配置组件交互
交互事件
一对一交互1
下面以ECharts柱状图和标题两个组件为例,介绍交互配置。
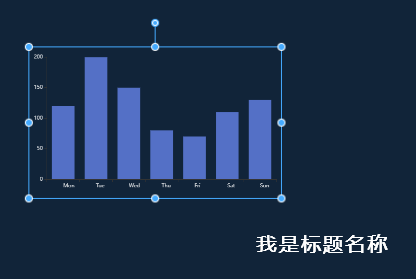
新增Echarts柱状图和标题组件,然后选中ECharts柱状图。

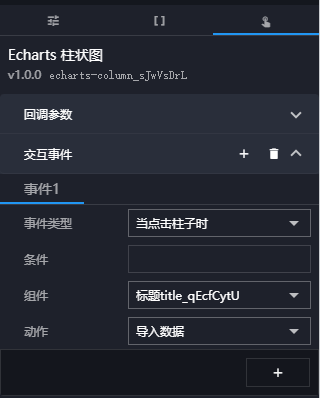
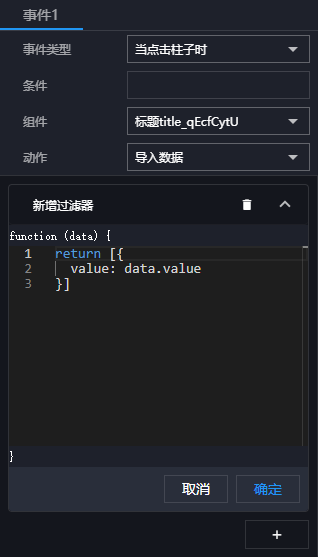
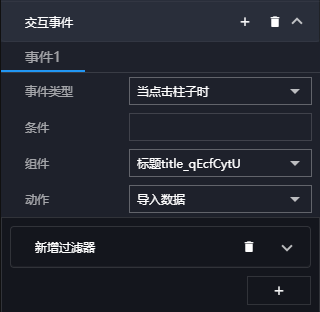
在交互面板配置交互事件。

处理柱状图传给标题组件的data。

预览大屏,观察组件变化。
一对一交互2
组件可以与自身交互。
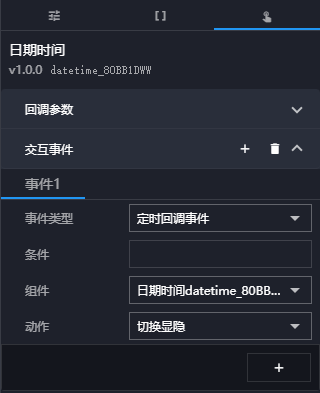
添加一个日期时间组件。

