图表1
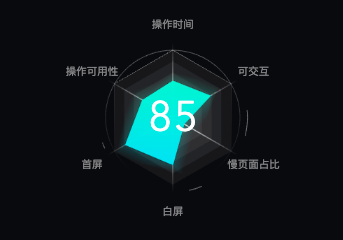
3D雷达图
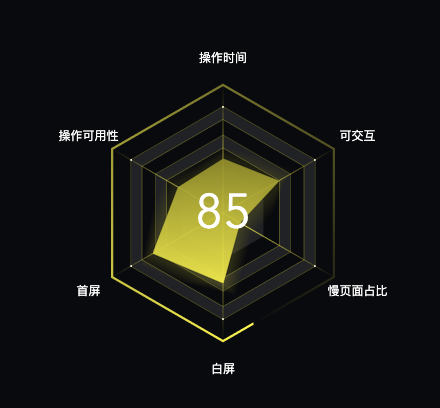
3D雷达图仅支持6个维度的数据和一个中心值。

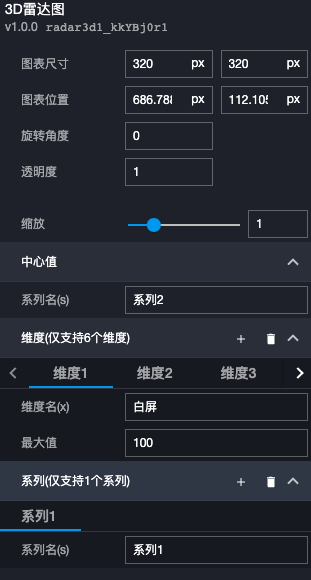
配置

| 配置项 | 说明 |
|---|---|
| 缩放 | 组件的缩放系数,缩放范围0.1-4。 |
| 中心值 | 中心值序列配置。 |
| 维度 | 每个序列对应的维度,该组件只支持6个维度。 |
| 系列 | 该组件仅支持一个系列。 |
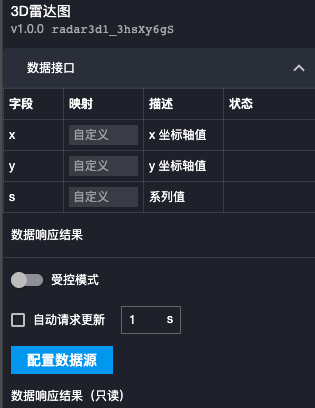
数据

字段说明:
| 字段 | 说明 |
|---|---|
| x | x轴坐标值 |
| y | y轴坐标值 |
| s | 系列 |
示例:
[
{
"x": "白屏",
"y": 84,
"s": "系列1"
},
{
"x": "慢页面占比",
"y": 23,
"s": "系列1"
},
{
"x": "可交互",
"y": 77,
"s": "系列1"
},
{
"x": "操作时间",
"y": 65,
"s": "系列1"
},
{
"x": "操作可用性",
"y": 62,
"s": "系列1"
},
{
"x": "首屏",
"y": 97,
"s": "系列1"
},
{
"x": "平均值",
"y": 85,
"s": "系列2"
}
]
交互

| 事件 | 说明 |
|---|---|
| 当点击时 | 向外发射点击事件 |
| 当鼠标移入时 | 向外发射鼠标移入事件 |
| 当鼠标移出时 | 向外发射鼠标移出事件 |

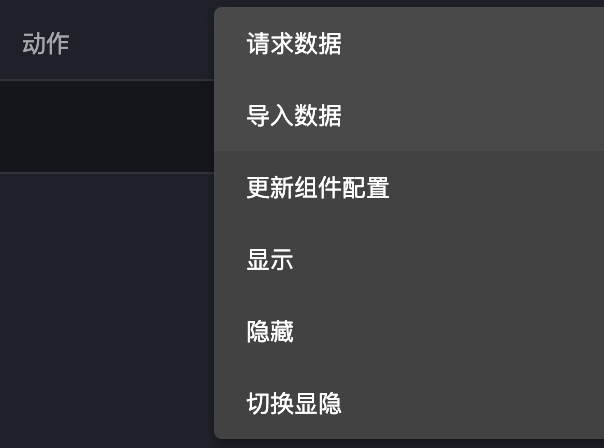
| 动作 | 说明 |
|---|---|
| 请求数据 | 重新请求服务端数据,并可以带上请求参数。 |
| 导入数据 | 不需要请求接口,直接使用回调的数据,导入到组件中,组件重新渲染。 |
| 更新组件配置 | 更新组件的配置。 |
| 显示 | 显示组件。 |
| 隐藏 | 隐藏组件。 |
| 切换显隐 | 切换组件的显示和隐藏。 |
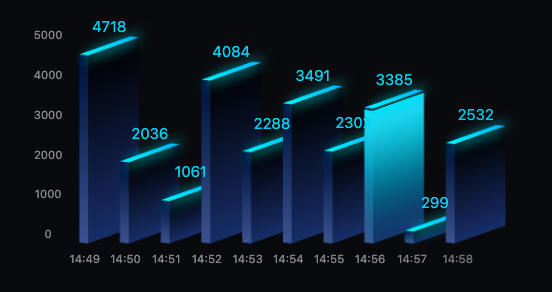
3D柱状图
3D柱状,图适用于时间序列数据格式,只支持一组数据。数据每10个一组显示。比喻:有15条数据,第一次显示前面10条数据,第二次轮播后面10条数据。保证10个柱子的美观性,若数据不够十条,则后面的柱子高度为0。

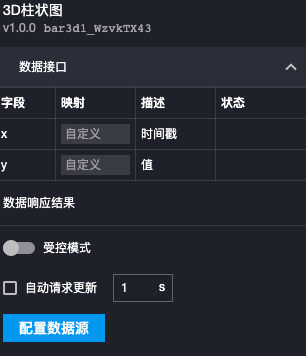
配置

| 配置项 | 说明 |
|---|---|
| 缩放 | 缩放 |
| 柱子面的颜色 | 面的颜色 |
数据

字段说明:
| 字段 | 说明 |
|---|---|
| x | x轴坐标值 |
| y | y轴坐标值 |
示例:
[
{
"y": 4718,
"x": 1642574940000
},
{
"y": 2036,
"x": 1642575000000
}
]
交互
请参考3D雷达图。
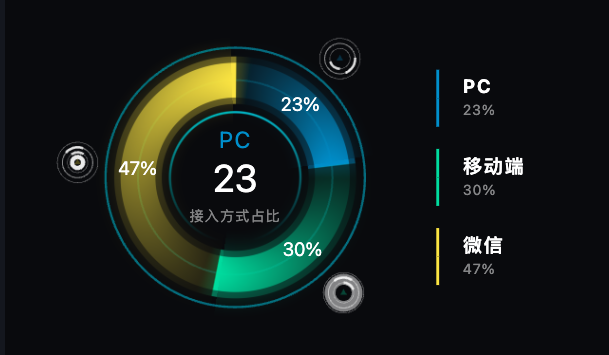
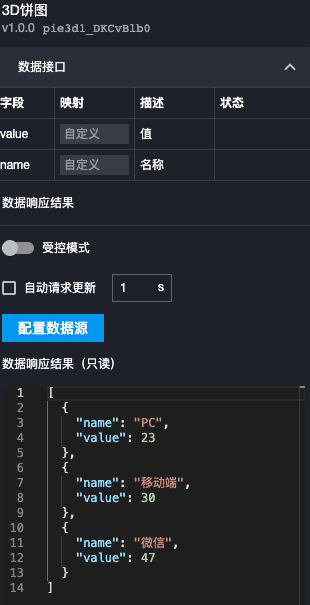
3D饼图

