终端交互
创建控制端大屏
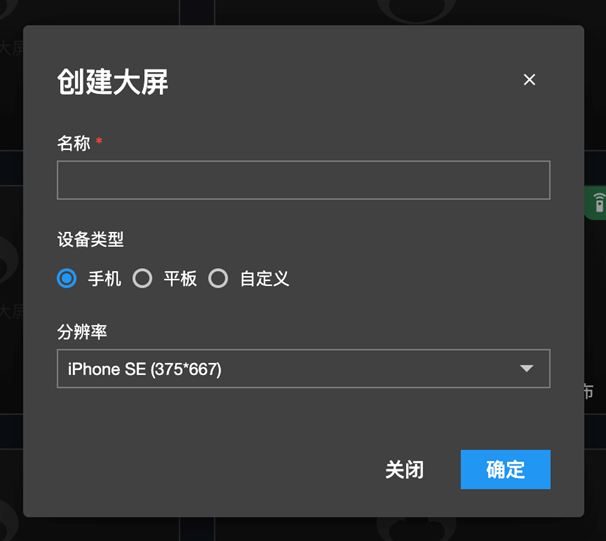
单击创建控制端按钮。

在弹出的对话框中输入大屏名称,选择设备类型及分辨率,也可以自定义输入设备分辨率。

单击确定进入大屏编辑页面。
预览控制端大屏
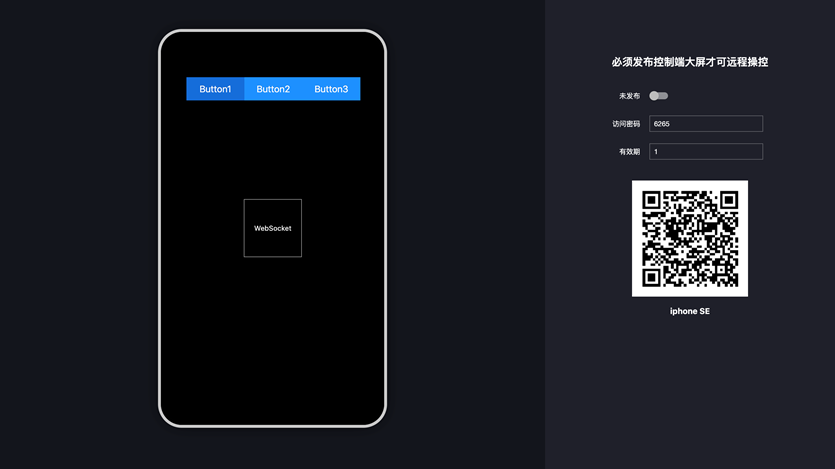
控制端大屏的预览页面分为两部分,左侧是预览区域,右侧是扫码区域,同时可以设置访问密码及有效期。
注意:必须发布之后才可以扫码预览。

设置多屏交互
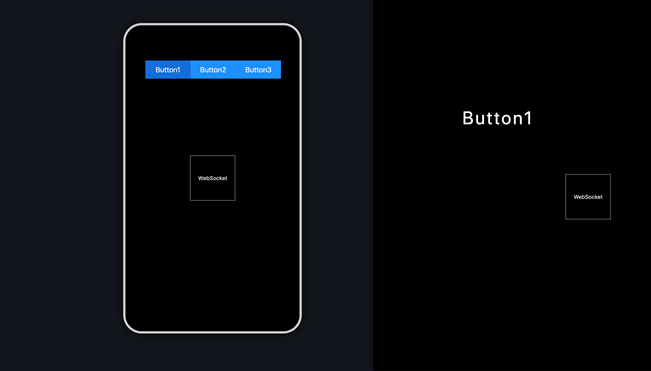
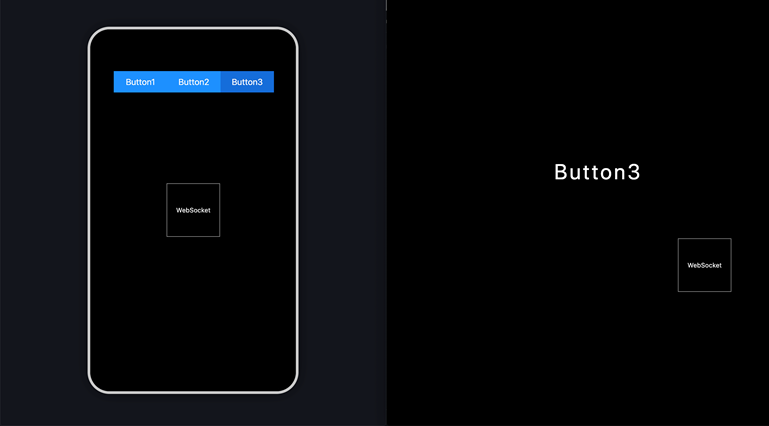
用户交互需求:单击控制端上面的按钮组改变主屏幕的标题名称。
大屏Pro通过建立不同屏幕的WebSocket服务,将需要交互的组件与WebSocket组件关联,从而实现控制端大屏与主屏的联动。

