雷达图列表2
组件名称:雷达图列表2
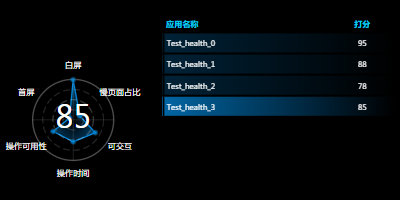
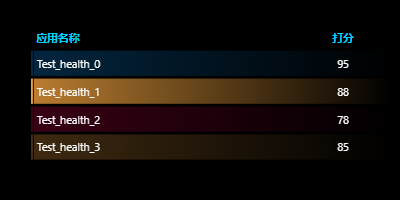
组件样式:


组件说明:
API同雷达图列表。
雷达图支持任意多边形。支持通过API来控制是否显示左侧雷达图。
雷达图的颜色依赖右侧的列表。雷达图中间可以传字符串,比如”良好“、‘’一般‘’等。
请求方式:POST
https://doc.tingyun.com/sense/example/radarapp.json
参数:
| 字段 | 类型 | 描述 | 是否必选 |
|---|---|---|---|
| currentTime | Number | 当前时间戳 | 是 |
| token | String | 盐值,校验规则为md5(timePeriod+currentTime+ 配置的token), 例如:timePeriod为30,currentTime为 1513137332798,token为abc,则应对 301513137332798abc进行md5 |
否 |
| timePeriod | Number | 时间范围分钟数 | 是 |
正确响应数据:
| 字段 | 类型 | 描述 |
|---|---|---|
| seriestitle | Object[] | 表格头部字段 |
| textAlign | Object[] | 表格列表的css样式“text-align”,left,right.center…… |
| series | Object[] | 表格body数据 |
| radars | Object[] | 雷达图数据,长度与表格body的行数一致。可不传该参数。 |
示例1
{
"seriestitle": [
"应用名称",
"打分"
],
"textAlign": [
"left",
"center"
],
"series": [
[
"Test_health_0",
95
],
[
"Test_health_1",
88
],
[
"Test_health_2",
78
],
[
"Test_health_3",
85
]
]
}
示例2:
{
"seriestitle": [
"应用名称",
"打分"
],
"textAlign": [
"left",
"center"
],
"series": [
[
"Test_health_0",
95
],
[
"Test_health_1",
88
],
[
"Test_health_2",
78
],
[
"Test_health_3",
85
]
],
"radars": [
{
"value": 95,
"indicator": [
{
"name": "白屏",
"max": 100
},
{
"name": "慢页面占比",
"max": 100
},
{
"name": "可交互",
"max": 100
},
{
"name": "操作时间",
"max": 100
},
{
"name": "操作可用性",
"max": 100
},
{
"name": "首屏",
"max": 100
}
],
"series": [
{
"name": "用户体验评分",
"value": [
58,
80,
64,
61,
1,
95
]
}
]
},
{
"value": 88,
"indicator": [
{
"name": "白屏",
"max": 100
},
{
"name": "慢页面占比",
"max": 100
},
{
"name": "可交互",
"max": 100
},
{
"name": "操作时间",
"max": 100
},
{
"name": "操作可用性",
"max": 100
},
{
"name": "首屏",
"max": 100
}
],
"series": [
{
"name": "用户体验评分",
"value": [
94,
69,
99,
90,
69,
78
]
}
]
},
{
"value": 78,
"indicator": [
{
"name": "白屏",
"max": 100
},
{
"name": "慢页面占比",
"max": 100
},
{
"name": "可交互",
"max": 100
},
{
"name": "操作时间",
"max": 100
},
{
"name": "操作可用性",
"max": 100
},
{
"name": "首屏",
"max": 100
}
],
"series": [
{
"name": "用户体验评分",
"value": [
94,
15,
74,
16,
20,
84
]
}
]
},
{
"value": 85,
"indicator": [
{
"name": "白屏",
"max": 100
},
{
"name": "慢页面占比",
"max": 100
},
{
"name": "可交互",
"max": 100
},
{
"name": "操作时间",
"max": 100
},
{
"name": "操作可用性",
"max": 100
},
{
"name": "首屏",
"max": 100
}
],
"series": [
{
"name": "用户体验评分",
"value": [
99,
19,
63,
54,
57,
10
]
}
]
}
]
}