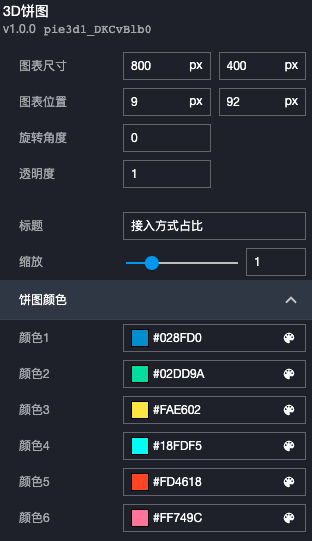
配置

| 配置项 | 说明 |
|---|---|
| 缩放 | 缩放 |
| 饼图颜色 | 饼图颜色,共6个颜色循环使用 |
数据

字段说明:
| 字段 | 说明 |
|---|---|
| name | 名称 |
| value | 值 |
示例:
[
{
“value”: 20,
“name”: “PC”
},
{
“value”: 30,
“name”: “移动端”
},
{
“value”: 30,
“name”: “微信”
}
]
交互
请参考3D雷达图。
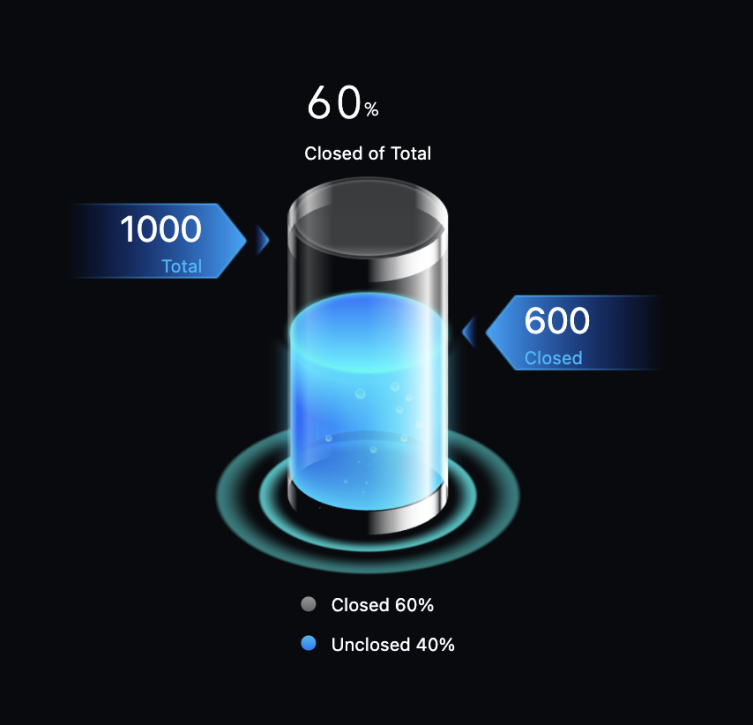
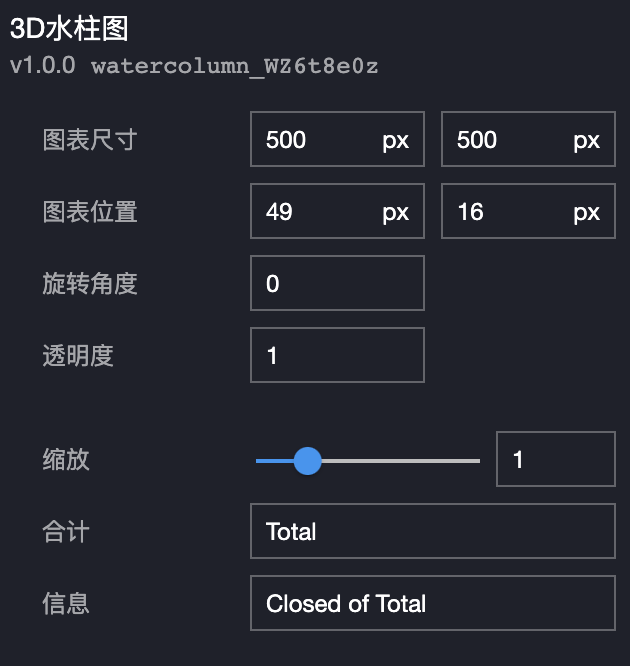
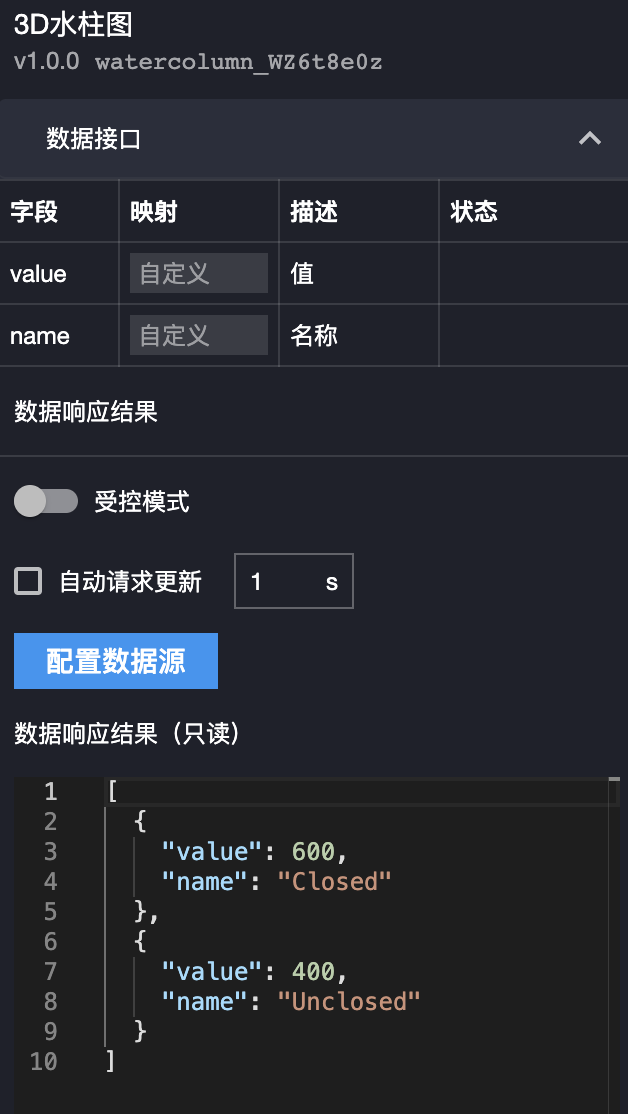
3D水柱图

配置

| 配置项 | 说明 |
|---|---|
| 缩放 | 缩放系数 |
| 合计 | 合计 |
| 信息 | 信息 |
数据

字段说明:
| 字段 | 说明 |
|---|---|
| name | 名称 |
| value | 值 |
示例:
[
{
“value”: 600,
“name”: “Closed”
},
{
“value”: 400,
“name”: “Unclosed”
}
]
交互
请参考3D雷达图。
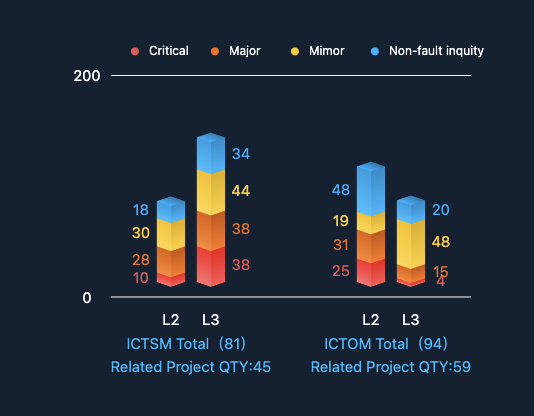
堆叠柱状图
该组件是固定格式(高度定制)的样式,API要求严格,图例必须是4个,数据必须分组两组,且每组里面有两组数据。