样式面板开启定时回调。

在交互面板配置交互事件。

预览大屏,观察组件变化。
一对多交互
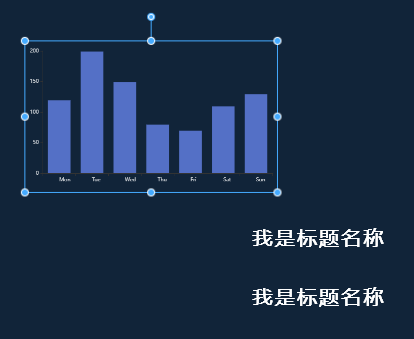
添加Echarts柱状图及两个标题组件。

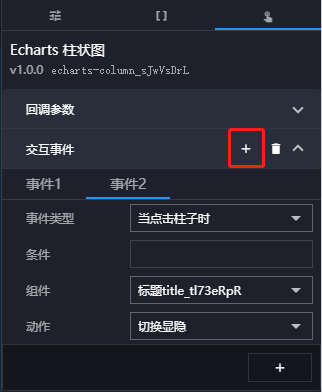
在交互面板中新增交互事件。

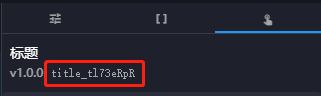
多个相同组件可以通过id区分。

配置第二个交互事件为切换显隐。
预览大屏,观察组件变化。
多对一交互
添加Echarts柱状图、Echarts折线图及标题组件。

分别配置柱状图与标题,折线图与标题联动。


预览大屏,观察组件变化。
辅助交互组件
辅助交互组件没有常规样式,主要用于辅助其它组件做一些交互联动。在组件列表中选择交互,即可查看交互组件。
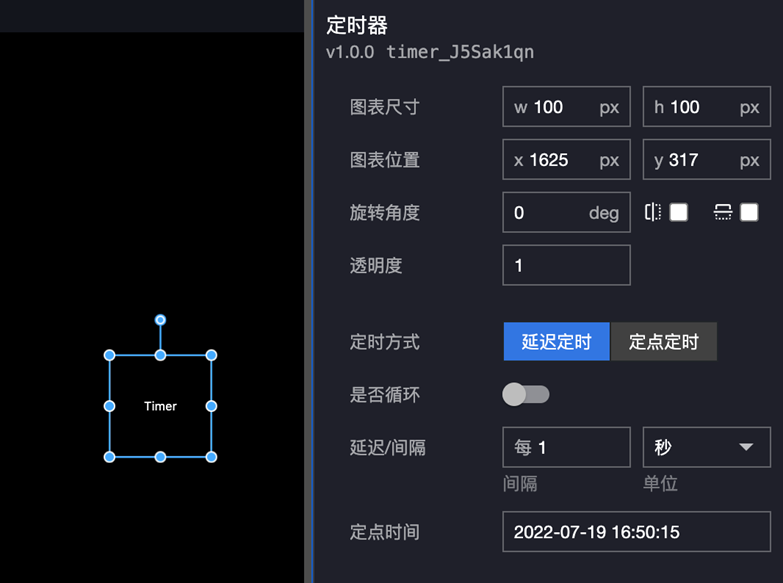
定时器
定时器可实现延迟定时、延迟循环定时及定点定时。
使用场景:
单击按钮,延迟执行某个动作。
到达某个时间点执行某个动作。

| 配置项 | 说明 |
|---|---|
| 定时方式 | 支持延迟定时和定点定时。 |
| 是否循环 | 是否循环,只支持延迟定时,根据延迟间隔配置循环。 |
| 延迟间隔 | 可设置间隔及单位。 |
| 定点时间 | 当选择定点定时时有效,设置具体的时间点。 |
| 事件 | 说明 |
|---|---|
| 当到计时点时 | 到达计时点时抛出事件。 |
| 动作 | 说明 |
|---|---|
| 开始计时 | 启动计时器。 |
| 停止计时 | 停止计时器。 |
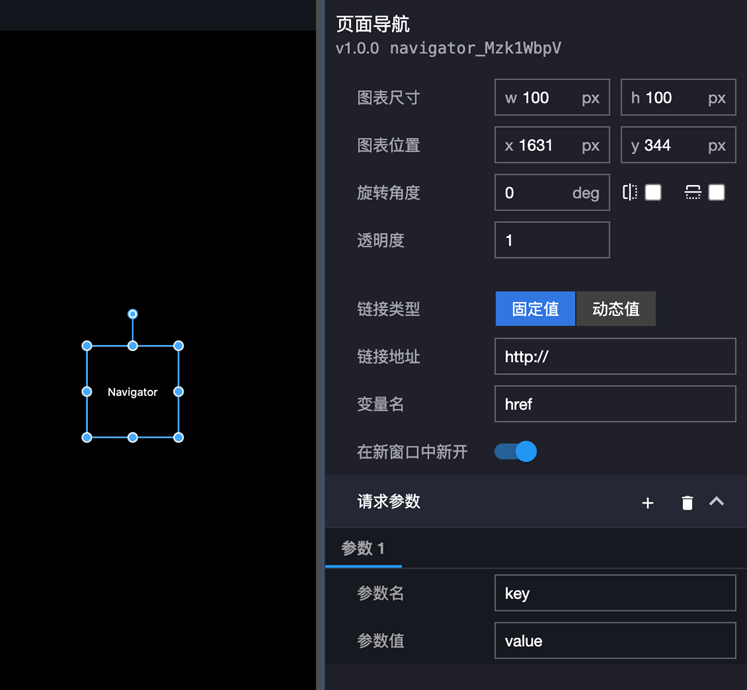
页面导航

| 配置项 | 说明 |
|---|---|
| 链接类型 | 固定值:固定打开某个链接。 动态值:根据组件数据动态打开某个链接。 |
| 链接地址 | 跳转页面的链接地址。 |
| 变量名 | 动态打开链接时,上游组件传递给该组件的对象 key。例如: { href: xxx } |
| 在新窗口中打开 | 是否在新tab页面中打开链接。 |
| 请求参数 | 链接上面的请求参数,支持动态增减。 |
| 动作 | 说明 |
|---|---|
| 打开页面 | 打开配置的链接地址。 |
WebSocket

| 配置项 | 说明 |
|---|---|
| socket 服务地址 | socket 后端服务地址,默认根据当前环境自动填充。 |
| 用户名 | 当前用户名,默认根据当前环境自动填充。 |
| 分组 | 分组名称,两个交互大屏的分组必须保持一致。 |
| 接收消息事件 | 配置接收消息,支持动态增减。 |
| 发送消息动作 | 配置发送消息,支持动态增减。 |
事件:根据接收消息配置动态生成。
动作:根据发送消息配置动态生成。