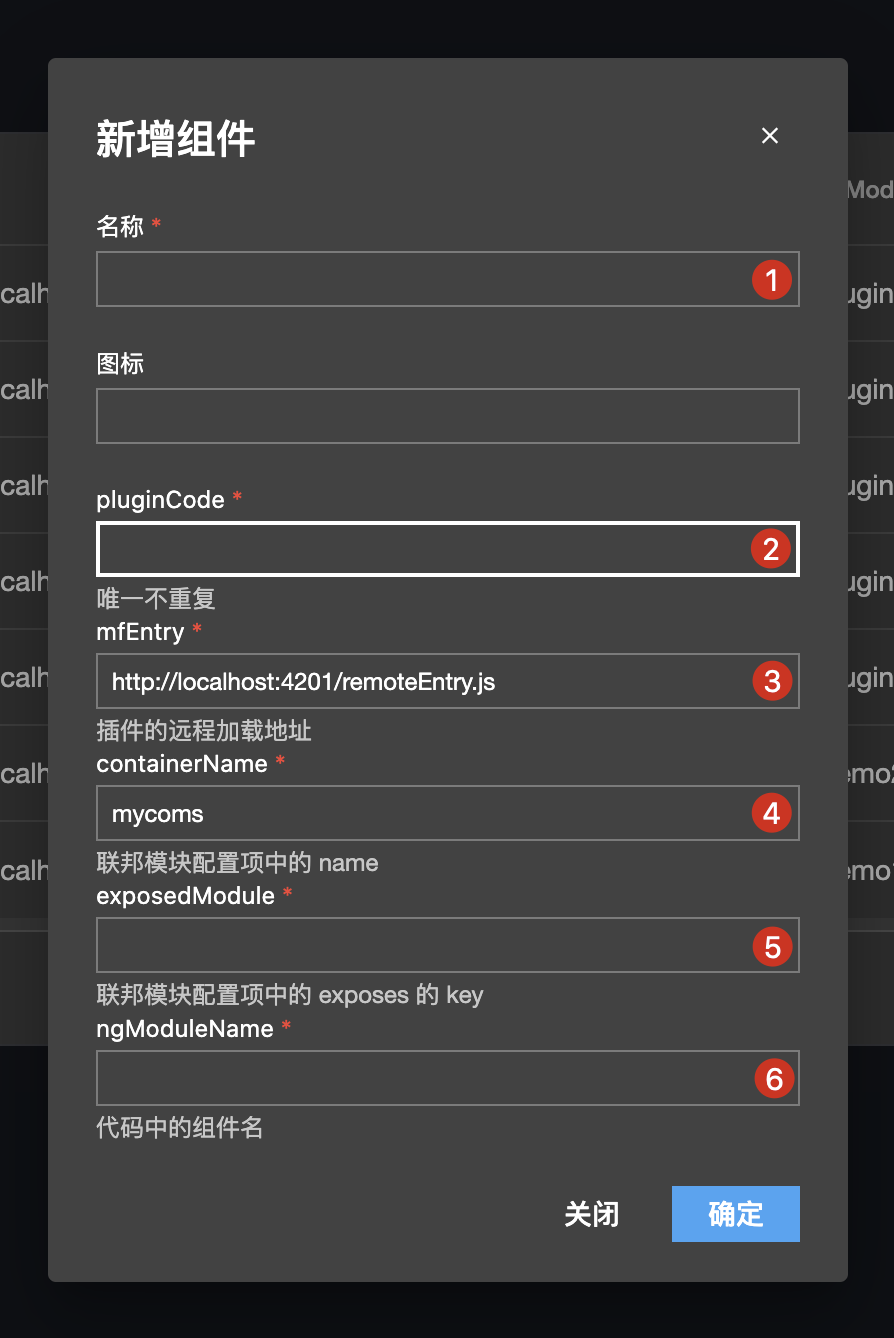
在我的组件页面,添加一条新数据。

- 1:插件名称(自定义)。
- 2:插件唯一编码(自定义,一般为导出的组件名的小写形式,例如 demo1)。
- 3:开发环境的主入口(本地服务 + package.json 中的filename)。
- 4:组件容器名称(package.json 中的name,例如 mycoms)。
- 5:导出的组件(package.json 中的exposes 的key,例如 Demo3)。
- 6:组件名(新增组件的class名称,例如 Demo3Component)。
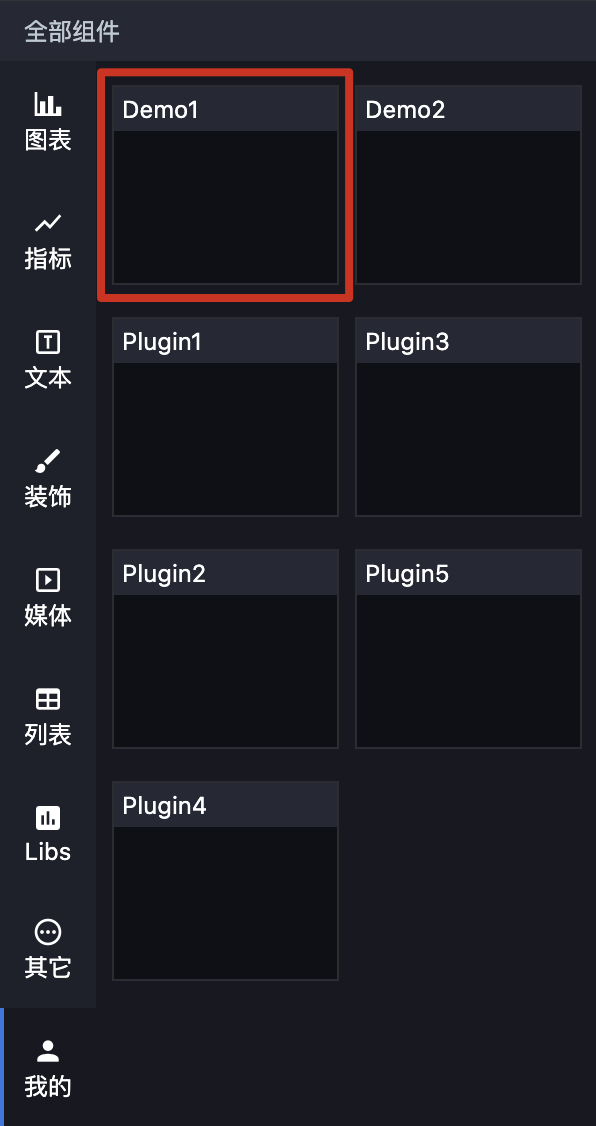
新增成功之后,在我的菜单会显示新增的组件。

将线上地址 `xxx/screen/design/918` 改为 `xxx/screen/dev/918`(design 改为dev)就可以进入线上调试环境了,此时将组件拖动到画布加载的是本地的组件,这样就可以调试组件配置项、数据以及交互了。