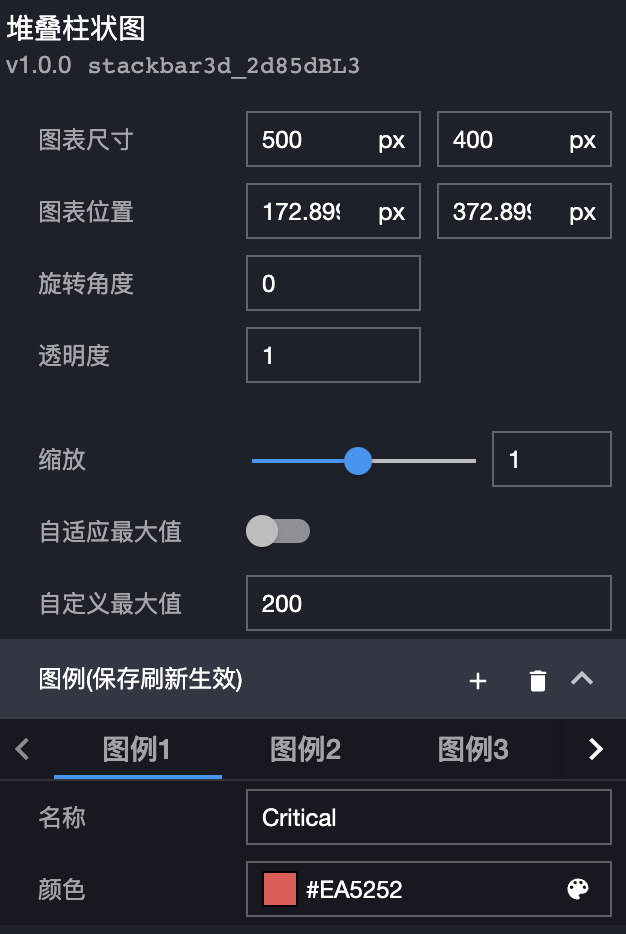
配置

| 配置项 | 说明 |
|---|---|
| 缩放 | 缩放 |
| 自适应最大值 | Y轴可以自适应最大值或者指定最大值 |
| 自定义最大值 | 自定义最大值 |
| 图例 | 图例颜色配置 |
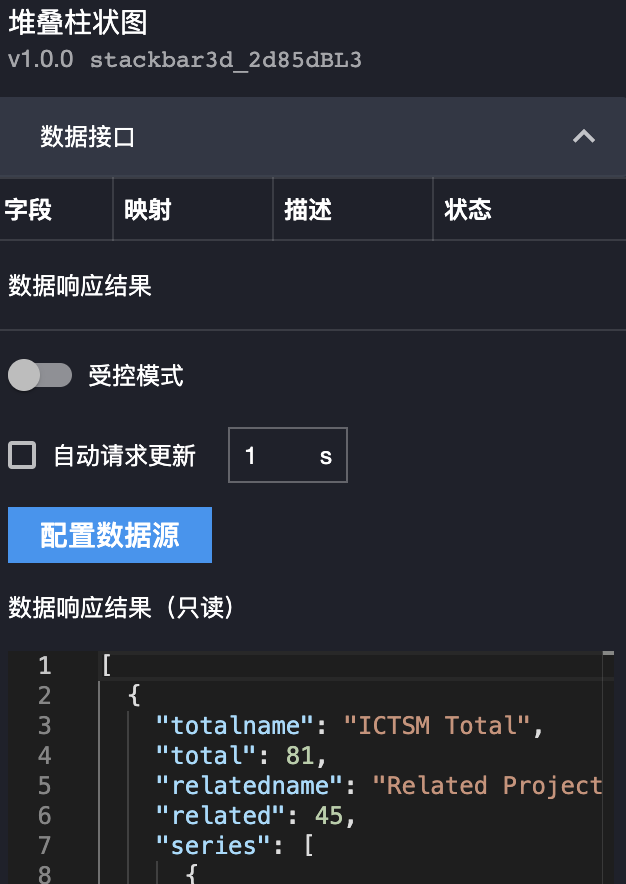
数据

示例:
[
{
“totalname”: “ICTSM Total”,
“total”: 81,
“relatedname”: “Related Project QTY”,
“related”: 45,
“series”: [
{
“name”: “L2”,
“list”: [
10,
28,
30,
18
]
},
{
“name”: “L3”,
“list”: [
38,
38,
44,
34
]
}
]
},
{
“totalname”: “ICTOM Total”,
“total”: 94,
“relatedname”: “Related Project QTY”,
“related”: 59,
“series”: [
{
“name”: “L2”,
“list”: [
25,
31,
19,
48
]
},
{
“name”: “L3”,
“list”: [
4,
15,
48,
20
]
}
]
}
]
交互
请参考3D雷达图。
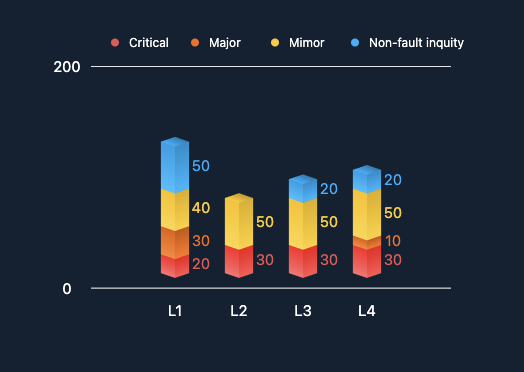
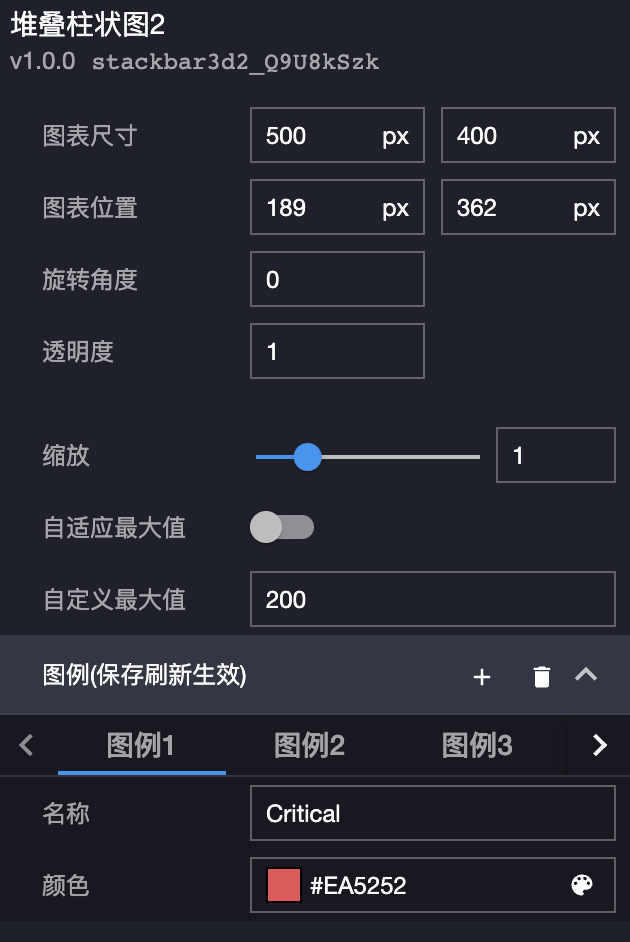
堆叠柱状图2
该样式数据配置比较灵活,图例和数据的序列都不固定。

配置

| 配置项 | 说明 |
|---|---|
| 缩放 | 缩放 |
| 自适应最大值 | Y轴可以自适应最大值或者指定最大值 |
| 自定义最大值 | 自定义最大值 |
| 图例 | 图例颜色配置 |
数据

字段说明:
| 字段 | 说明 |
|---|---|
| y | y轴坐标值 |
| s | 系列 |
示例:
[
{
"y": 20,
"s": "L1"
},
{
"y": 30,
"s": "L1"
},
{
"y": 40,
"s": "L1"
},
{
"y": 50,
"s": "L1"
},
{
"y": 30,
"s": "L2"
},
{
"y": 0,
"s": "L2"
},
{
"y": 50,
"s": "L2"
},
{
"y": 0,
"s": "L2"
},
{
"y": 30,
"s": "L3"
},
{
"y": 0,
"s": "L3"
},
{
"y": 50,
"s": "L3"
},
{
"y": 20,
"s": "L3"
},
{
"y": 30,
"s": "L4"
},
{
"y": 10,
"s": "L4"
},
{
"y": 50,
"s": "L4"
},
{
"y": 20,
"s": "L4"
}
]
交互
请参考3D雷达图。
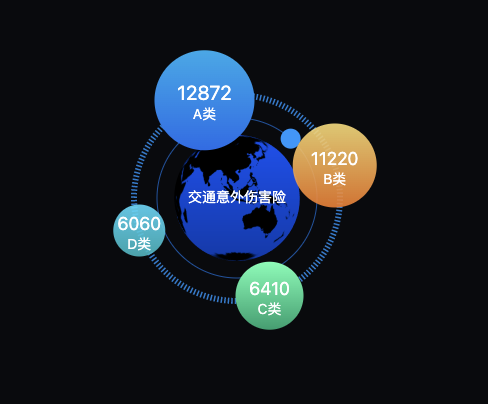
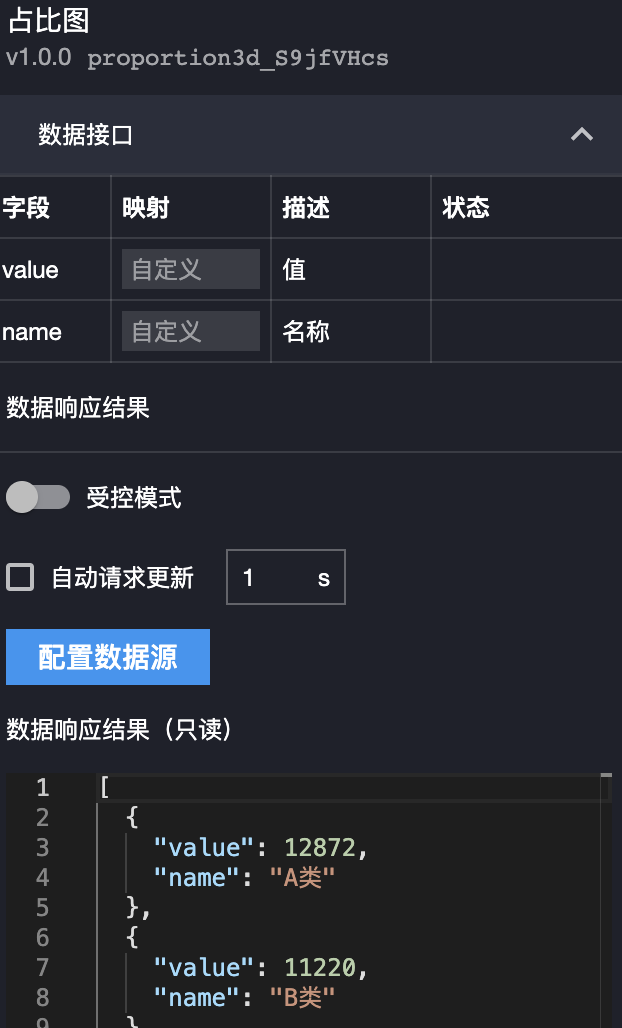
占比图

