图表2
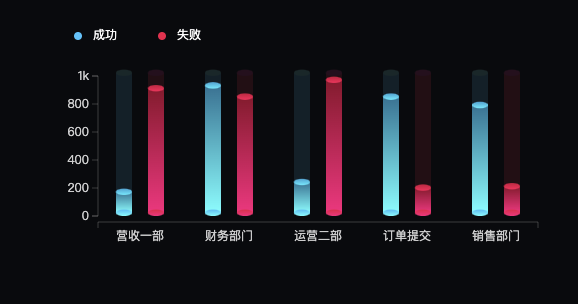
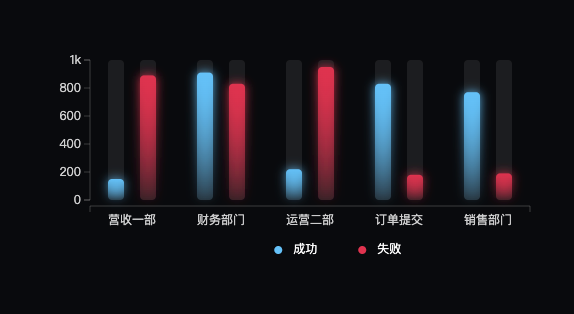
渐变柱状图
这个组件是一个分组的数据。图例的数据决定每组数据的多少。图例的颜色可以通过接口来直接定义,也可以在组件中配置。
组件包含两个样式:


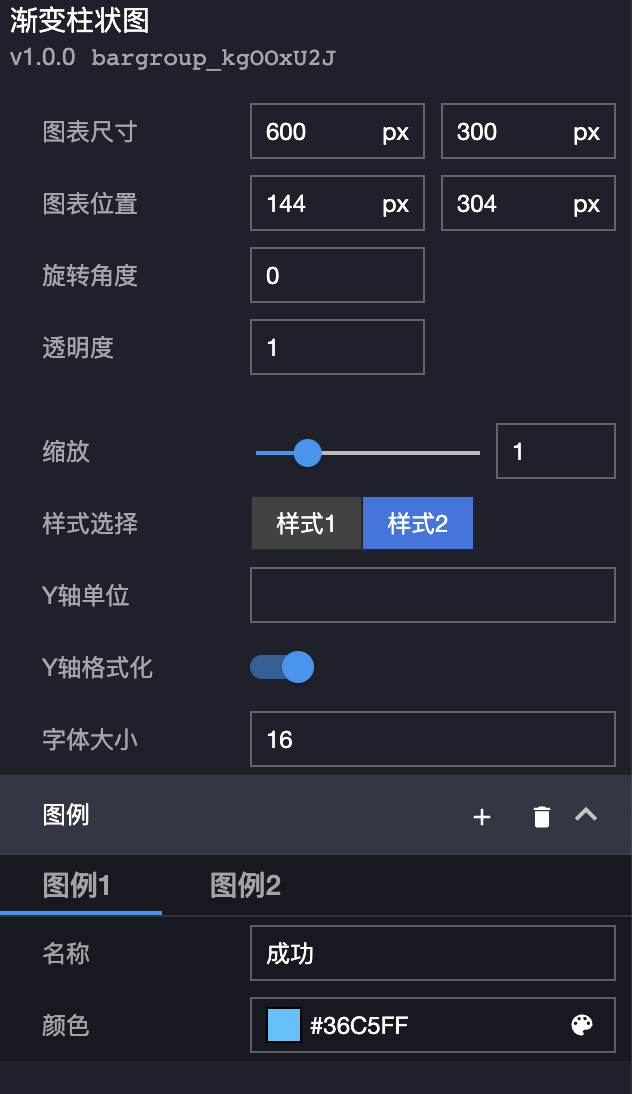
配置

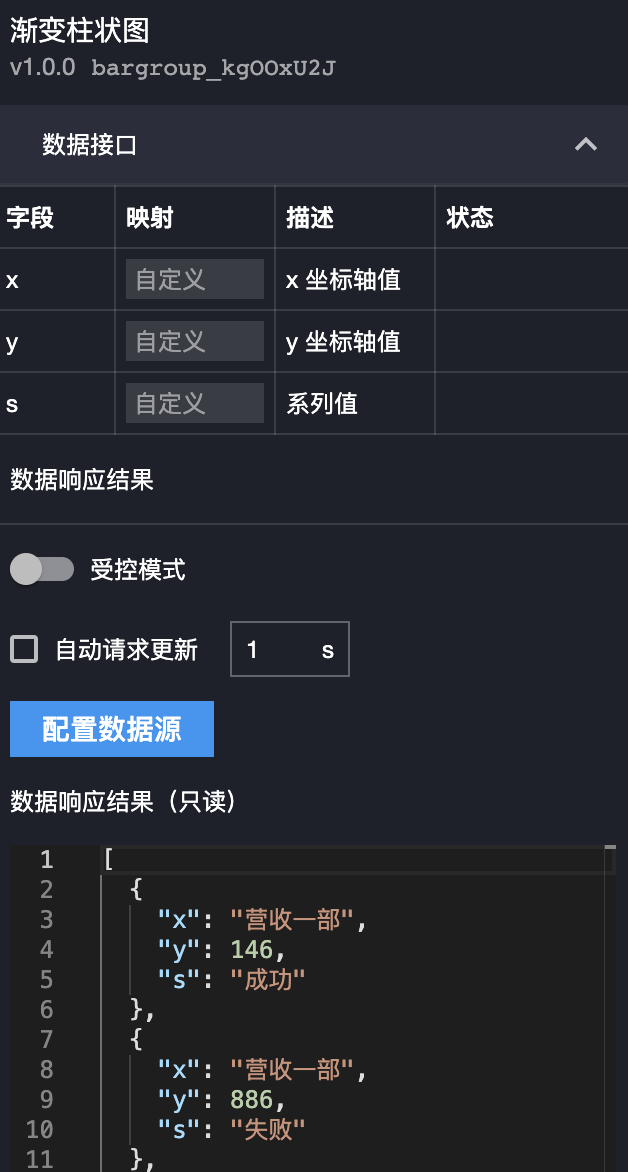
数据

字段说明:
| 字段 | 说明 |
|---|---|
| x | x轴坐标值 |
| y | y轴坐标值 |
| s | 系列值 |
示例:
[
{
"x": "营收一部",
"y": 146,
"s": "成功"
},
{
"x": "营收一部",
"y": 886,
"s": "失败"
},
{
"x": "财务部门",
"y": 913,
"s": "成功"
},
{
"x": "财务部门",
"y": 826,
"s": "失败"
},
{
"x": "运营二部",
"y": 220,
"s": "成功"
},
{
"x": "运营二部",
"y": 950,
"s": "失败"
},
{
"x": "订单提交",
"y": 832,
"s": "成功"
},
{
"x": "订单提交",
"y": 183,
"s": "失败"
},
{
"x": "销售部门",
"y": 767,
"s": "成功"
},
{
"x": "销售部门",
"y": 190,
"s": "失败"
}
]
交互
请参考3D雷达图。
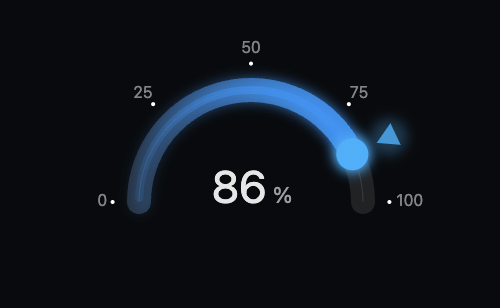
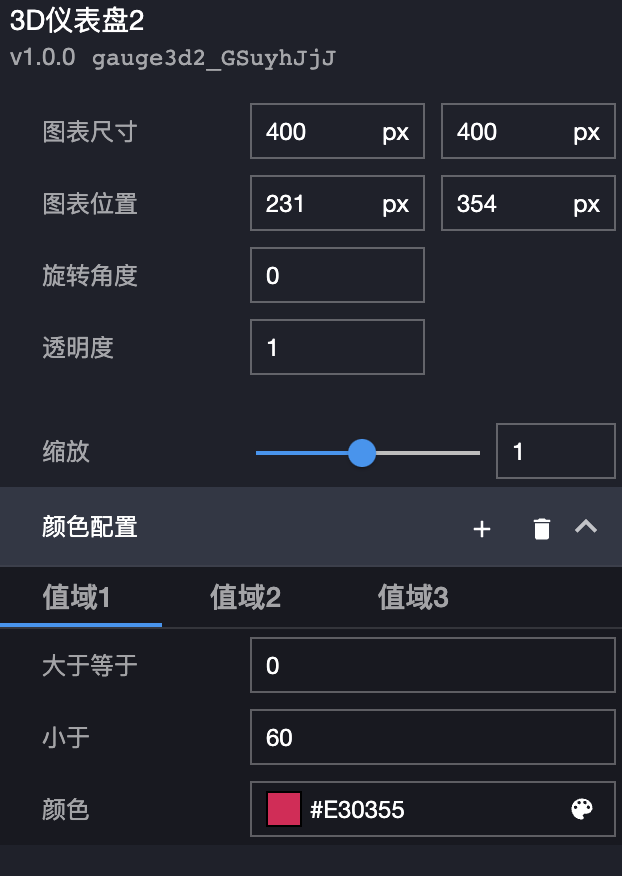
3D仪表盘2

配置

数据

字段说明:
| 字段 | 说明 |
|---|---|
| value | 值,number类型 |
示例:
[
{
"value": 86
}
]
交互
请参考3D雷达图。
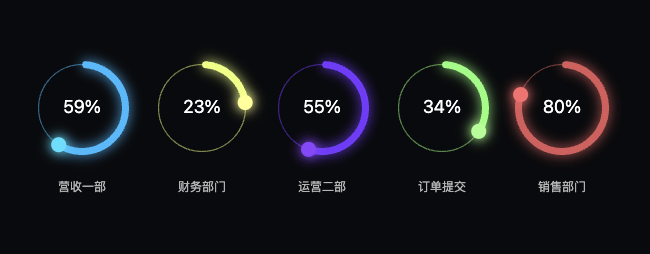
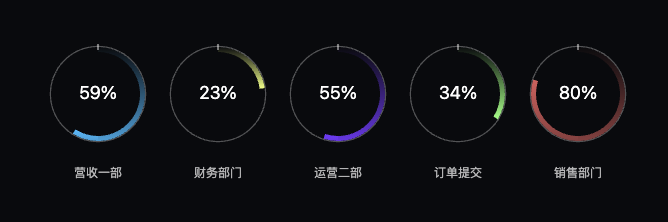
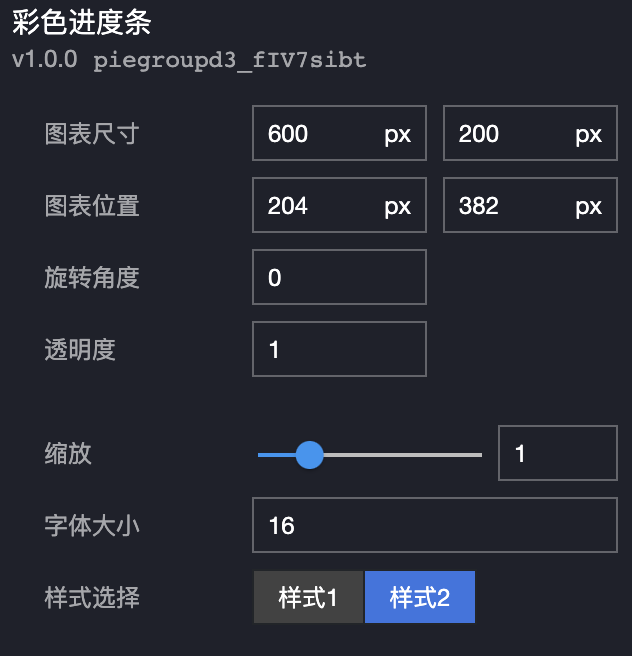
彩色进度条
环的多少通过数据的条数来决定。每个环的颜色可以通过接口来直接定义,也可以在组件中配置。值默认是百分比。
该组件有两个样式:


