配置栏介绍
单击画布中任意一个组件,页面右侧会自动弹出组件配置栏,包含样式、数据和交互三个面板。

样式配置
数据配置
交互配置
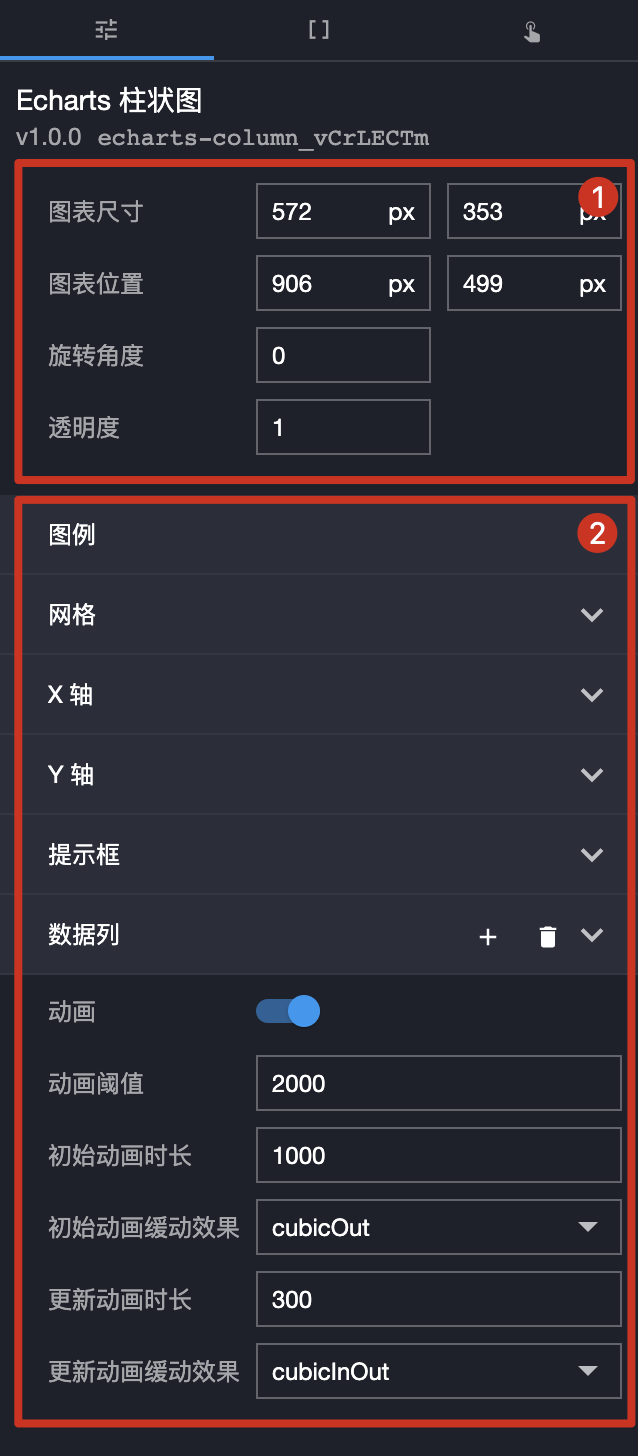
组件样式
在样式面板中,您可以配置组件的图表尺寸、图表位置、旋转角度、透明度和其他属性样式。其中图表尺寸、图表位置、旋转角度和透明度适用于所有的组件,配置方法请参见基本属性。其他属性样式对每个组件来说都是不同的,属于私有配置,请参见各组件的配置说明。

- 基本属性
- 私有配置
基本属性
在交互面板中,您可以调整组件的尺寸、位置、旋转角度和透明度。

- 图表尺寸:包括组件的宽度和高度,单位为px。
- 图表位置:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
- 旋转角度:以组件的中心为中心点,进行旋转,单位为度deg。
- 手动输入角度值,控制组件的旋转角度。
- 勾选
图标,控制组件左右翻转样式。
- 勾选
图标,控制组件上下翻转样式。
- 透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
组件数据
在数据面板中,您可以配置数据来源、配置字段映射、配置数据过滤器等。详情请参见配置组件数据。
组件交互
在交互面板中,您可以配置组件之间的交互事件,详情请参见配置组件交互。