配置

数据

字段说明:
| 字段 | 说明 |
|---|---|
| name | 名称 |
| value | 值,number类型 |
示例:
[
{
"value": 12872,
"name": "A类"
},
{
"value": 11220,
"name": "B类"
},
{
"value": 6410,
"name": "C类"
},
{
"value": 6060,
"name": "D类"
}
]
交互
请参考3D雷达图。
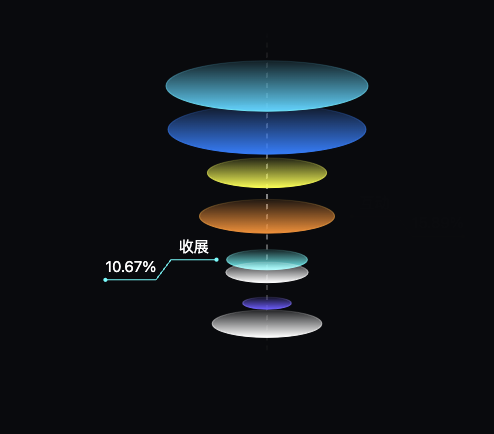
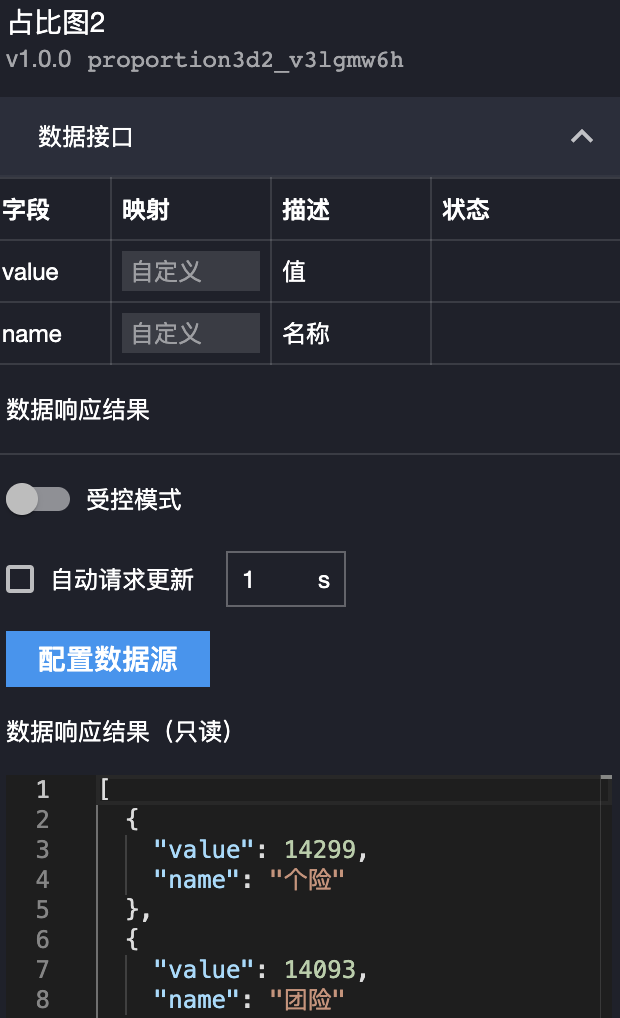
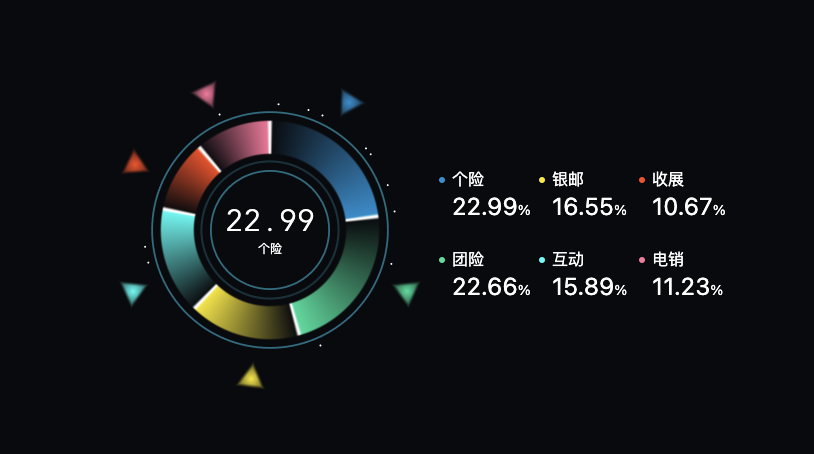
占比图2
组件有动态效果,每个饼状轮播缩放和显示名称和百分比。

配置

数据

字段说明:
| 字段 | 说明 |
|---|---|
| name | 名称 |
| value | 值 |
示例:
[
{
"value": 14299,
"name": "个险"
},
{
"value": 14093,
"name": "团险"
},
{
"value": 10297,
"name": "银邮"
},
{
"value": 9886,
"name": "互动"
},
{
"value": 6636,
"name": "收展"
},
{
"value": 6975,
"name": "电销"
}
]
交互
请参考3D雷达图。
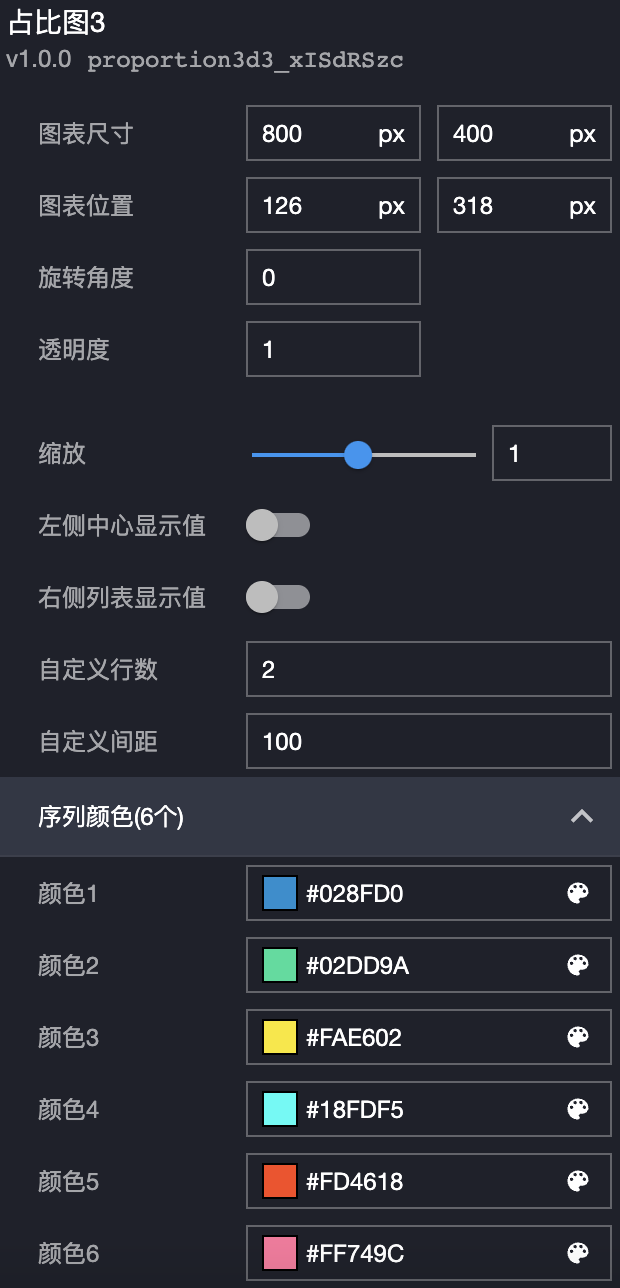
占比图3

配置

| 配置项 | 说明 |
|---|---|
| 缩放 | 缩放 |
| 左侧中心显示值 | 左侧中心显示值/默认显示百分比 |
| 右侧列表显示值 | 右侧列表显示值/默认显示百分比 |
| 自定义行数 | 右侧行数 |
| 自定义间距 | 右侧间距 |
| 序列颜色(6个) | 默认6个颜色序列 |
数据