配置

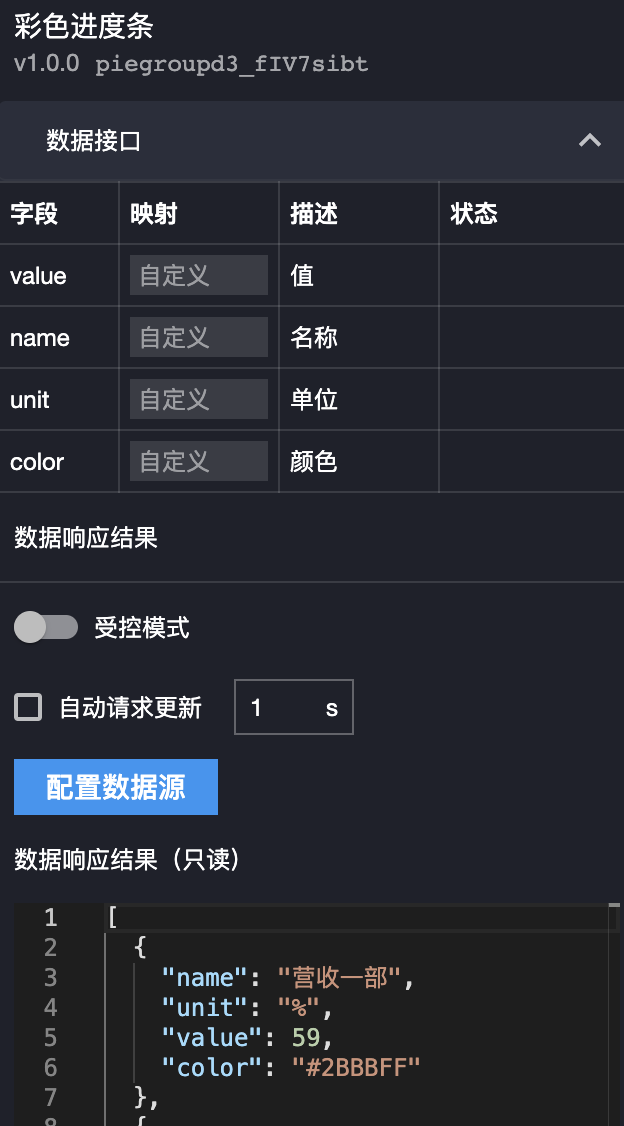
数据

字段说明:
| 字段 | 说明 |
|---|---|
| value | 值。默认最大100 |
| name | 名称 |
| unit | 单位 |
| color | 颜色 |
示例:
[
{
"name": "营收一部",
"unit": "%",
"value": 59,
"color": "#2BBBFF"
},
{
"name": "财务部门",
"unit": "%",
"value": 23,
"color": "#EDFF77"
},
{
"name": "运营二部",
"unit": "%",
"value": 55,
"color": "#7639FF"
},
{
"name": "订单提交",
"unit": "%",
"value": 34,
"color": "#88FF77"
},
{
"name": "销售部门",
"unit": "%",
"value": 80,
"color": "#DB5A5A"
}
]
交互
请参考3D雷达图。
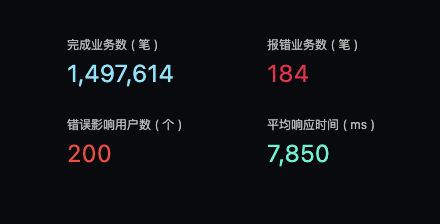
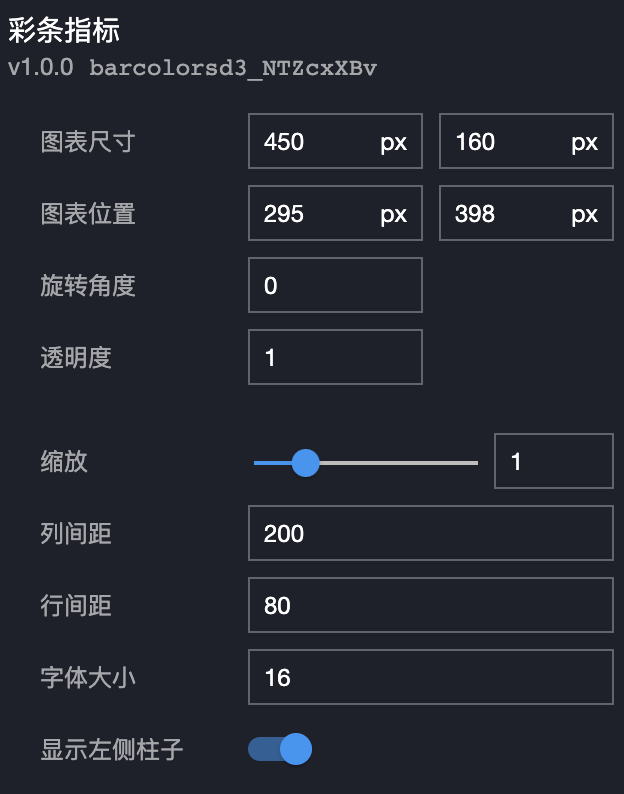
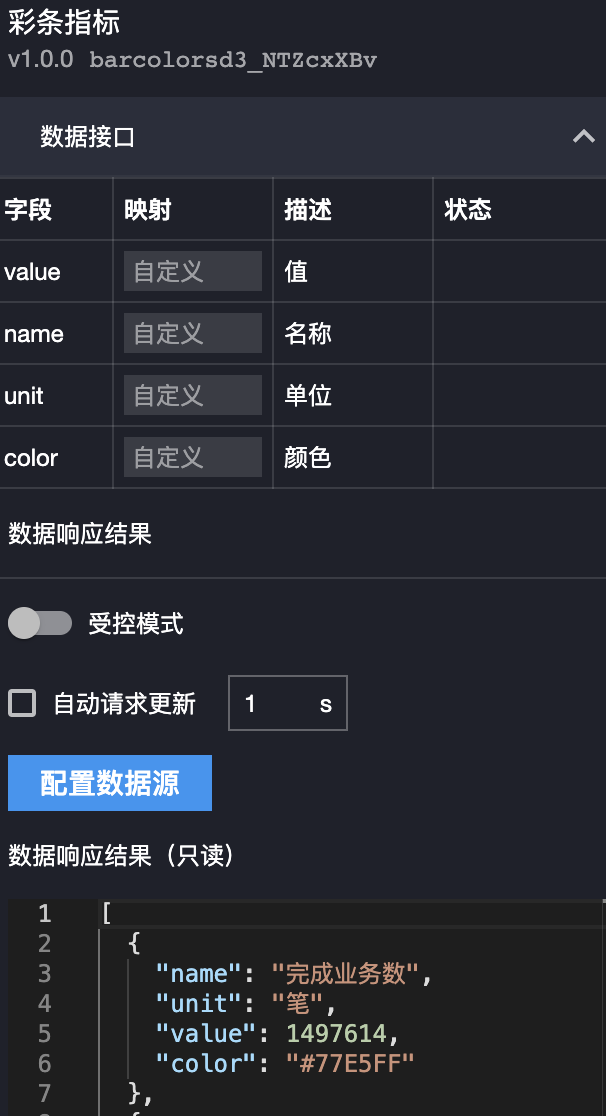
彩条指标


配置

数据

字段说明:
| 字段 | 说明 |
|---|---|
| value | 值 |
| name | 名称 |
| unit | 单位 |
| color | 颜色 |
示例:
[
{
"name": "完成业务数",
"unit": "笔",
"value": 1497614,
"color": "#77E5FF"
},
{
"name": "报错业务数",
"unit": "笔",
"value": 184,
"color": "#F30B49"
},
{
"name": "错误影响用户数",
"unit": "个",
"value": 200,
"color": "#FF3B3B"
},
{
"name": "平均响应时间",
"unit": "ms",
"value": 7850,
"color": "#15F4D1"
}
]
交互
请参考3D雷达图。
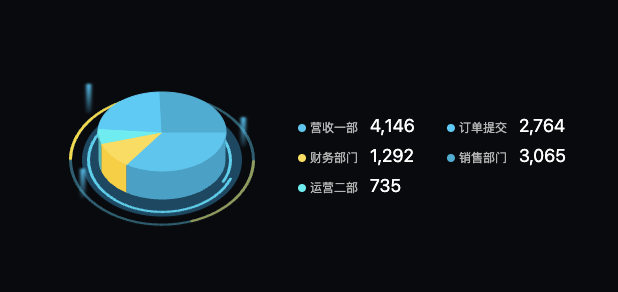
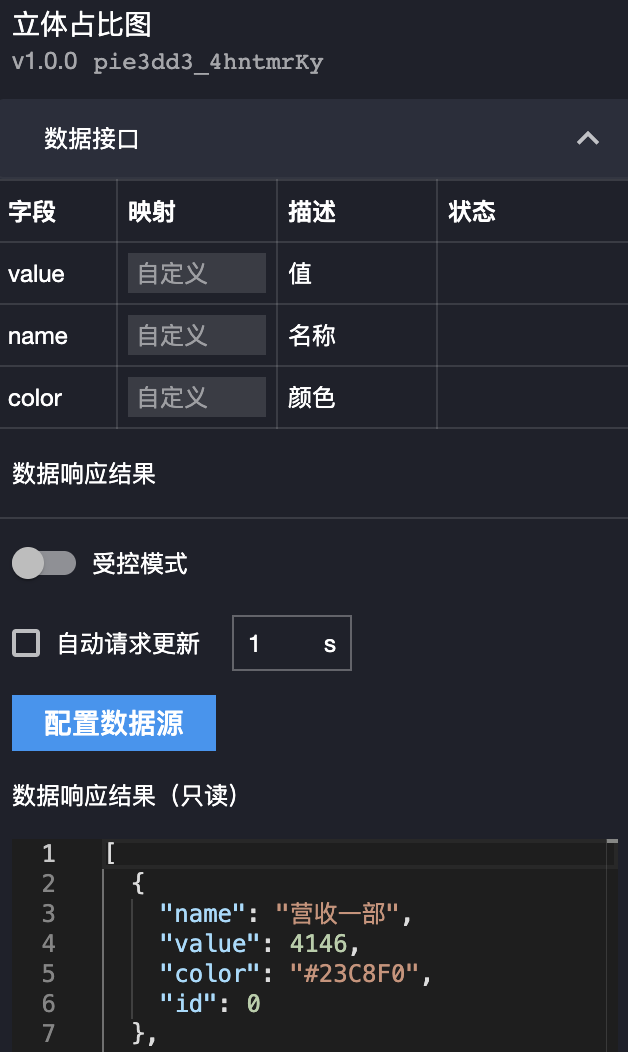
立体占比图