编辑控制端大屏
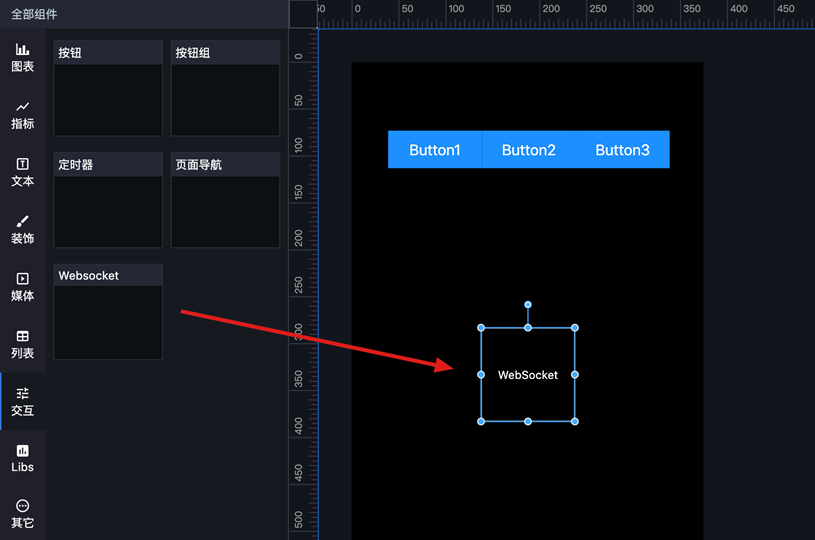
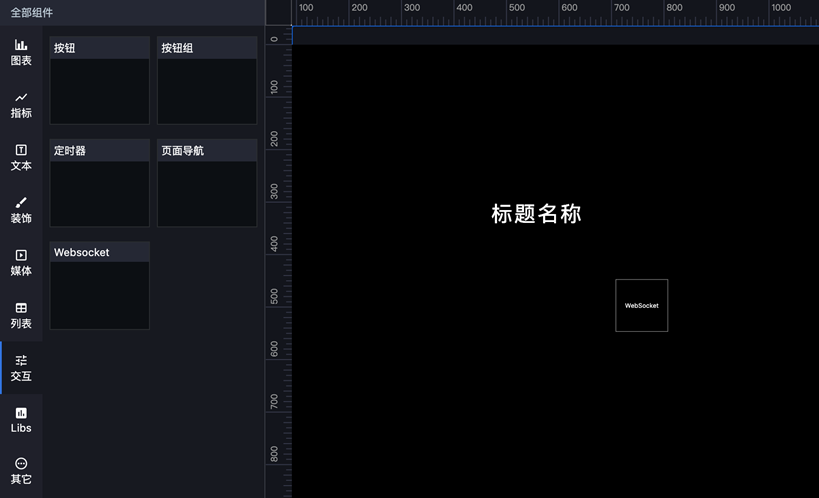
新增一个按钮组组件及WebSocket组件。

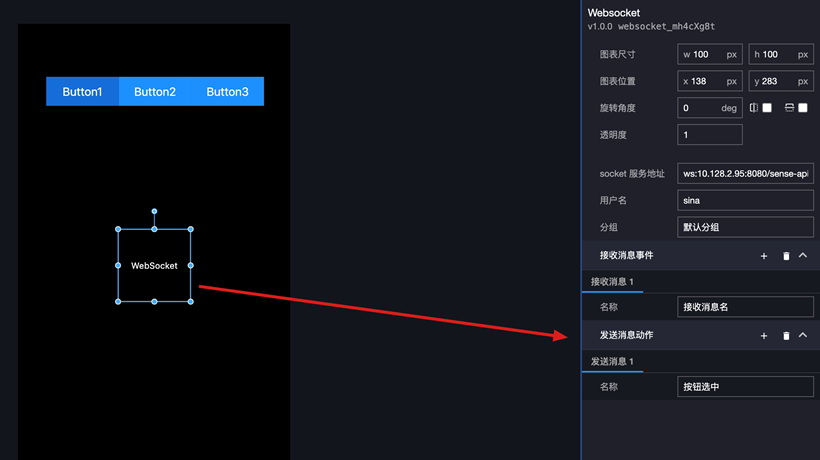
更改WebSocket配置,对于控制端大屏需要设置WebSocket的发送消息动作。