字段说明:
| 字段 | 说明 |
|---|---|
| name | 名称 |
| value | 值 |
示例:
[
{
"value": 14299,
"name": "个险"
},
{
"value": 14093,
"name": "团险"
},
{
"value": 10297,
"name": "银邮"
},
{
"value": 9886,
"name": "互动"
},
{
"value": 6636,
"name": "收展"
},
{
"value": 6975,
"name": "电销"
}
]
交互
请参考3D雷达图。
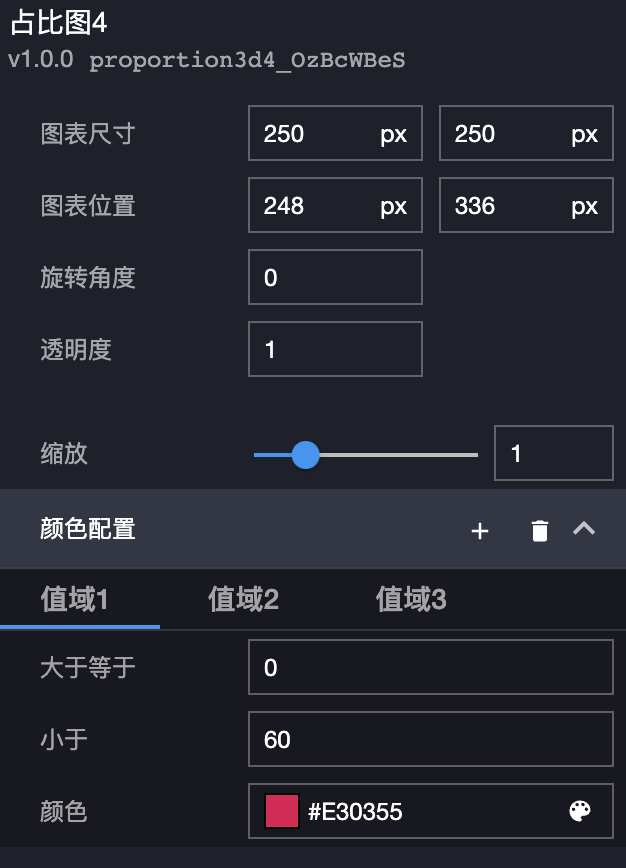
占比图4

配置

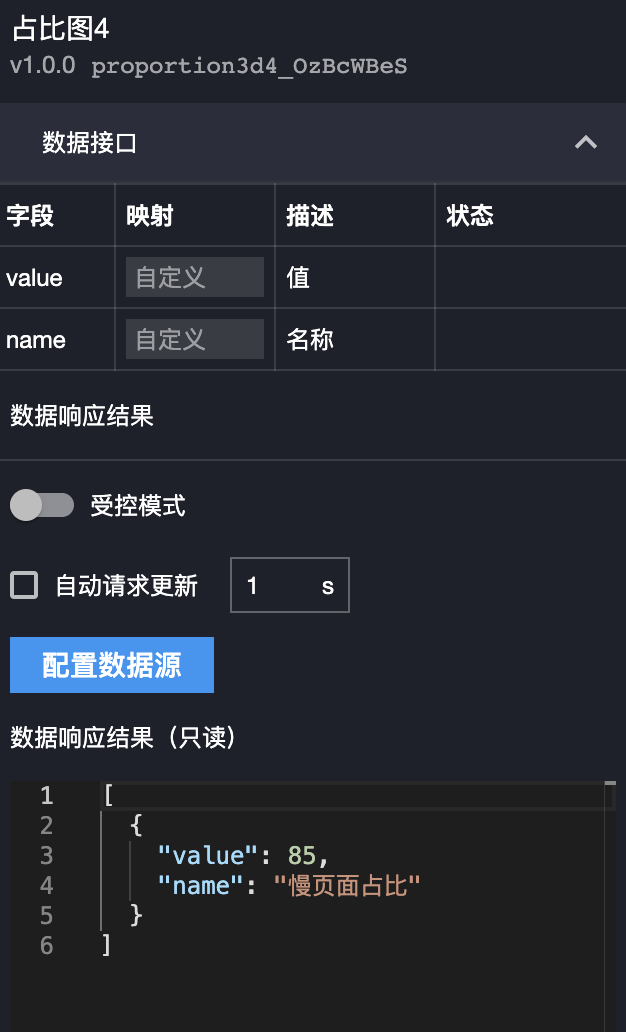
数据

字段说明:
| 字段 | 说明 |
|---|---|
| name | 名称 |
| value | 值 |
示例:
[
{
"value": 85,
"name": "慢页面占比"
}
]
交互
请参考3D雷达图。
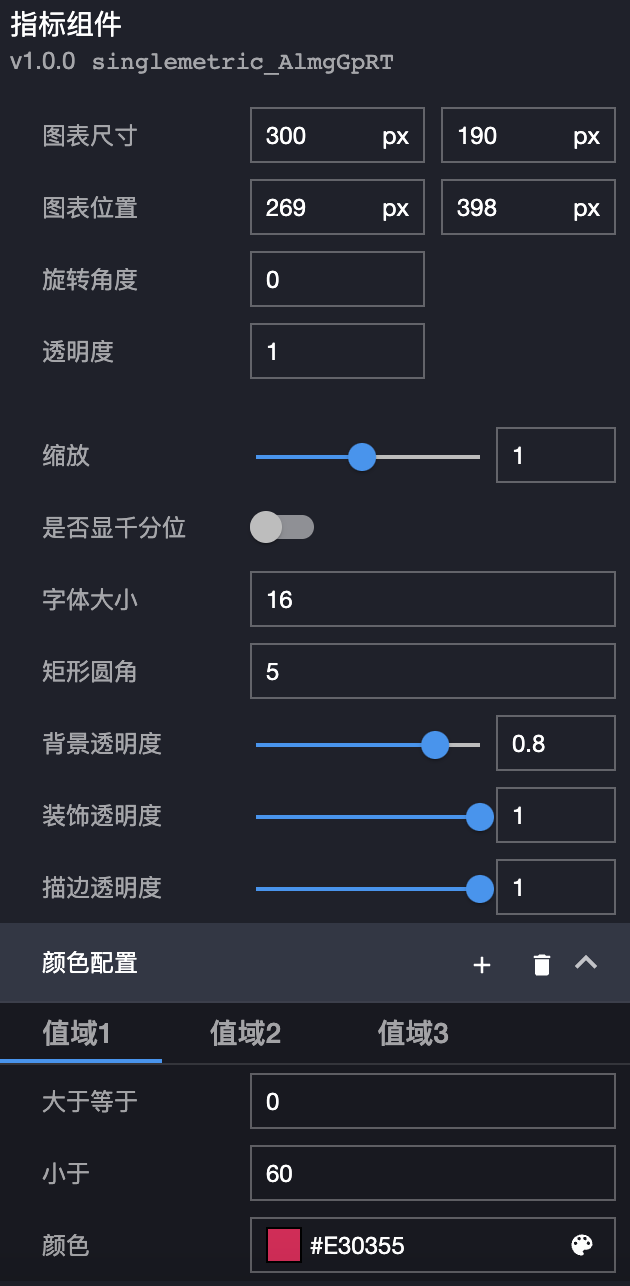
指标组件

配置

| 配置项 | 说明 |
|---|---|
| 缩放 | 缩放 |
| 是否显千分位 | 显示千分位 |
| 字体大小 | 字体大小 |
| 矩形圆角 | 矩形圆角 |
| 背景透明度 | 背景透明度 |
| 装饰透明度 | 装饰透明度 |
| 颜色配置 | 颜色配置,按照值域匹配颜色 |
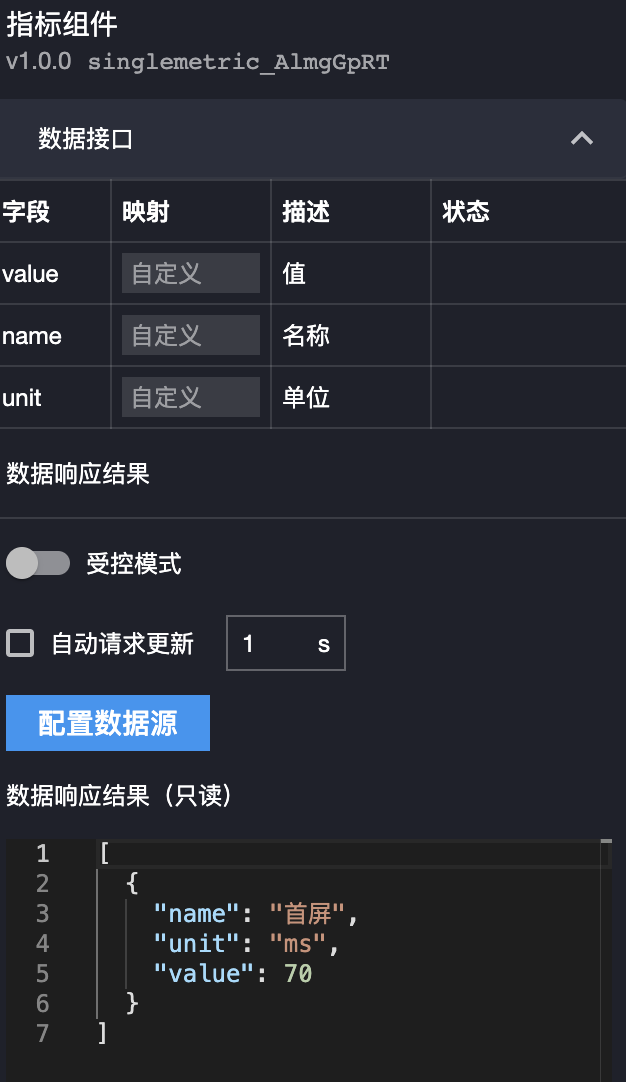
数据