配置

数据

字段说明:
| 字段 | 说明 |
|---|---|
| name | 名称 |
| value | 值 |
| color | 颜色 |
示例:
[
{
"name": "营收一部",
"value": 4146,
"color": "#23C8F0"
},
{
"name": "财务部门",
"value": 1292,
"color": "#FFDB48"
},
{
"name": "运营二部",
"value": 735,
"color": "#02F0F1",
},
{
"name": "订单提交",
"value": 2764,
"color": "#17CDF9"
},
{
"name": "销售部门",
"value": 3065,
"color": "#14AFD5"
}
]
交互
请参考3D雷达图。
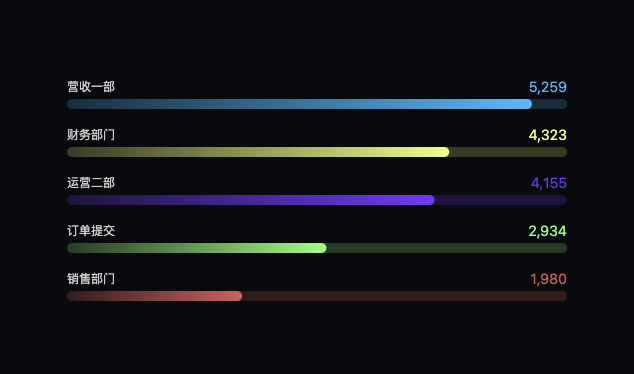
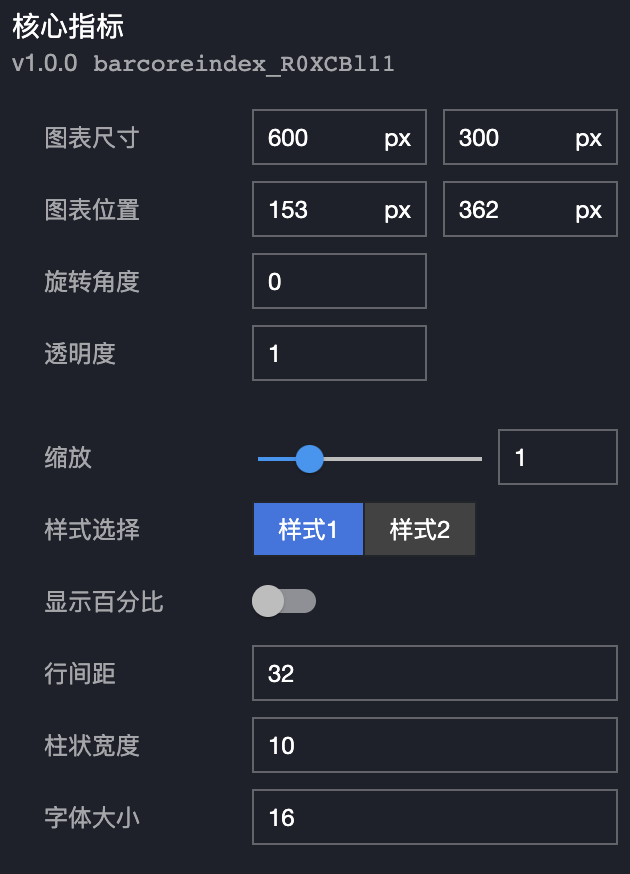
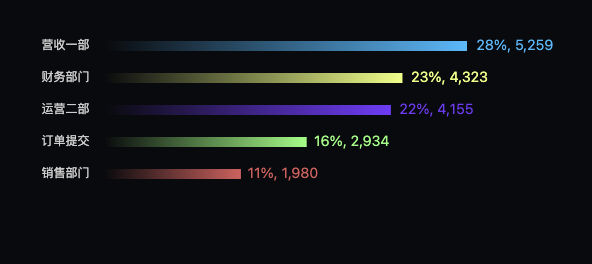
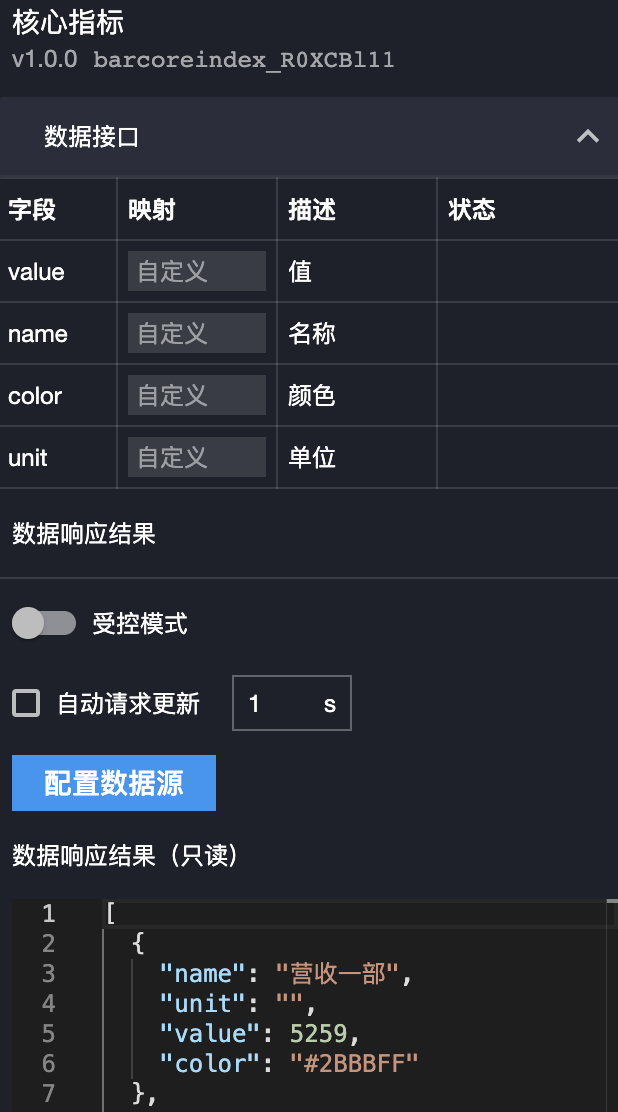
核心指标


配置


数据

字段说明:
| 字段 | 说明 |
|---|---|
| value | 值 |
| name | 名称 |
| unit | 单位 |
| color | 颜色 |
示例:
[
{
"name": "营收一部",
"unit": "",
"value": 5259,
"color": "#2BBBFF"
},
{
"name": "财务部门",
"unit": "",
"value": 4323,
"color": "#EDFF77"
},
{
"name": "运营二部",
"unit": "",
"value": 4155,
"color": "#7639FF"
},
{
"name": "订单提交",
"unit": "",
"value": 2934,
"color": "#88FF77"
},
{
"name": "销售部门",
"unit": "",
"value": 1980,
"color": "#DB5A5A"
}
]
交互
请参考3D雷达图。
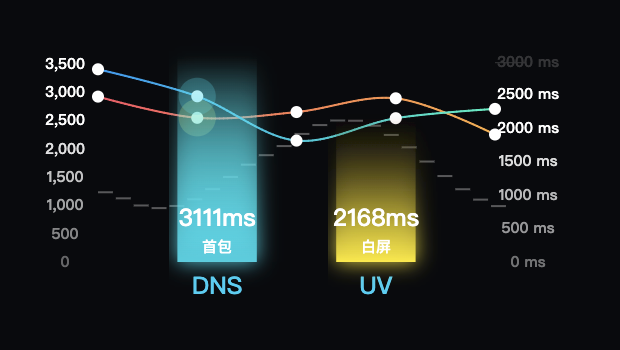
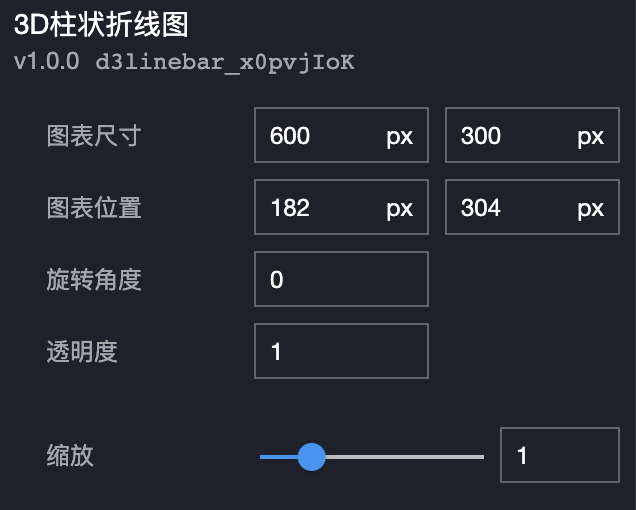
3D柱状折线图