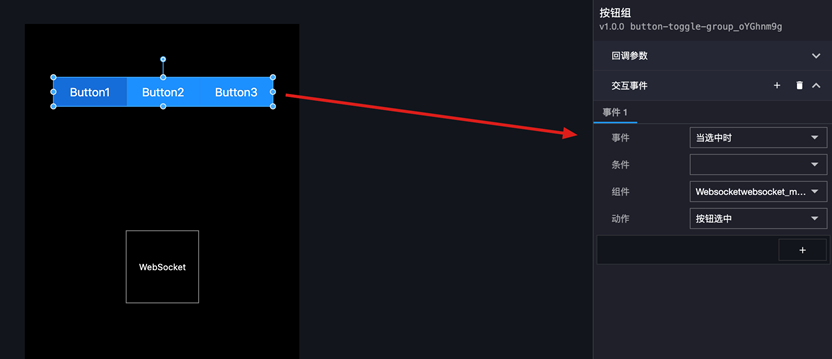
设置按钮组的选中事件,关联到WebSocket的发送消息动作【按钮选中】。

编辑被控制大屏
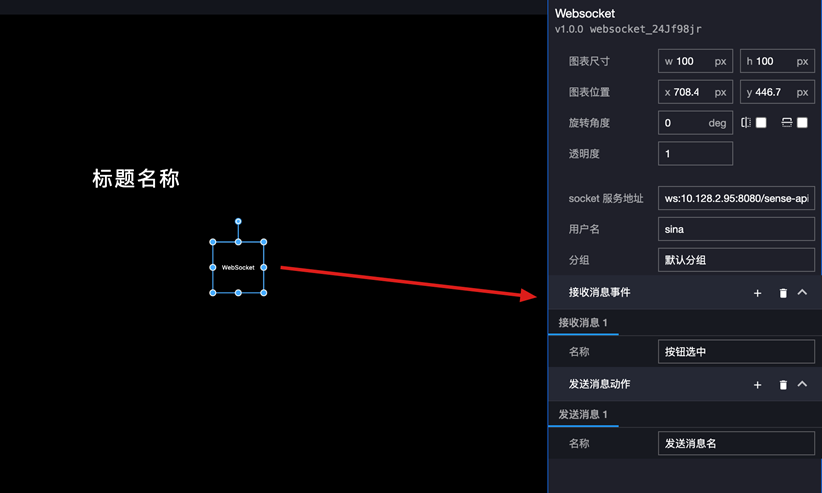
新增一个标题组件及WebSocket组件。

设置WebSocket组件的接收消息事件,接受消息名称必须和控制端的发送消息名称一致。

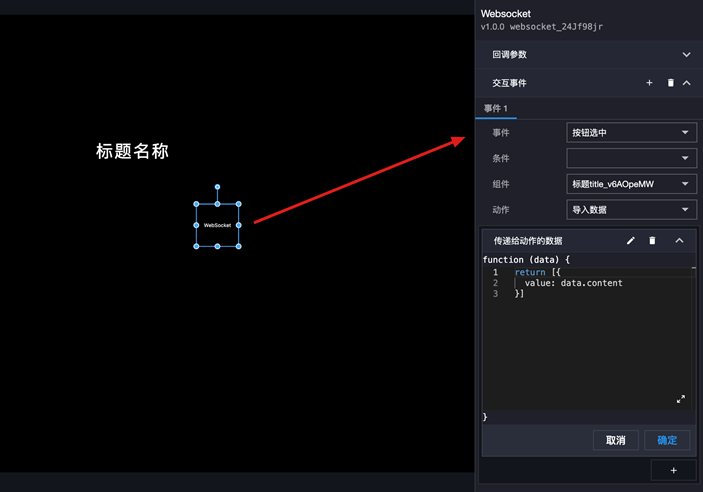
设置WebSocket组件的交互事件,关联标题组件的导入数据。

预览交互

说明:WebSocket组件是一个单纯的交互组件,预览时不需要显示在屏幕上,可以在编辑器中将该组件移到画布之外。