字段说明:
| 字段 | 说明 |
|---|---|
| name | 名称 |
| value | 值 |
| unit | 单位 |
示例:
[
{
"name": "首屏",
"unit": "ms",
"value": 70
}
]
交互
请参考3D雷达图。
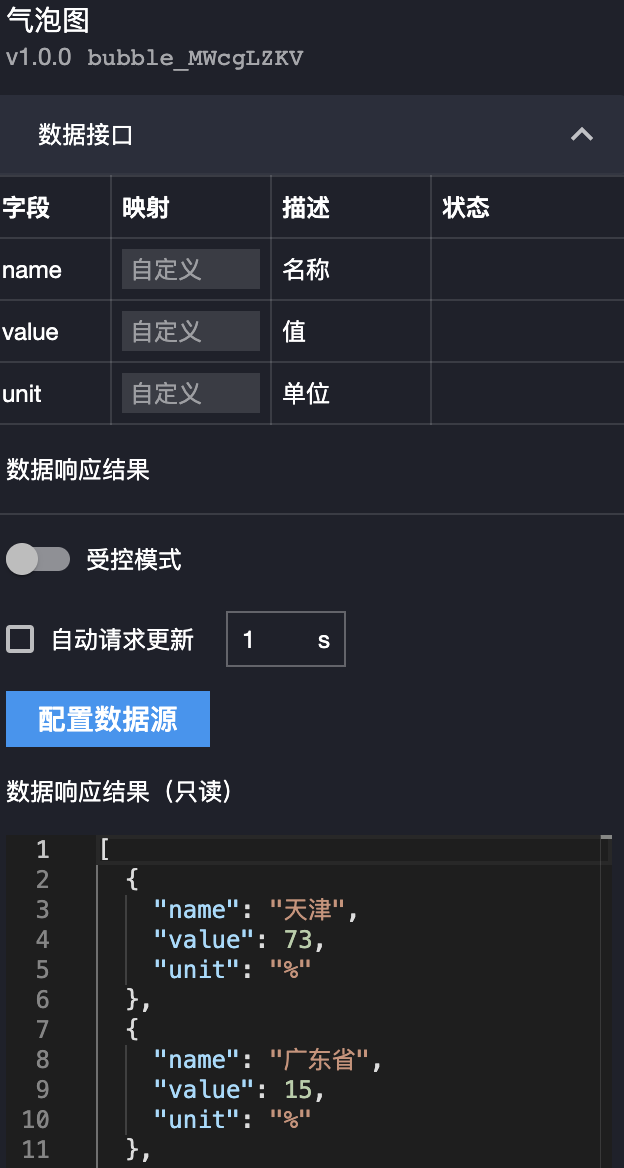
气泡图
配置

数据

字段说明:
| 字段 | 说明 |
|---|---|
| name | 名称 |
| value | 值 |
| unit | 单位 |
示例:
[
{
"name": "天津",
"value": 73,
"unit": "%"
},
{
"name": "广东省",
"value": 15,
"unit": "%"
}
]
交互
请参考3D雷达图。
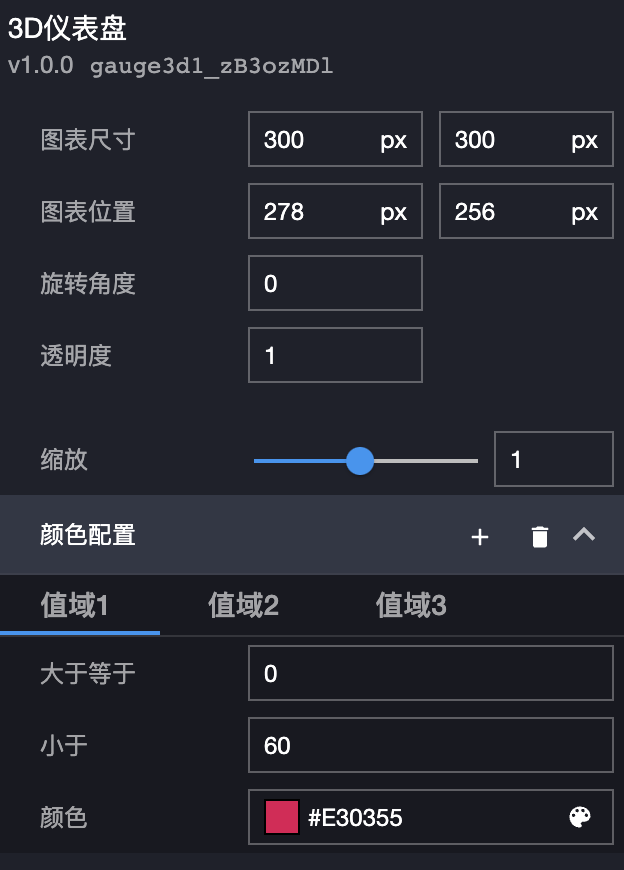
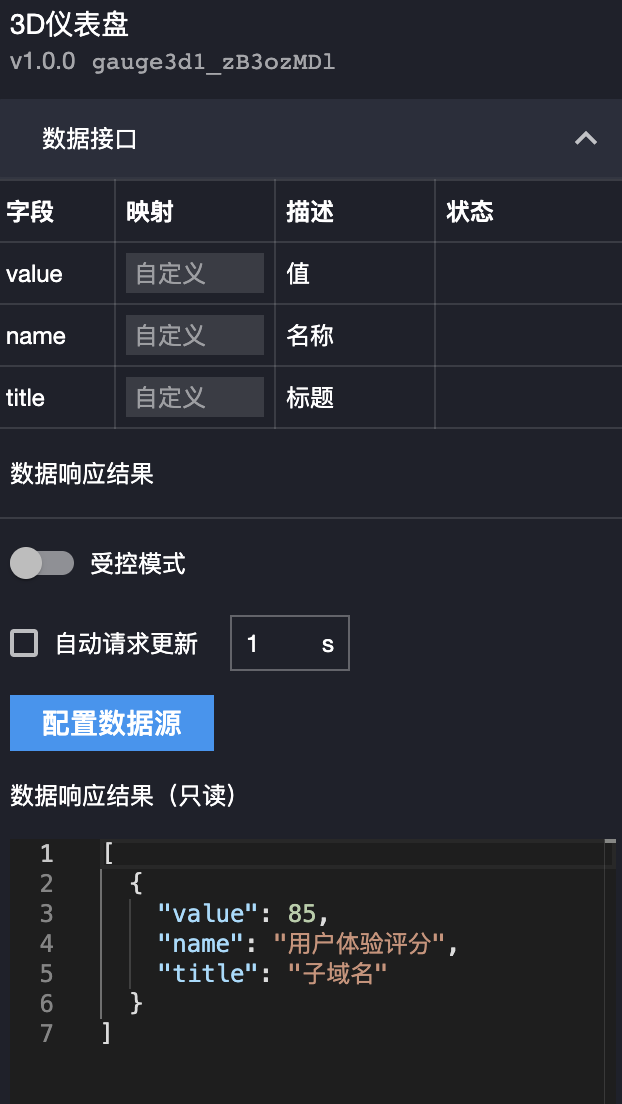
3D仪表盘

配置

| 字段 | 说明 |
|---|---|
| 颜色配置 | 值域类型颜色配置 |
数据

字段说明:
| 字段 | 说明 |
|---|---|
| name | 名称 |
| value | 值 |
| title | 标题 |
示例:
[
{
"value": 85,
"name": "用户体验评分",
"title": "子域名"
}
]
交互
请参考3D雷达图。
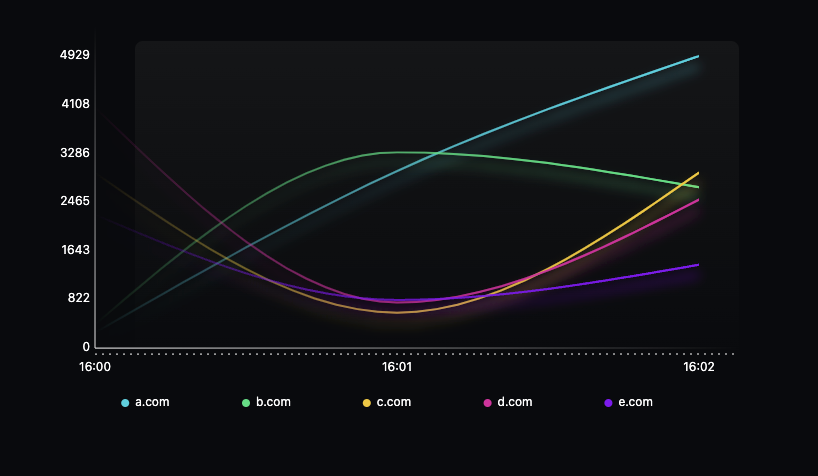
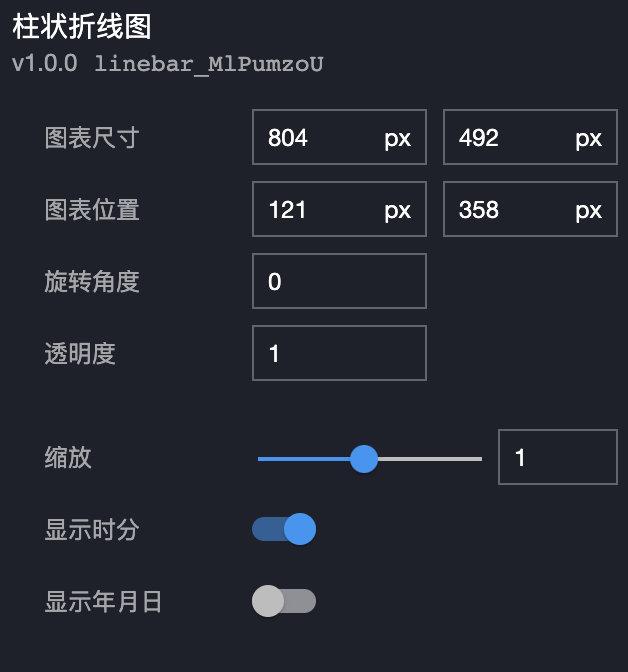
柱状折线图