配置

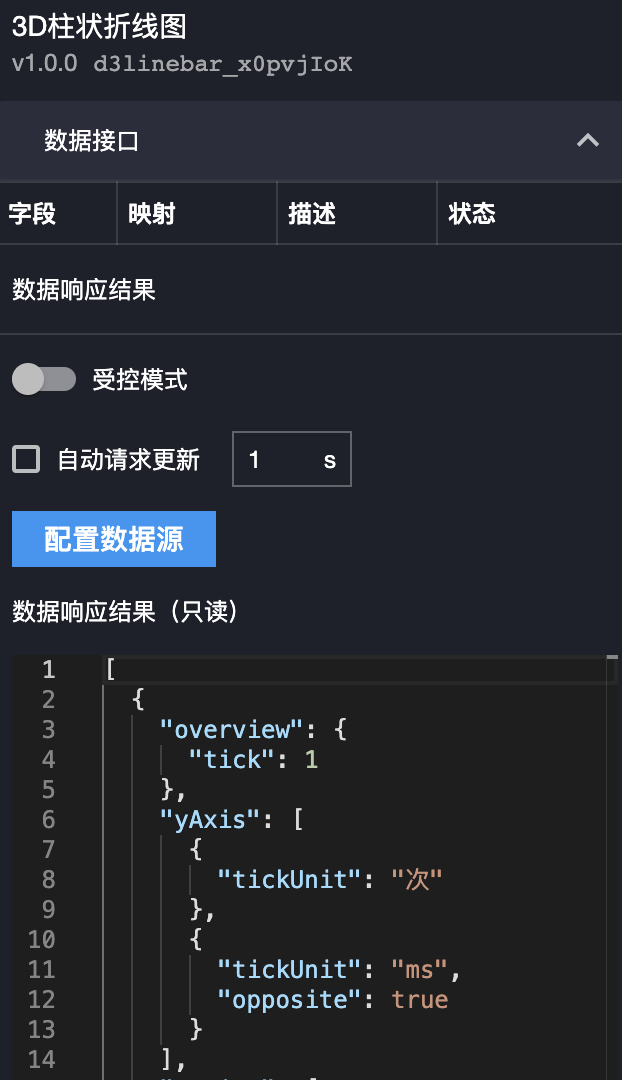
数据

示例:
[
{
"overview": {
"tick": 1
},
"yAxis": [
{
"tickUnit": "次"
},
{
"tickUnit": "ms",
"opposite": true
}
],
"series": [
{
"name": "DNS",
"type": "column",
"yAxis": 0,
"data": [
{
"y": 4182,
"x": 1646644920000
},
{
"y": 1178,
"x": 1646644980000
}
]
},
{
"name": "UV",
"type": "column",
"yAxis": 0,
"data": [
{
"y": 375,
"x": 1646644920000
},
{
"y": 2760,
"x": 1646644980000
}
]
},
{
"name": "首包",
"type": "line",
"yAxis": 1,
"data": [
{
"y": 3274,
"x": 1646644920000
},
{
"y": 2410,
"x": 1646644980000
}
]
},
{
"name": "白屏",
"type": "line",
"yAxis": 1,
"data": [
{
"y": 4228,
"x": 1646644920000
},
{
"y": 3014,
"x": 1646644980000
}
]
}
]
}
]
交互
请参考3D雷达图。
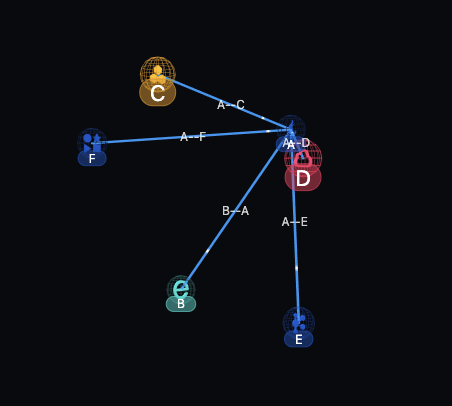
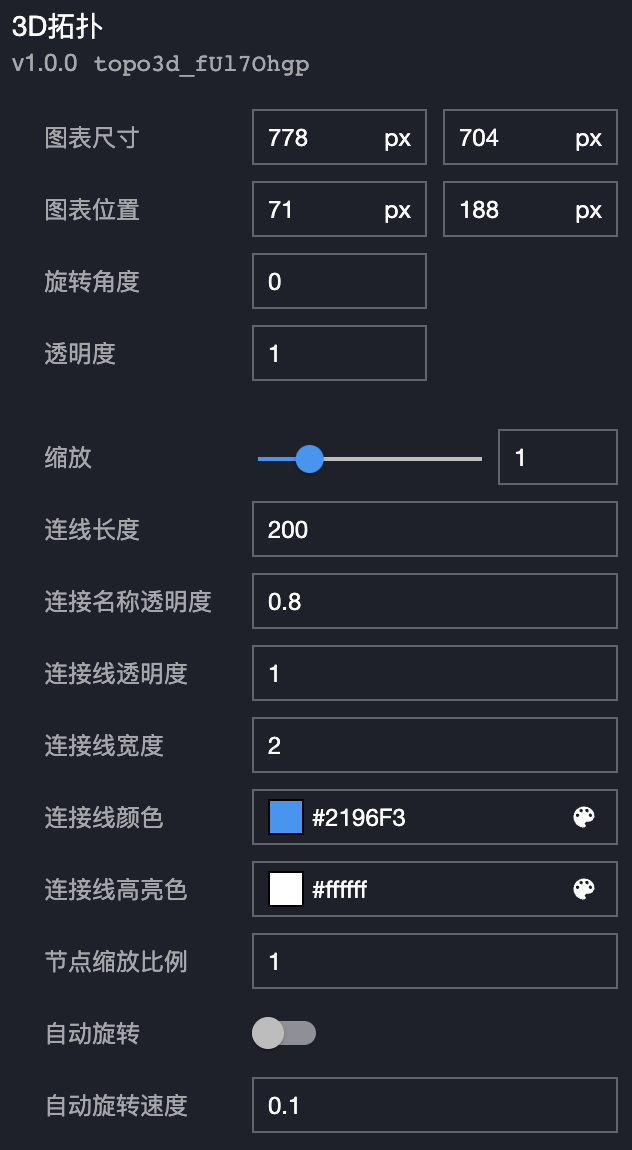
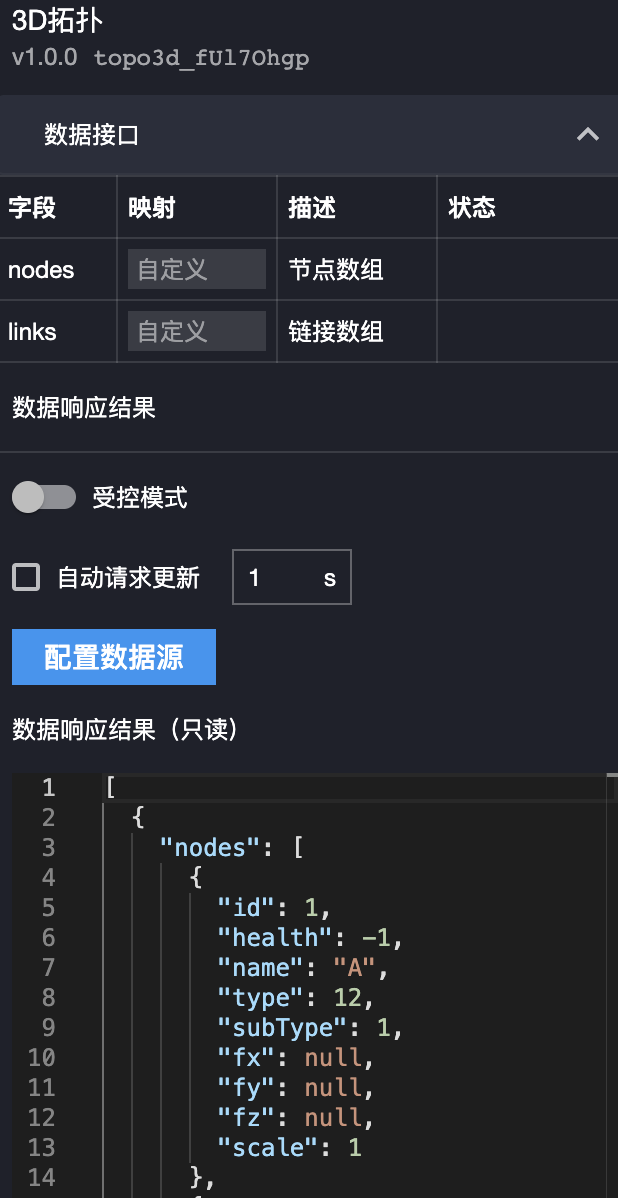
3D拓扑

配置

| 配置项 | 说明 |
|---|---|
| 缩放 | 组件整体缩放 |
| 连线长度 | 连线长度 |
| 连接名称透明度 | 连接名称透明度 |
| 连接线透明度 | 连接线透明度 |
| 连接线宽度 | 连接线宽度 |
| 连接线颜色 | 连接线颜色 |
| 连接线高亮色 | 连接线高亮色 |
| 节点缩放比例 | 节点的缩放整体比例 |
| 自动旋转 | 是否开启自动旋转 |
| 自动旋转速度 | 自动旋转速度 |
数据

字段说明:
| 字段 | 说明 |
|---|---|
| links | 节点数组 |
| nodes | 链接数组 |
示例:
[
{
"nodes": [
{
"id": 1,
"health": -1,
"name": "A",
"type": 12,
"subType": 1,
"fx": null,
"fy": null,
"fz": null,
"scale": 1
},
{
"id": 2,
"health": 0,
"name": "B",
"type": 11,
"subType": 5,
"fx": null,
"fy": null,
"fz": null,
"scale": 1
},
{
"id": 3,
"health": 1,
"name": "C",
"type": 14,
"subType": 2,
"fx": null,
"fy": null,
"fz": null,
"scale": 1
},
{
"id": 4,
"health": 2,
"name": "D",
"type": 17,
"subType": 45,
"fx": null,
"fy": null,
"fz": null,
"scale": 1
},
{
"id": 5,
"health": 3,
"name": "E",
"type": 16,
"subType": 0,
"fx": null,
"fy": null,
"fz": null,
"scale": 1
},
{
"id": 6,
"health": 4,
"name": "F",
"type": 15,
"subType": 1,
"fx": null,
"fy": null,
"fz": null,
"scale": 1
}
],
"links": [
{
"source": 2,
"target": 1,
"info": "B--A"
},
{
"source": 1,
"target": 5,
"info": "A--E"
},
{
"source": 1,
"target": 3,
"info": "A--C"
},
{
"source": 1,
"target": 4,
"info": "A--D"
},
{
"source": 1,
"target": 6,
"info": "A--F"
}
]
}
]
交互
请参考3D雷达图。
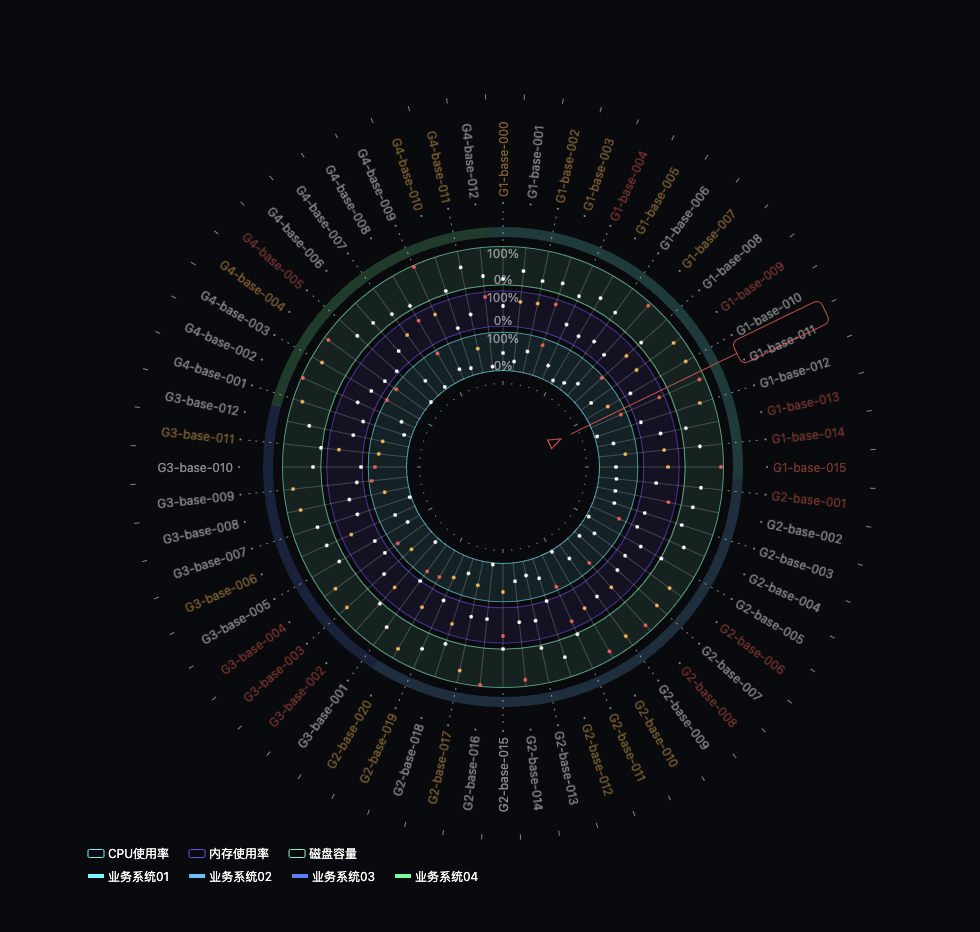
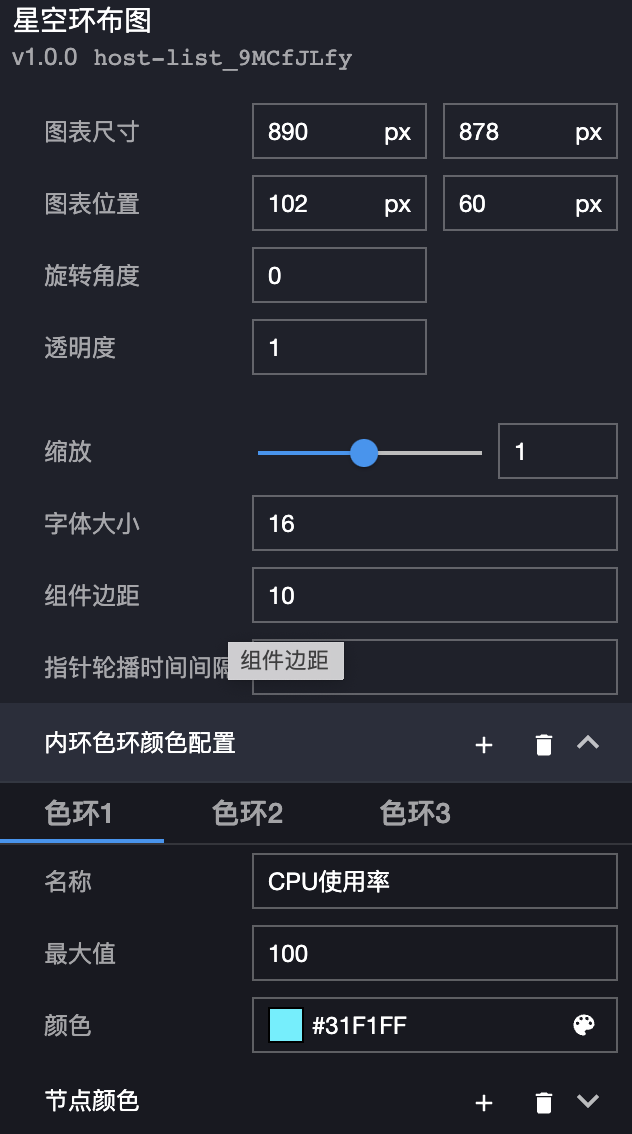
星空环布图
该组件包含两套图例和逻辑关系。

配置


数据

字段说明:
| 字段 | 说明 |
|---|---|
| name | 名称 |
| value | 值 |
| groupld | 分组id |
| data | 数据 |
示例:
[
{
"name": "G1-base-000",
"groupId": 1,
"value": 69,
"data": [
46,
58,
17
]
},
{
"name": "G1-base-001",
"groupId": 1,
"value": 22,
"data": [
25,
72,
40
]
}
]
交互
请参考3D雷达图。
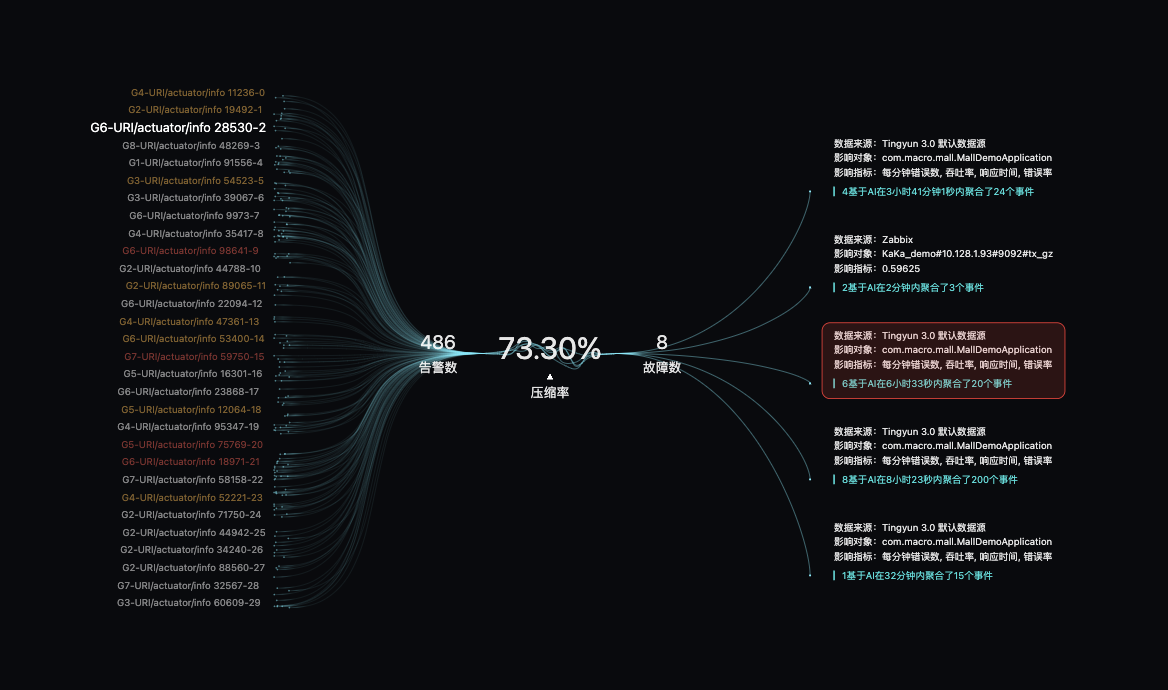
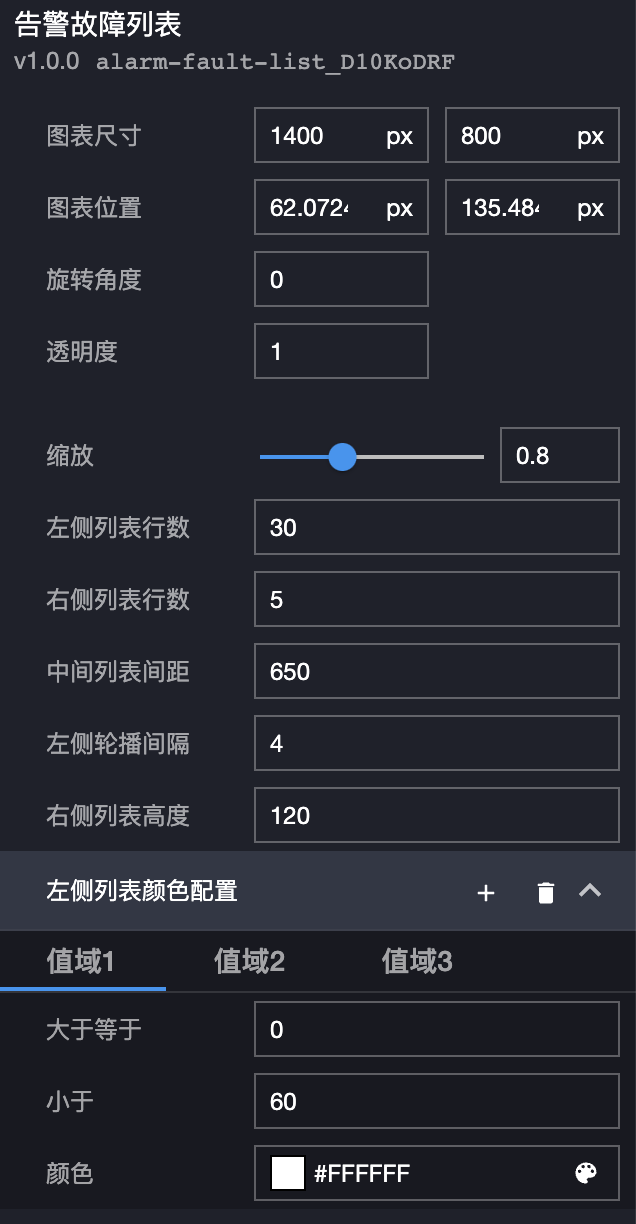
告警故障列表