配置

数据

字段说明:
| 字段 | 说明 |
|---|---|
| x | 时间戳 |
| y | 值 |
| s | 系列 |
示例:
[
{
"y": 259,
"x": 1644480000000,
"s": "a.com"
},
{
"y": 2987,
"x": 1644480060000,
"s": "a.com"
}
]
交互
请参考3D雷达图。
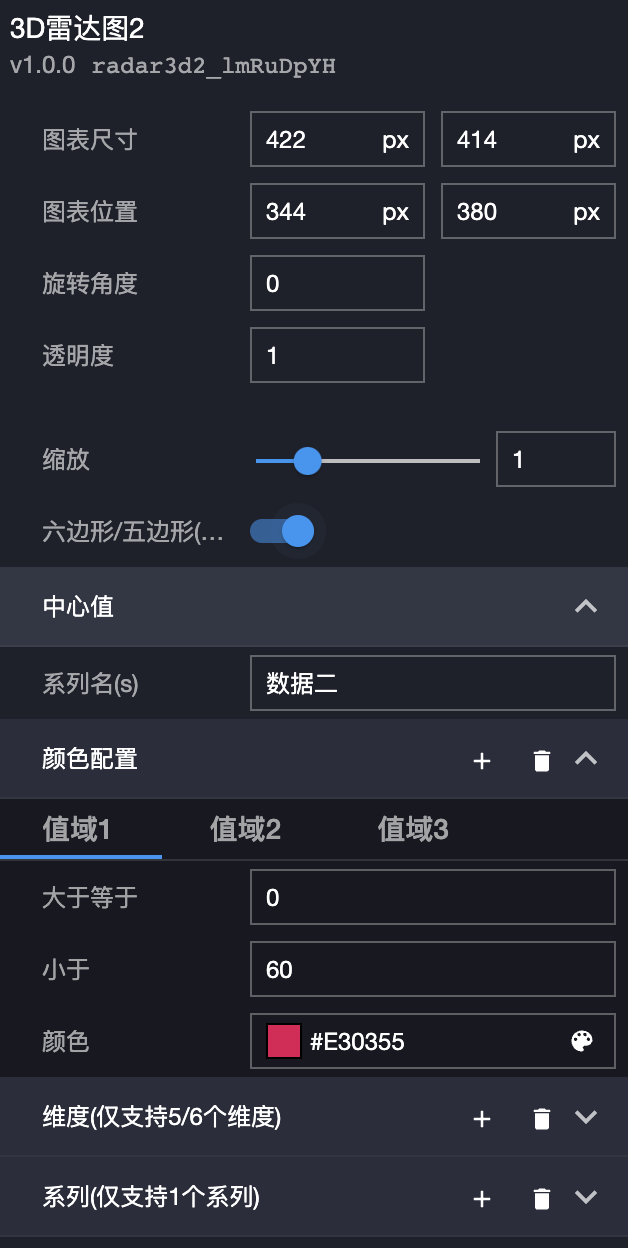
3D雷达图2

配置

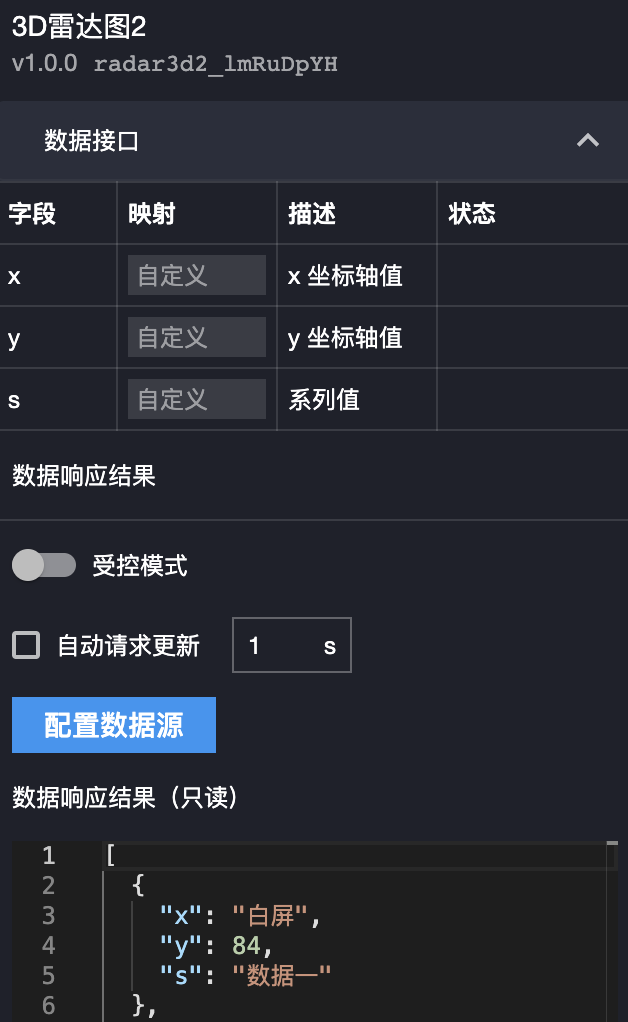
数据

字段说明:
| 字段 | 说明 |
|---|---|
| x | x轴坐标值 |
| y | y轴坐标值 |
| s | 系列值 |
示例:
[
{
"x": "白屏",
"y": 84,
"s": "数据一"
},
{
"x": "慢页面占比",
"y": 23,
"s": "数据一"
},
{
"x": "可交互",
"y": 77,
"s": "数据一"
},
{
"x": "操作时间",
"y": 65,
"s": "数据一"
},
{
"x": "操作可用性",
"y": 62,
"s": "数据一"
},
{
"x": "首屏",
"y": 97,
"s": "数据一"
},
{
"x": "平均值",
"y": 85,
"s": "数据二"
}
]
交互
请参考3D雷达图。
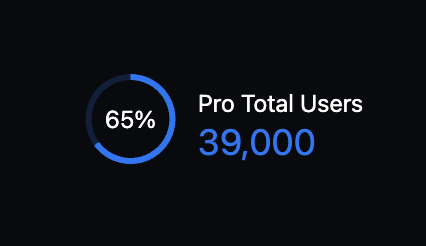
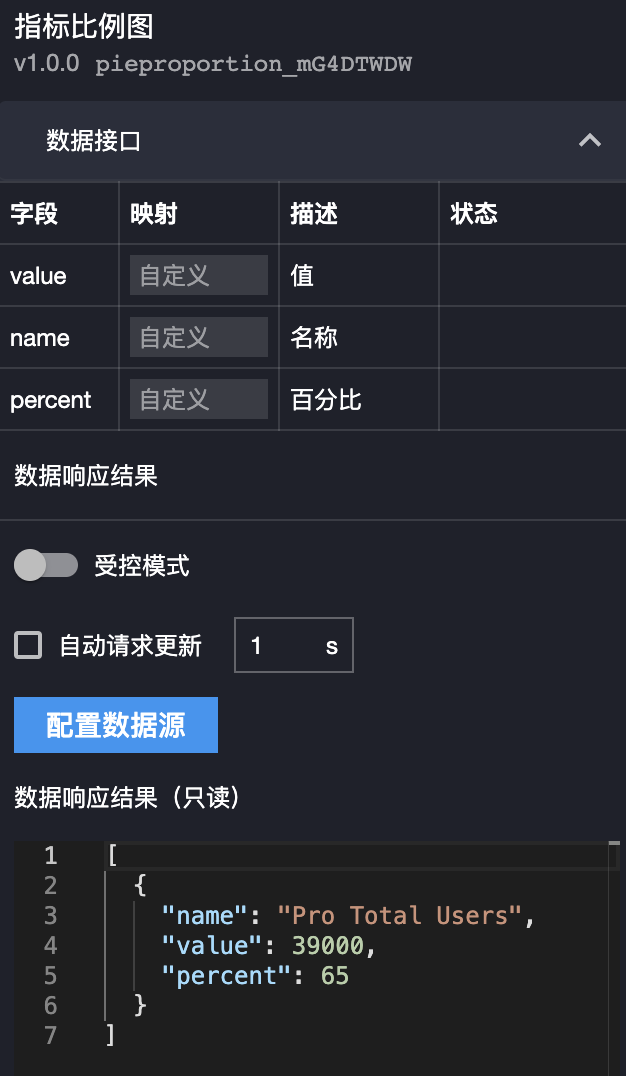
指标比例图