配置

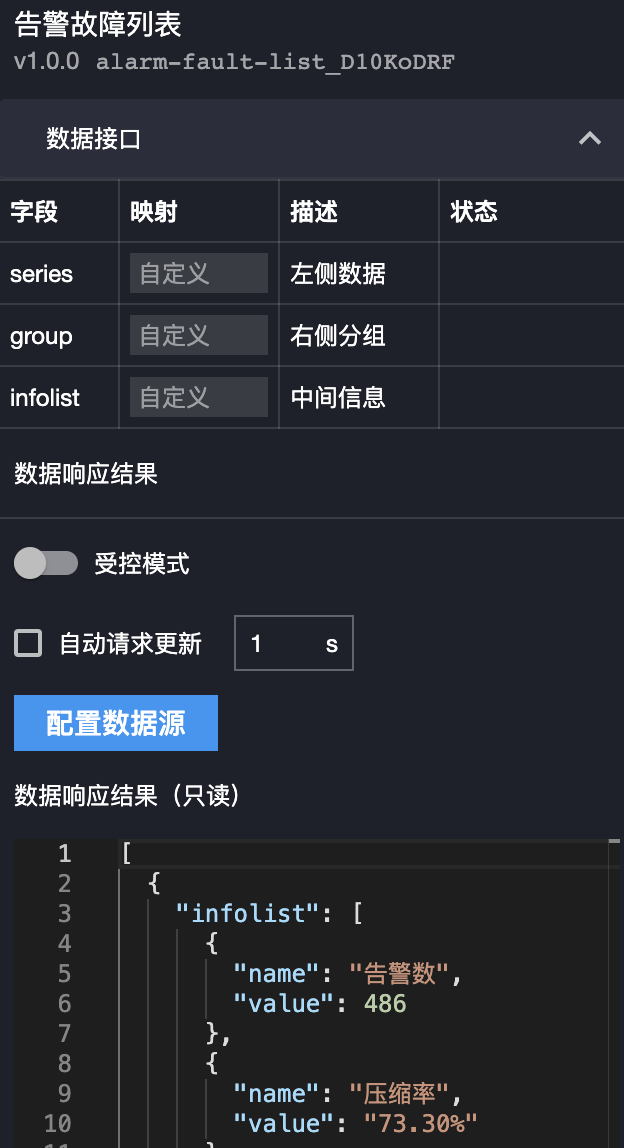
数据

字段说明:
| 字段 | 说明 |
|---|---|
| series | 左侧数据 |
| group | 右侧分组 |
| infolist | 中间信息 |
示例:
详见网页案例
交互
请参考3D雷达图。
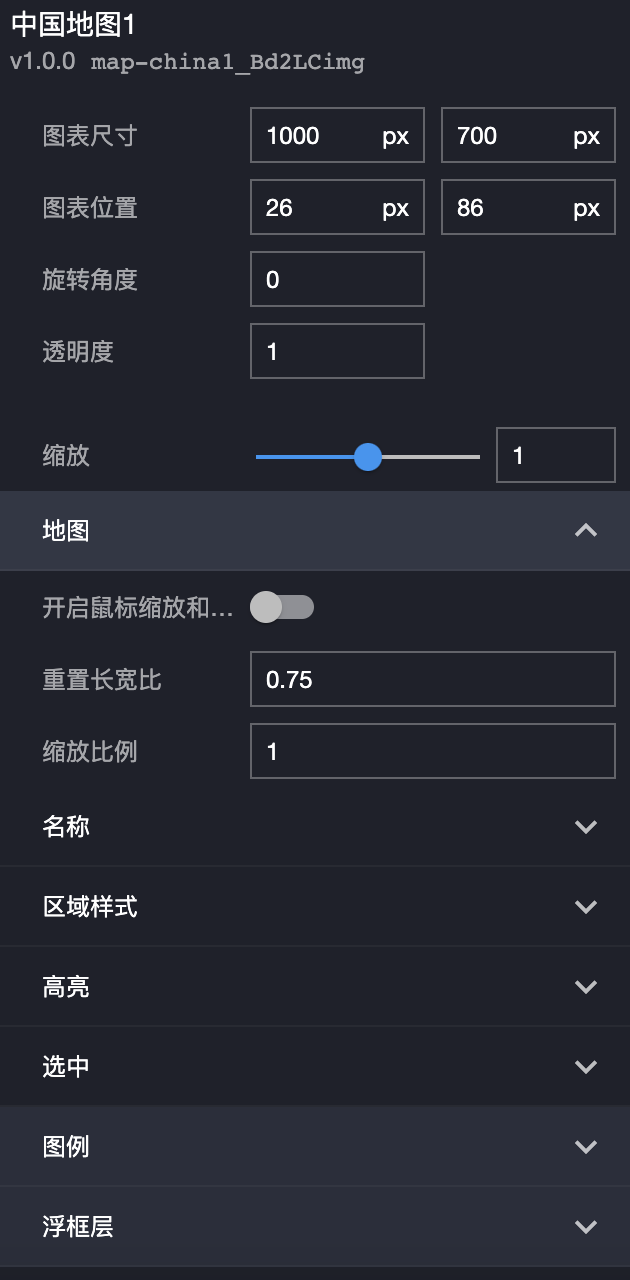
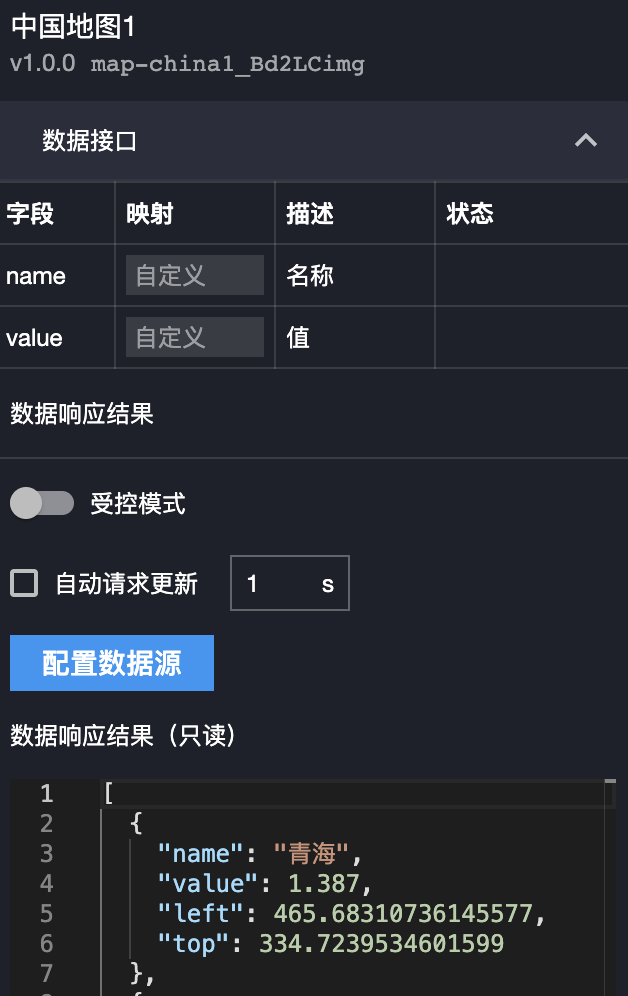
中国地图1

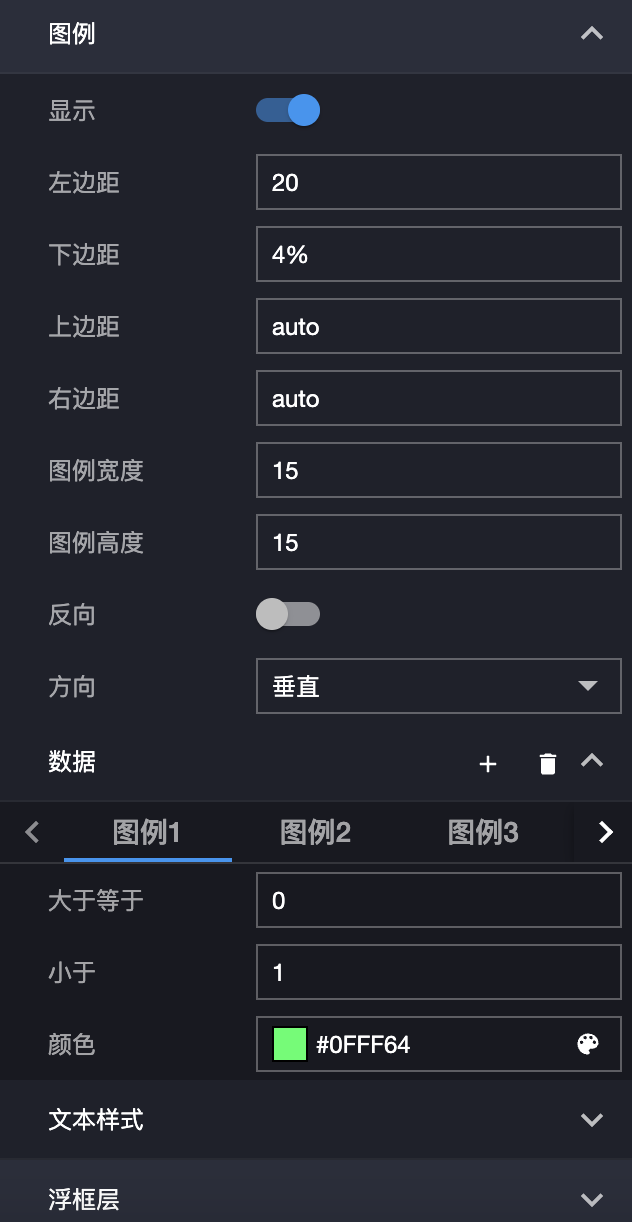
配置



数据

字段说明:
| 字段 | 说明 |
|---|---|
| name | 名称 |
| value | 值 |
示例:
[
{
"name": "青海",
"value": 1.387,
"left": 465.68310736145577,
"top": 334.7239534601599
},
{
"name": "新疆",
"value": 0.878,
"left": 305.83848602150533,
"top": 227.72608899917293
}
]
交互
请参考3D雷达图。
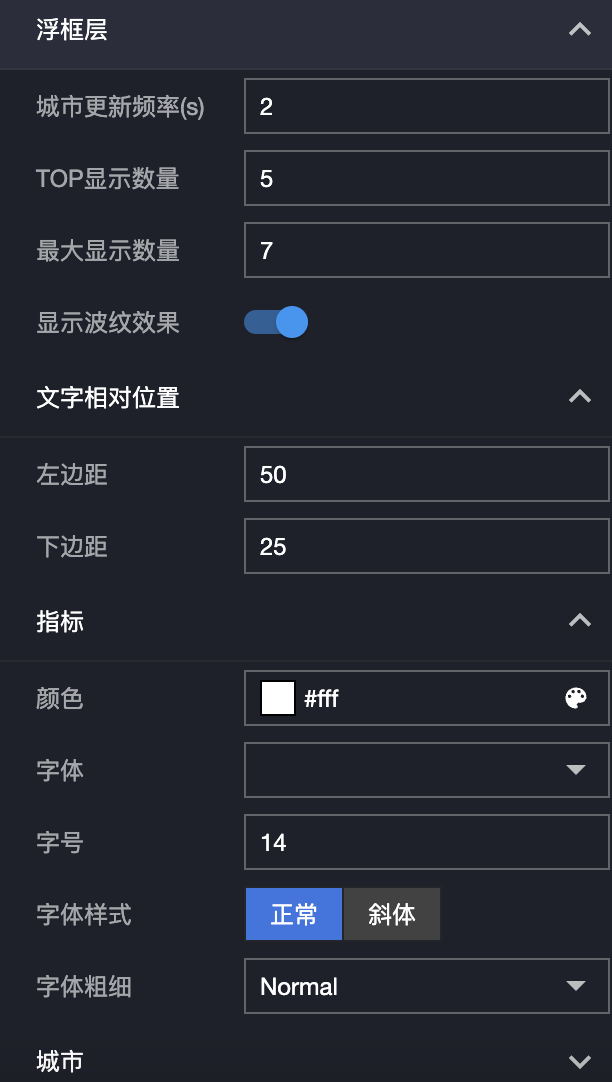
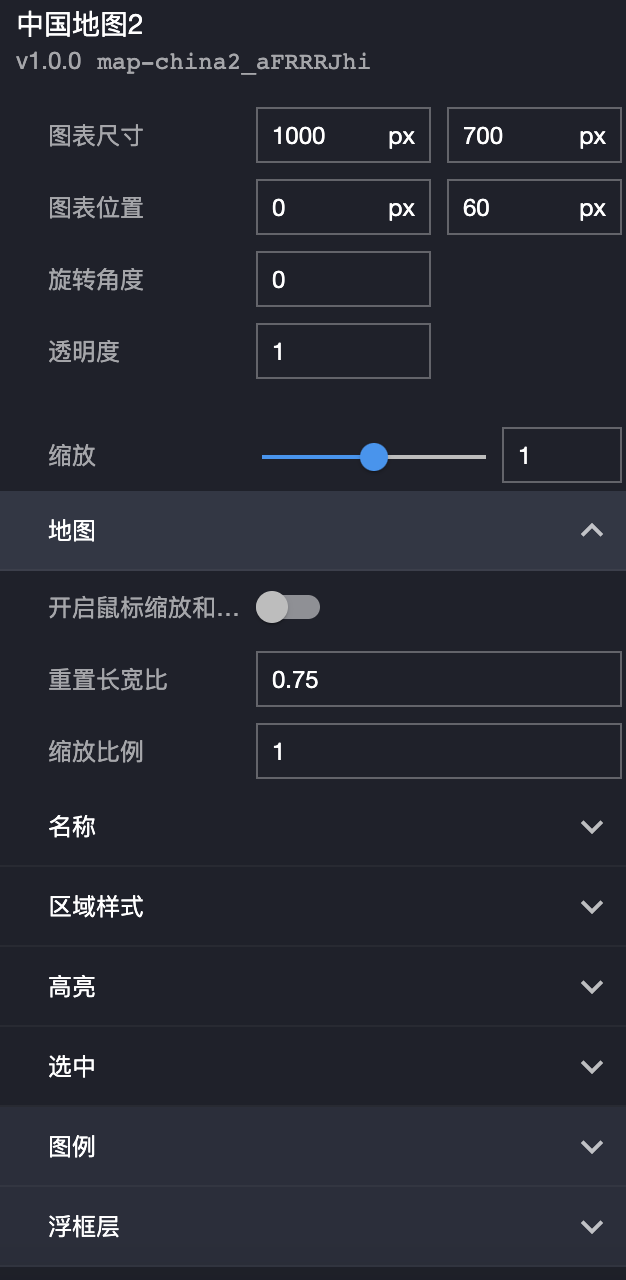
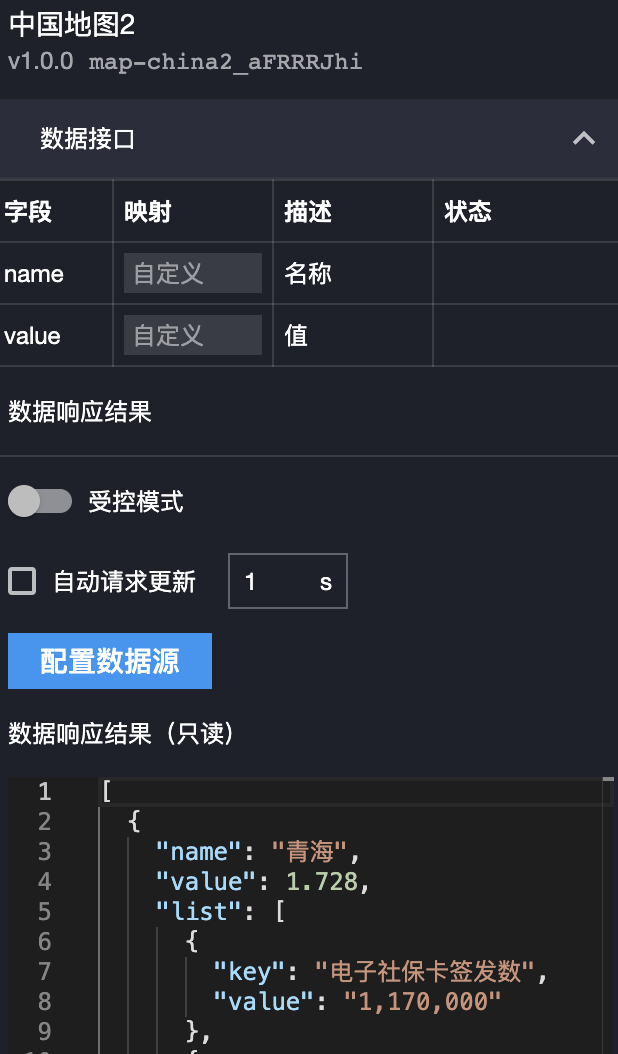
中国地图2

配置

数据

字段说明:
| 字段 | 说明 |
|---|---|
| name | 名称 |
| value | 值 |
| list | 数据 |
示例:
[
{
"name": "青海",
"value": 1.728,
"list": [
{
"key": "电子社保卡签发数",
"value": "1,170,000"
},
{
"key": "就业服务注册数",
"value": "223,111,022"
}
]
}
]
交互
请参考3D雷达图。
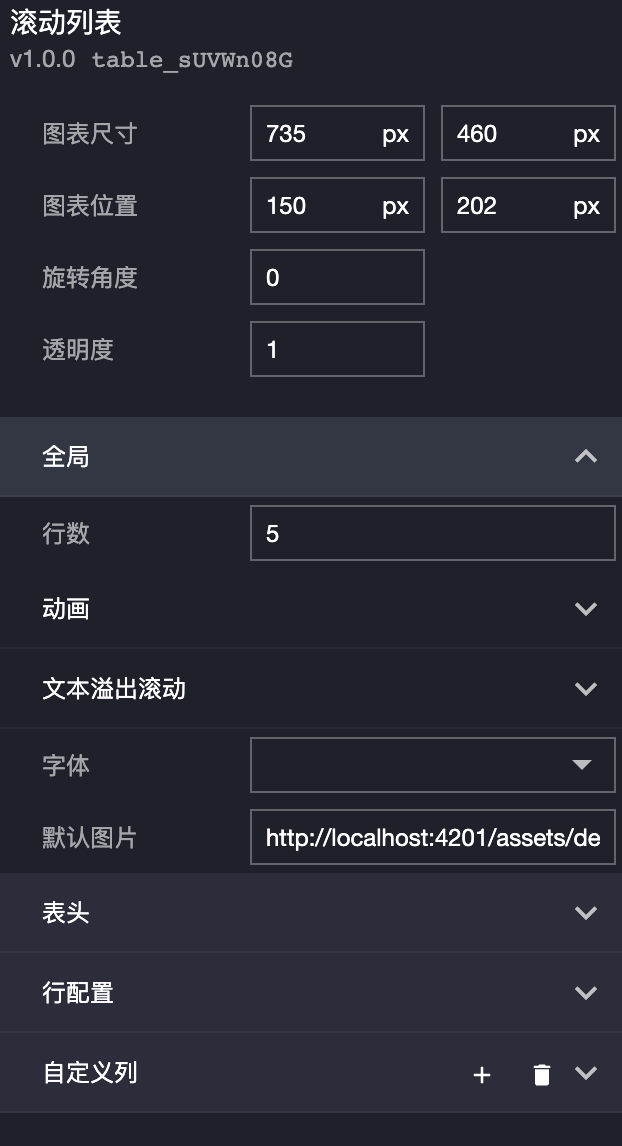
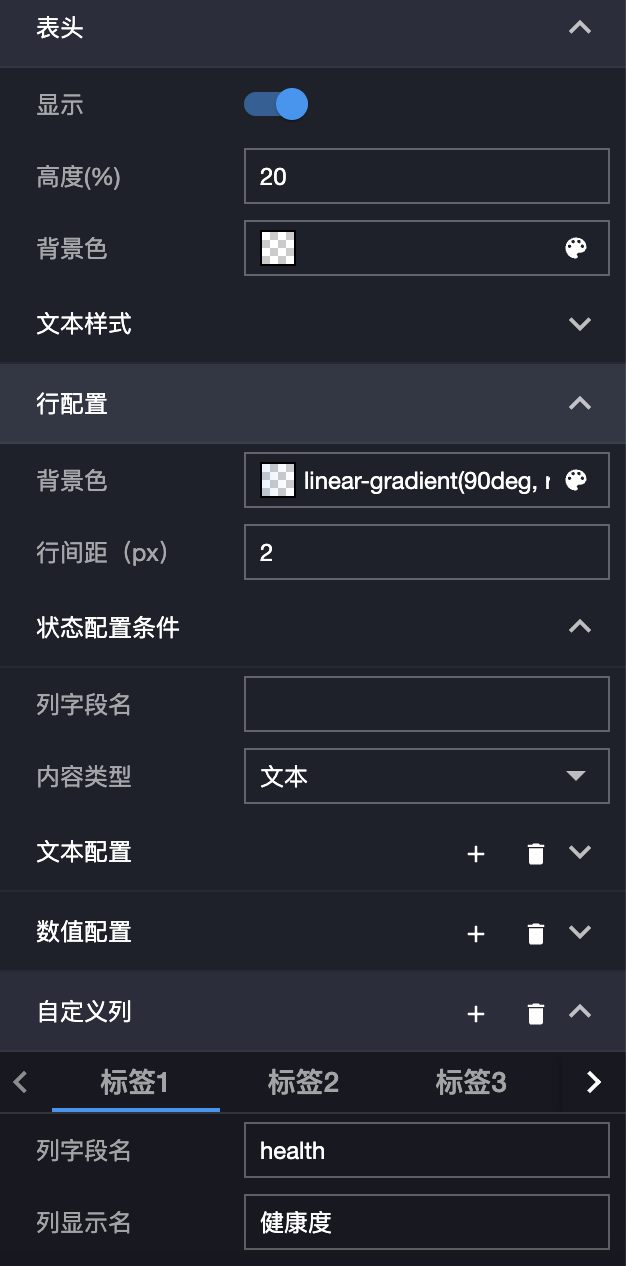
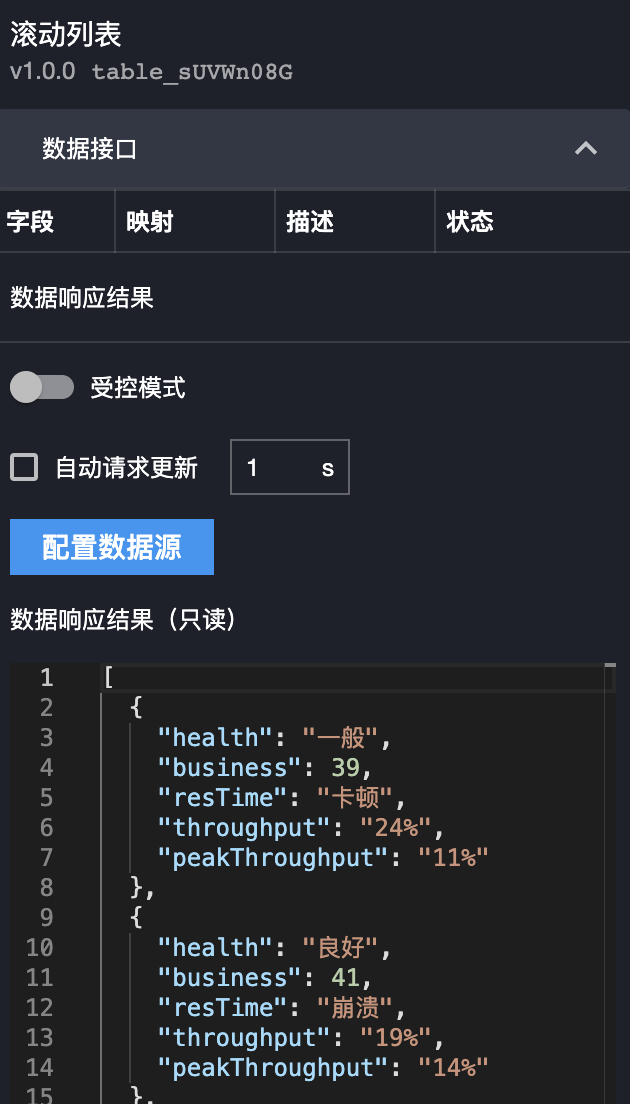
滚动列表