配置

数据

字段说明:
| 字段 | 说明 |
|---|---|
| name | 名称 |
| value | 值 |
| percent | 百分比 |
示例:
[
{
"name": "Pro Total Users",
"value": 39000,
"percent": 65
}
]
交互
请参考3D雷达图。
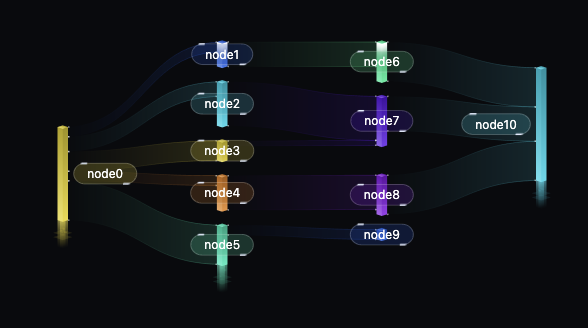
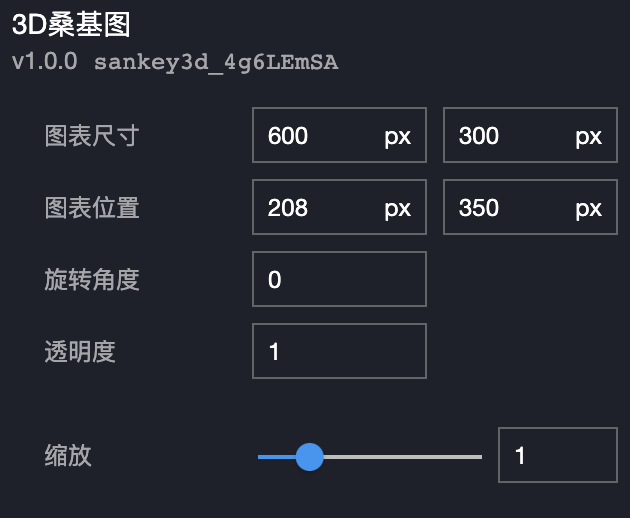
3D桑基图

配置

数据

字段说明:
| 字段 | 说明 |
|---|---|
| links | 节点数组 |
| nodes | 链接数组 |
示例:
[
{
"nodes": [
{
"id": 0,
"name": "node0"
},
{
"node": 1,
"name": "node1"
},
{
"node": 2,
"name": "node2"
},
{
"node": 3,
"name": "node3"
},
{
"node": 4,
"name": "node4"
},
{
"node": 5,
"name": "node5"
},
{
"node": 6,
"name": "node6"
},
{
"node": 7,
"name": "node7"
},
{
"node": 8,
"name": "node8"
},
{
"node": 9,
"name": "node9"
},
{
"node": 10,
"name": "node10"
}
],
"links": [
{
"source": 0,
"target": 1,
"value": 2
},
{
"source": 0,
"target": 2,
"value": 3
},
{
"source": 0,
"target": 3,
"value": 4
},
{
"source": 0,
"target": 4,
"value": 2
},
{
"source": 0,
"target": 5,
"value": 8
},
{
"source": 1,
"target": 6,
"value": 5
},
{
"source": 2,
"target": 7,
"value": 9
},
{
"source": 3,
"target": 7,
"value": 1
},
{
"source": 4,
"target": 8,
"value": 7
},
{
"source": 5,
"target": 9,
"value": 2
},
{
"source": 7,
"target": 10,
"value": 7
},
{
"source": 8,
"target": 10,
"value": 8
},
{
"source": 6,
"target": 10,
"value": 8
}
]
}
]
交互
请参考3D雷达图。
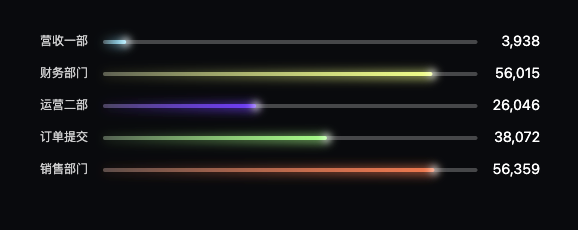
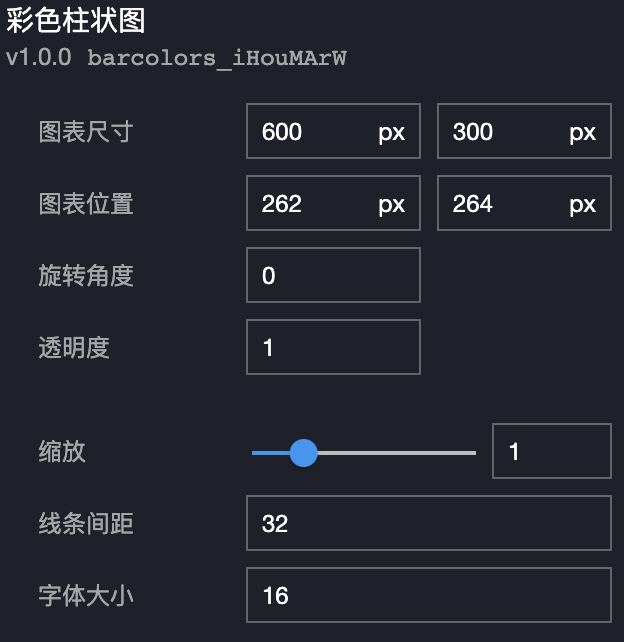
彩色柱状图

配置

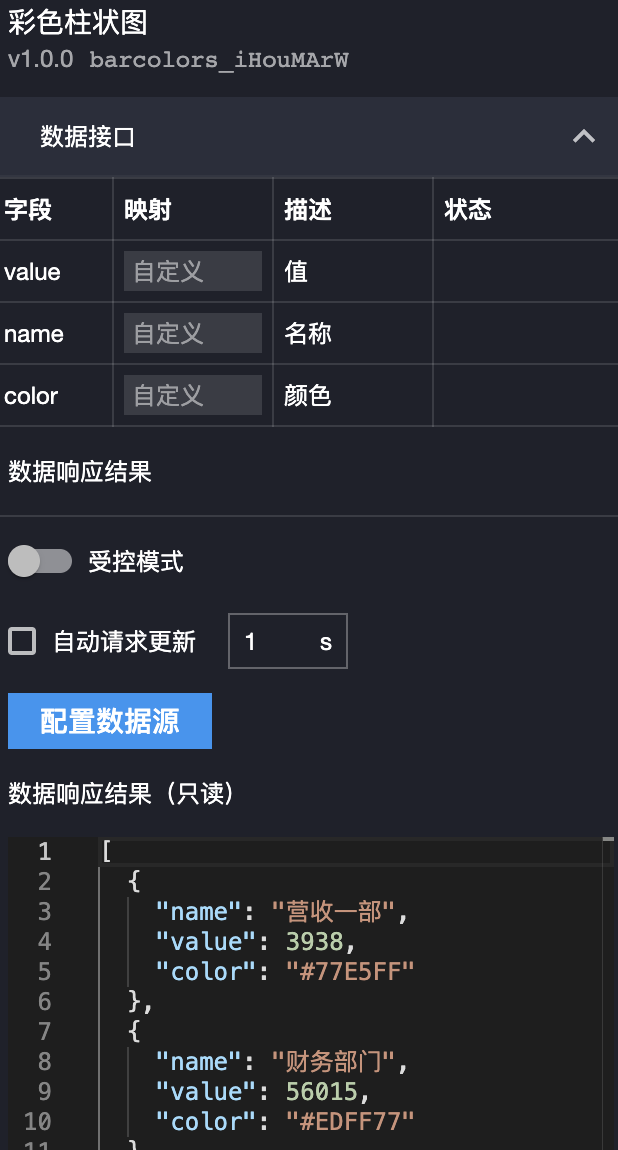
数据

字段说明:
| 字段 | 说明 |
|---|---|
| name | 名称 |
| value | 值 |
| color | 颜色 |
示例:
[
{
"name": "营收一部",
"value": 3938,
"color": "#77E5FF"
},
{
"name": "财务部门",
"value": 56015,
"color": "#EDFF77"
},
{
"name": "运营二部",
"value": 26046,
"color": "#7639FF"
},
{
"name": "订单提交",
"value": 38072,
"color": "#88FF77"
},
{
"name": "销售部门",
"value": 56359,
"color": "#FF7042"
}
]
交互
请参考3D雷达图。