配置


数据

示例:
[
{
"health": "一般",
"business": 39,
"resTime": "卡顿",
"throughput": "24%",
"peakThroughput": "11%"
},
{
"health": "良好",
"business": 41,
"resTime": "崩溃",
"throughput": "19%",
"peakThroughput": "14%"
}
]
交互
请参考3D雷达图。
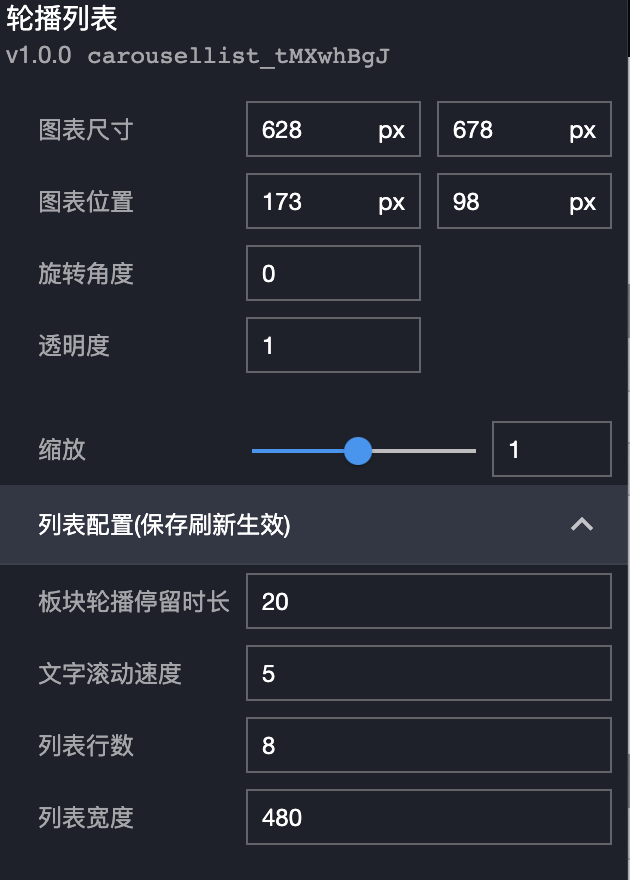
轮播列表

配置

数据

示例:
[
{
"id": 1,
……//详见在线示例
交互
请参考3D雷达图。
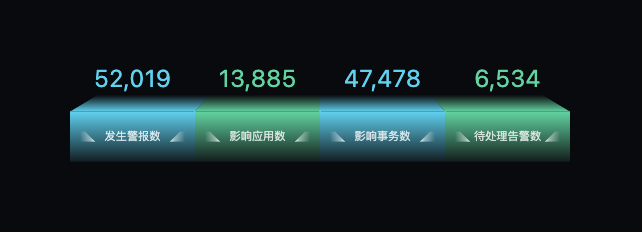
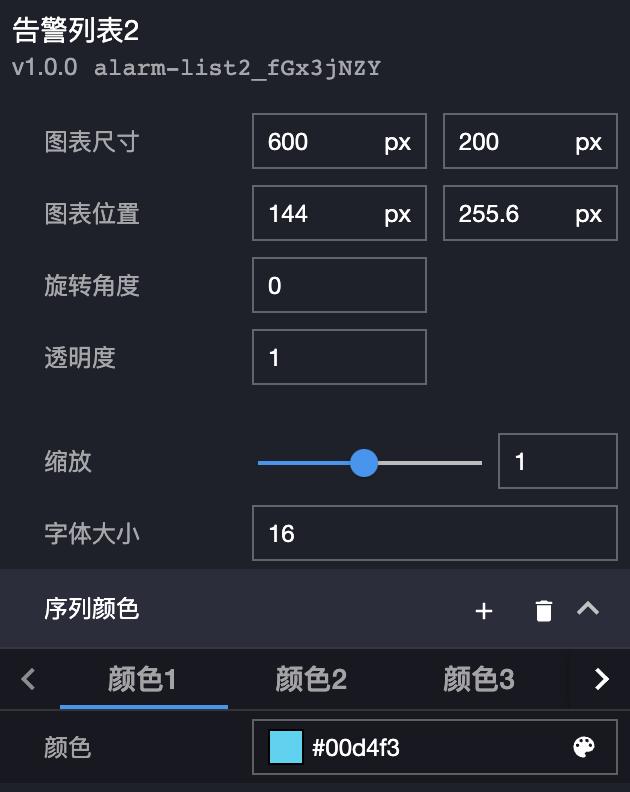
告警列表2

配置

数据

字段说明:
| 字段 | 说明 |
|---|---|
| name | 名称 |
| value | 值 |
示例:
[
{
"name": "发生警报数",
"value": 52019
},
{
"name": "影响应用数",
"value": 13885
},
{
"name": "影响事务数",
"value": 47478
},
{
"name": "待处理告警数",
"value": 6534
}
]
交互
请参考3D雷达图。
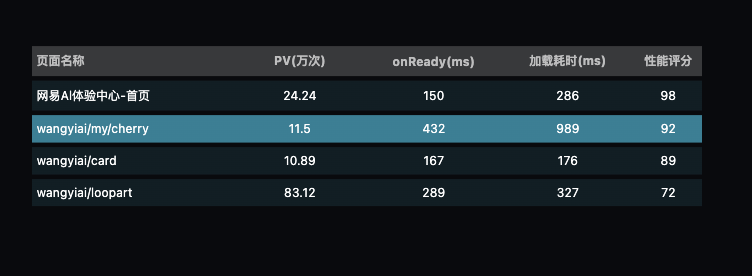
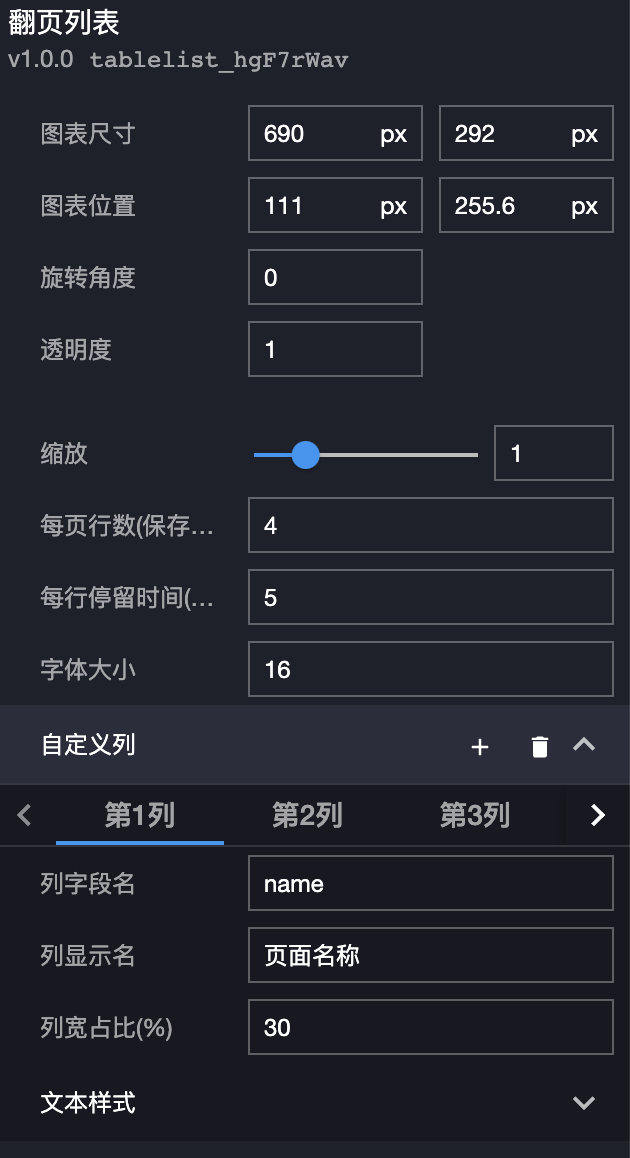
翻页列表

配置

数据

示例:
[
{
"id": 1,
"name": "网易Al体验中心-首页",
"pv": 24.24,
"onready": 150,
"loadtime": 286,
"score": 98
},
{
"id": 2,
"name": "wangyiai/my/cherry",
"pv": 11.5,
"onready": 432,
"loadtime": 989,
"score": 92
},
{
"id": 3,
"name": "wangyiai/card",
"pv": 10.89,
"onready": 167,
"loadtime": 176,
"score": 89
},
{
"id": 4,
"name": "wangyiai/loopart",
"pv": 83.12,
"onready": 289,
"loadtime": 327,
"score": 72
},
{
"id": 5,
"name": "网易Al体验中心-订单",
"pv": 8.36,
"onready": 150,
"loadtime": 286,
"score": 71
},
{
"id": 6,
"name": "wangyiai/about",
"pv": 21.5,
"onready": 132,
"loadtime": 234,
"score": 97
}
]
交互
请参考3D雷达图。